Commande Gulp pour générer une carte de sprite
Cette fois, je vais vous apporter la commande Gulp pour générer une carte de sprite. Quelles sont les précautions pour la commande Gulp pour générer une carte de sprite. Ce qui suit est un cas pratique, jetons un coup d'œil.
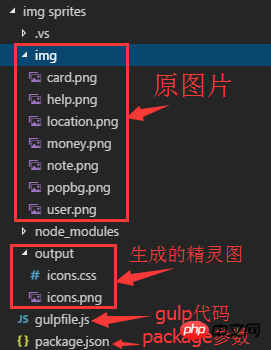
Description du répertoire de fichiers

code gulpfile.js
var gulp = require('gulp');var spritesmith = require('gulp.spritesmith');var imagemin = require('gulp-imagemin');var runSequence = require('run-sequence');var open = require('gulp-open');var configs = { //修改图片位置
spritesSource: 'img/*.png',
spritesMithConfig: {
imgName: 'icons.png',
cssName: 'icons.css',
algorithm: 'binary-tree',
padding: 6,
cssVarMap: function(sprite) {
sprite.name = sprite.name
}
},
spritesOutputPath: 'output/'}//总命令gulp.task('sprite', function(callback) {
runSequence( 'sprite:build',
'sprite:images',
callback
)
});
gulp.task('sprite:build', function () { var spriteData = gulp.src(configs.spritesSource).pipe(spritesmith(configs.spritesMithConfig)); return spriteData.pipe(gulp.dest(configs.spritesOutputPath));
});//压缩gulp.task('sprite:images', function() { return gulp.src(configs.spritesOutputPath + '/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(imagemin({
interlaced: true,
}))
.pipe(gulp.dest(configs.spritesOutputPath))
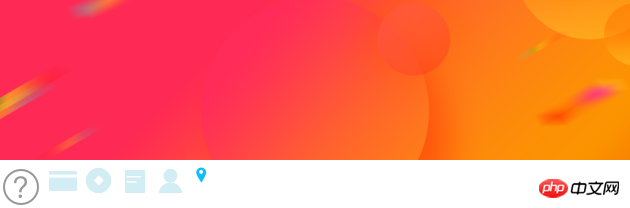
});Carte de sprite et CSS générés
Lors de la génération de la carte de sprite, un nom de classe CSS avec le même nom que l'image originale sera également généré, ce qui la rendra plus pratique à utiliser.

.icon {
display: inline-block;
}// HTML 使用代码
<i class="icon icon-home"></i>
*/
.icon-card {
background-image: url(icons.png);
background-position: -48px -166px;
width: 30px;
height: 30px;
}.icon-help {
background-image: url(icons.png);
background-position: 0px -166px;
width: 42px;
height: 42px;
}.icon-location {
background-image: url(icons.png);
background-position: -192px -166px;
width: 18px;
height: 18px;
}.icon-money {
background-image: url(icons.png);
background-position: -84px -166px;
width: 30px;
height: 30px;
}.icon-note {
background-image: url(icons.png);
background-position: -120px -166px;
width: 30px;
height: 30px;
}.icon-popbg {
background-image: url(icons.png);
background-position: 0px 0px;
width: 630px;
height: 160px;
}.icon-user {
background-image: url(icons.png);
background-position: -156px -166px;
width: 30px;
height: 30px;
}Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le sujet. Site Web chinois PHP !
Lecture recommandée :
La différence entre un bouton et une saisie dans un formulaire
Comment utiliser les balises de carte et les balises de zone
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment exécuter les commandes SUDO sous Windows 11/10
Mar 09, 2024 am 09:50 AM
Comment exécuter les commandes SUDO sous Windows 11/10
Mar 09, 2024 am 09:50 AM
La commande sudo permet aux utilisateurs d'exécuter des commandes en mode privilèges élevés sans passer en mode superutilisateur. Cet article explique comment simuler des fonctions similaires aux commandes sudo dans les systèmes Windows. Qu'est-ce que la commande Shudao ? Sudo (abréviation de « superuser do ») est un outil de ligne de commande qui permet aux utilisateurs de systèmes d'exploitation Unix tels que Linux et MacOS d'exécuter des commandes avec des privilèges élevés généralement détenus par les administrateurs. Exécution de commandes SUDO sous Windows 11/10 Cependant, avec le lancement de la dernière version préliminaire de Windows 11 Insider, les utilisateurs de Windows peuvent désormais profiter de cette fonctionnalité. Cette nouvelle fonctionnalité permet aux utilisateurs de
 Comment vérifier l'adresse MAC de la carte réseau sous Win11 ? Comment utiliser la commande pour obtenir l'adresse MAC de la carte réseau sous Win11 ?
Feb 29, 2024 pm 04:34 PM
Comment vérifier l'adresse MAC de la carte réseau sous Win11 ? Comment utiliser la commande pour obtenir l'adresse MAC de la carte réseau sous Win11 ?
Feb 29, 2024 pm 04:34 PM
Cet article expliquera aux lecteurs comment utiliser l'invite de commande (CommandPrompt) pour trouver l'adresse physique (adresse MAC) de la carte réseau dans le système Win11. Une adresse MAC est un identifiant unique pour une carte d'interface réseau (NIC), qui joue un rôle important dans les communications réseau. Grâce à l'invite de commande, les utilisateurs peuvent facilement obtenir les informations d'adresse MAC de toutes les cartes réseau de l'ordinateur actuel, ce qui est très utile pour le dépannage du réseau, la configuration des paramètres réseau et d'autres tâches. Méthode 1 : utilisez « Invite de commandes » 1. Appuyez sur la combinaison de touches [Win+X], ou [cliquez avec le bouton droit], cliquez sur le [logo Windows] dans la barre des tâches, et dans l'élément de menu qui s'ouvre, sélectionnez [Exécuter] ; . Exécutez la fenêtre, entrez la commande [cmd], puis.
 La commande cmdtelnet n'est pas reconnue comme une commande interne ou externe
Jan 03, 2024 am 08:05 AM
La commande cmdtelnet n'est pas reconnue comme une commande interne ou externe
Jan 03, 2024 am 08:05 AM
La fenêtre cmd indique que telnet n'est pas une commande interne ou externe. Ce problème n'apparaît pas car il n'y a aucun problème avec le fonctionnement de l'utilisateur. Les utilisateurs n'ont pas besoin de trop s'inquiéter. quelques petites étapes. Les paramètres de fonctionnement peuvent résoudre le problème de la fenêtre cmd indiquant que telnet n'est pas une commande interne ou externe. Jetons un coup d'œil à la solution à la fenêtre cmd invitant que telnet n'est pas une commande interne ou externe apportée par le. éditeur aujourd'hui. La fenêtre cmd indique que telnet n'est pas une commande interne ou externe. Solution : 1. Ouvrez le panneau de configuration de l'ordinateur. 2. Recherchez des programmes et des fonctions. 3. Recherchez Activer ou désactiver des fonctionnalités Windows sur la gauche. 4. Recherchez « client telnet
 Hyper pratique ! Commandes Sar qui feront de vous un maître Linux
Mar 01, 2024 am 08:01 AM
Hyper pratique ! Commandes Sar qui feront de vous un maître Linux
Mar 01, 2024 am 08:01 AM
1. Présentation La commande sar affiche les rapports d'utilisation du système grâce aux données collectées à partir des activités du système. Ces rapports sont composés de différentes sections, chacune contenant le type de données et la date à laquelle les données ont été collectées. Le mode par défaut de la commande sar affiche l'utilisation du processeur à différents incréments de temps pour diverses ressources accédant au processeur (telles que les utilisateurs, les systèmes, les planificateurs d'E/S, etc.). De plus, il affiche le pourcentage de CPU inactif pour une période de temps donnée. La valeur moyenne de chaque point de données est répertoriée au bas du rapport. sar rapporte des données collectées toutes les 10 minutes par défaut, mais vous pouvez utiliser diverses options pour filtrer et ajuster ces rapports. Semblable à la commande uptime, la commande sar peut également vous aider à surveiller la charge du processeur. Grâce à sar, vous pouvez comprendre l'apparition d'une charge excessive
 Où se trouve le mode de session amélioré Hyperv ? Conseils pour activer ou désactiver le mode de session amélioré Hyper-V à l'aide des commandes dans Win11.
Feb 29, 2024 pm 05:52 PM
Où se trouve le mode de session amélioré Hyperv ? Conseils pour activer ou désactiver le mode de session amélioré Hyper-V à l'aide des commandes dans Win11.
Feb 29, 2024 pm 05:52 PM
Dans le système Win11, vous pouvez activer ou désactiver le mode de session amélioré Hyper-V via des commandes. Cet article expliquera comment utiliser les commandes pour fonctionner et aidera les utilisateurs à mieux gérer et contrôler les fonctions Hyper-V dans le système. Hyper-V est une technologie de virtualisation fournie par Microsoft. Elle est intégrée à Windows Server et Windows 10 et 11 (sauf Home Edition), permettant aux utilisateurs d'exécuter des systèmes d'exploitation virtuels sur les systèmes Windows. Bien que les machines virtuelles soient isolées du système d'exploitation hôte, elles peuvent toujours utiliser les ressources de l'hôte, telles que les cartes son et les périphériques de stockage, via les paramètres. L'un des paramètres clés consiste à activer le mode de session améliorée. Le mode de session amélioré est Hyper
 Comment supprimer les widgets Win11 ? Une commande pour désinstaller les conseils sur les fonctions des widgets Windows 11
Apr 11, 2024 pm 05:19 PM
Comment supprimer les widgets Win11 ? Une commande pour désinstaller les conseils sur les fonctions des widgets Windows 11
Apr 11, 2024 pm 05:19 PM
Les widgets sont une nouvelle fonctionnalité du système Win11. Ils sont activés par défaut. Cependant, il est inévitable que certains utilisateurs n'utilisent pas beaucoup les widgets et souhaitent les désactiver car ils prennent de la place. L'éditeur ci-dessous vous apprendra comment l'utiliser et vous pourrez l'essayer. Que sont les widgets ? Les widgets sont de petites cartes qui affichent le contenu dynamique de vos applications et services préférés sur votre bureau Windows. Ils apparaissent sur le tableau des widgets, où vous pouvez découvrir, épingler, détacher, organiser, redimensionner et personnaliser des widgets pour refléter vos intérêts. Le tableau des widgets est optimisé pour afficher des widgets pertinents et du contenu personnalisé en fonction de l'utilisation. Ouvrez le panneau des widgets dans le coin gauche de la barre des tâches, où vous pouvez voir la météo en direct
 Artefact sous Linux : principes et applications d'eventfd
Feb 13, 2024 pm 08:30 PM
Artefact sous Linux : principes et applications d'eventfd
Feb 13, 2024 pm 08:30 PM
Linux est un système d'exploitation puissant qui fournit de nombreux mécanismes de communication inter-processus efficaces, tels que des canaux, des signaux, des files d'attente de messages, une mémoire partagée, etc. Mais existe-t-il un moyen de communication plus simple, plus flexible et plus efficace ? La réponse est oui, c'est eventfd. eventfd est un appel système introduit dans Linux version 2.6. Il peut être utilisé pour implémenter la notification d'événements, c'est-à-dire pour transmettre des événements via un descripteur de fichier. eventfd contient un compteur entier non signé de 64 bits géré par le noyau. Le processus peut lire/modifier la valeur du compteur en lisant/écrivant ce descripteur de fichier pour établir une communication inter-processus. Quels sont les avantages d’eventfd ? Il a les caractéristiques suivantes
 Quelle est la bonne façon de redémarrer un service sous Linux ?
Mar 15, 2024 am 09:09 AM
Quelle est la bonne façon de redémarrer un service sous Linux ?
Mar 15, 2024 am 09:09 AM
Quelle est la bonne façon de redémarrer un service sous Linux ? Lors de l'utilisation d'un système Linux, nous rencontrons souvent des situations dans lesquelles nous devons redémarrer un certain service, mais nous pouvons parfois rencontrer des problèmes lors du redémarrage du service, comme le fait que le service ne s'arrête ou ne démarre pas réellement. Par conséquent, il est très important de maîtriser la bonne manière de redémarrer les services. Sous Linux, vous pouvez généralement utiliser la commande systemctl pour gérer les services système. La commande systemctl fait partie du gestionnaire système systemd






