 interface Web
interface Web
 js tutoriel
js tutoriel
 Solution au problème selon lequel le texte dans la liste déroulante de sélection du navigateur Safari est trop long et ne s'enroule pas
Solution au problème selon lequel le texte dans la liste déroulante de sélection du navigateur Safari est trop long et ne s'enroule pas
Solution au problème selon lequel le texte dans la liste déroulante de sélection du navigateur Safari est trop long et ne s'enroule pas
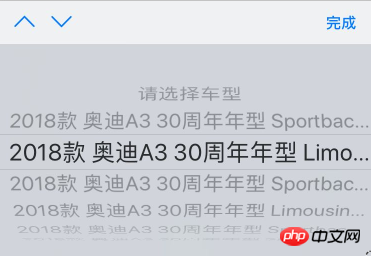
Cette fois, je vous apporte une solution au problème selon lequel le texte dans la liste déroulante de sélection du navigateur Safari est trop long et ne s'enroule pas NotesQu'est-ce que c'est ? Voici des cas réels. Jetons un coup d'oeil. Dans la liste déroulante de sélection de la page Web, si le texte est trop long, il sera automatiquement tronqué dans le navigateur iOS Safari et affiché comme suit :
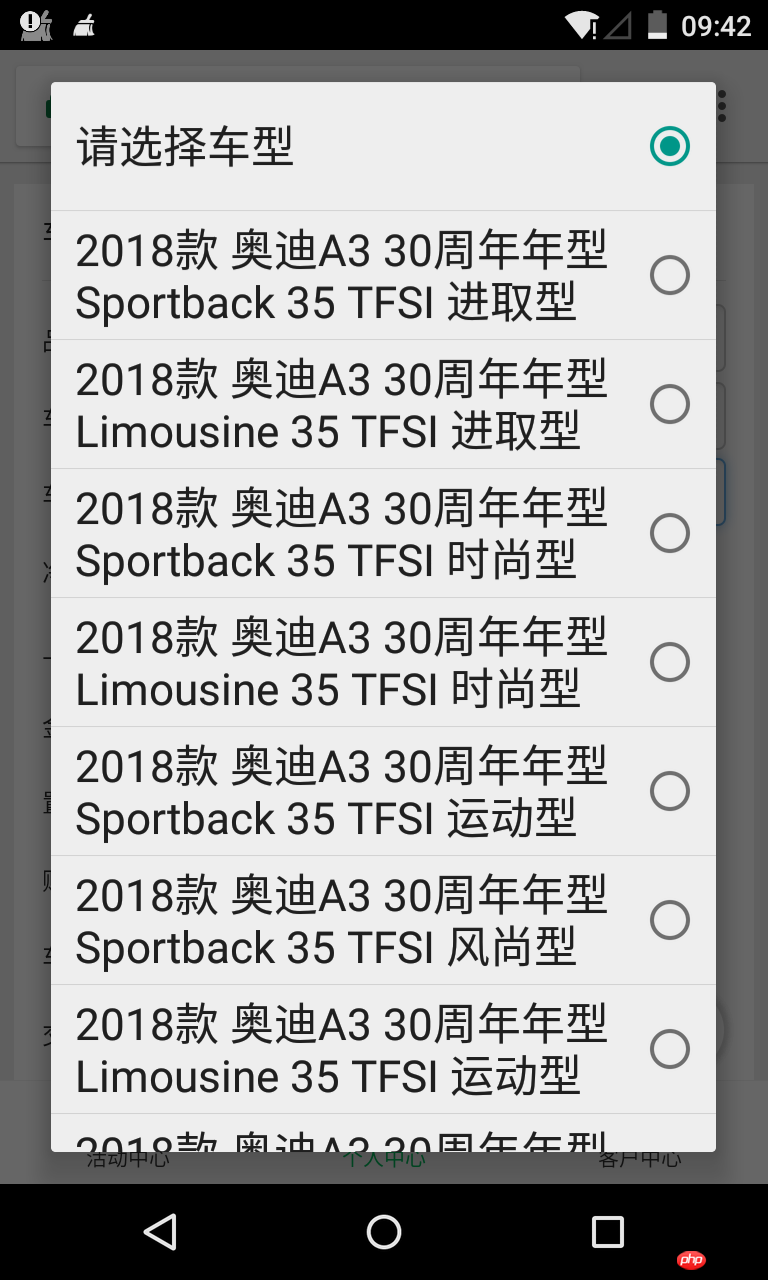
 La version Android du navigateur n'a pas ce problème.
La version Android du navigateur n'a pas ce problème.
 Comment faire en sorte que le texte de la liste déroulante s'affiche entièrement dans le navigateur iOS Safari ? La réponse est d'utiliser la balise Pour plus d'informations sur le rôle de la balise optgroup, veuillez consulter les instructions sur le site Web de w3school.
Comment faire en sorte que le texte de la liste déroulante s'affiche entièrement dans le navigateur iOS Safari ? La réponse est d'utiliser la balise Pour plus d'informations sur le rôle de la balise optgroup, veuillez consulter les instructions sur le site Web de w3school.
Le code HTML de la liste déroulante de sélection normale est comme ceci :
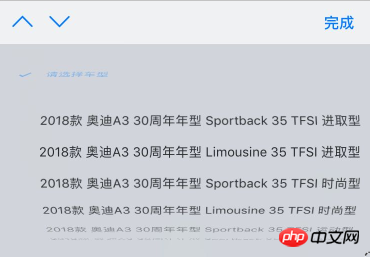
Le code HTML après l'ajout de la balise optgroup est comme ceci :请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>
 iOS réduira automatiquement la taille de la police en fonction de la longueur du contenu dans la liste déroulante de sélection pour garantir que tout le contenu peut être affiché sur une seule ligne. Bien que la balise optgroup soit ajoutée au code HTML, la méthode d'obtention de la valeur de sélection via
iOS réduira automatiquement la taille de la police en fonction de la longueur du contenu dans la liste déroulante de sélection pour garantir que tout le contenu peut être affiché sur une seule ligne. Bien que la balise optgroup soit ajoutée au code HTML, la méthode d'obtention de la valeur de sélection via
n'est en aucun cas affectée. Par exemple, nous pouvons toujours obtenir la valeur sélectionnée dans la liste déroulante via $('#sel_model').val(). Optgroup est un tag magique !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser les attributs de liste non ordonnée dans JSParlez de l'initialisation du style CSS en détail La différence entre le bouton et la saisie dans le formulaireCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 8 façons de réinstaller Safari sur iPhone
Sep 16, 2023 am 11:17 AM
8 façons de réinstaller Safari sur iPhone
Sep 16, 2023 am 11:17 AM
La navigation Web est une fonction essentielle des appareils mobiles et les navigateurs la facilitent efficacement. Ces navigateurs prennent également en charge l'installation de bloqueurs de contenu et d'autres outils pour personnaliser votre expérience de navigation. La plate-forme iOS d'Apple utilise Safari comme navigateur par défaut. Dans de rares cas, vous constaterez peut-être que le navigateur Safari est absent de votre appareil. Si vous rencontrez cette situation, les étapes suivantes vous guideront sur la façon de la restaurer. Pouvez-vous réinstaller Safari sur iPhone ? Safari est une application intégrée aux appareils iOS et ne peut pas être supprimée ou désinstallée en raison de son statut de système protégé. Si l'application semble manquer sur votre appareil, vous êtes peut-être confronté à une erreur ou l'application peut être masquée pour diverses raisons.
 Correction de l'erreur « Safari ne peut pas ouvrir la page NSPOSIXErrorDomain:28 » sur Mac
Apr 15, 2023 pm 05:34 PM
Correction de l'erreur « Safari ne peut pas ouvrir la page NSPOSIXErrorDomain:28 » sur Mac
Apr 15, 2023 pm 05:34 PM
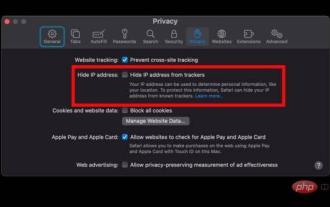
Étant donné que ce message d'erreur particulier peut être provoqué par un bug ou un conflit de niveau inférieur, il pourra être résolu dans une future mise à jour de Safari ou de MacOS. Néanmoins, il existe quelques astuces que vous pouvez appliquer pour résoudre le problème sur votre Mac pour le moment, ou au moins le résoudre. 1 : Désactivez « Masquer l'adresse IP » dans Safari De nombreux utilisateurs ont signalé que la désactivation de la fonction de masquage de l'adresse IP dans Safari, puis le redémarrage de leur Mac, avaient résolu leur problème. Déroulez le menu "Safari" et allez dans "Préférences" Allez dans l'onglet "Confidentialité" Décochez la case "Masquer l'adresse IP des trackers" pour désactiver temporairement la fonctionnalité 2 : Désactiver les pare-feu tiers, les logiciels antivirus, Little Snitch, L
 iOS 15 : Comment passer en navigation privée sur iPhone avec Safari
Apr 20, 2023 am 10:55 AM
iOS 15 : Comment passer en navigation privée sur iPhone avec Safari
Apr 20, 2023 am 10:55 AM
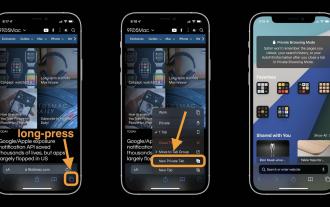
Safari a fait l'objet d'une refonte dans iOS 15, et bien qu'il y ait de nombreuses améliorations et changements, certaines fonctionnalités ne se retrouvent pas là où elles étaient auparavant. Lisez la suite pour savoir comment passer à la navigation privée sur iPhone dans Safari avec iOS15. À titre de rappel, voici comment Apple décrit le mode de navigation privée : après avoir fermé un onglet en mode de navigation privée, Safari ne se souvient pas des pages que vous avez visitées, de votre historique de recherche ou des informations de saisie automatique. La navigation privée dans iOS 15 pourrait être la question « qui a déplacé mon fromage ? » C'est un grand moment pour de nombreux utilisateurs car elle est plus privée que iOS 14 et versions antérieures – à moins que vous ne connaissiez le raccourci. Sauf pour se cacher
 Comment puis-je rechercher (Ctrl+F) dans Safari sur iPhone et iPad ?
Apr 21, 2023 pm 01:34 PM
Comment puis-je rechercher (Ctrl+F) dans Safari sur iPhone et iPad ?
Apr 21, 2023 pm 01:34 PM
Comment utiliser l'équivalent Control+F dans Safari sur iPhone et iPad Prêt à rechercher du texte correspondant sur des pages Web dans Safari ? Voici tout ce que vous devez faire : Si vous ne l'avez pas déjà fait, ouvrez Safari et visitez la page Web sur laquelle vous souhaitez rechercher le texte correspondant. Cliquez sur le bouton fléché qui sort de la boîte dans la barre d'outils Safari. Faites défiler vers le bas et cliquez. "Rechercher sur la page", qui est l'équivalent de Control+F sur iPhone et iPad Safari. Saisissez le texte que vous souhaitez rechercher sur la page Web. Si nécessaire, utilisez les flèches pour accéder à l'instance suivante ou précédente du texte correspondant. Une fois terminé, appuyez sur Terminé "Allez, c'est Rong
 Comment désactiver le mode de navigation privée dans Safari sur iPhone
Feb 23, 2024 am 08:34 AM
Comment désactiver le mode de navigation privée dans Safari sur iPhone
Feb 23, 2024 am 08:34 AM
Apple permet aux utilisateurs d'iPhone de naviguer de manière anonyme à l'aide d'onglets privés sur Safari. Lorsque le « Mode navigation privée » est activé, Safari n'enregistre pas les adresses des sites Web que vous visitez, votre historique de recherche ou les informations de saisie automatique. Si vous utilisez fréquemment le mode de navigation privée dans Safari, vous avez peut-être remarqué que ce mode fonctionne différemment des autres navigateurs. Cet article explique comment désactiver le mode de navigation privée sur iPhone et ce qui se passe lorsque le mode de navigation privée est activé lorsque Safari est fermé. Comment désactiver le mode de navigation privée sur Safari Requis : iPhone exécutant iOS 17 ou version ultérieure. Si vous avez découvert comment activer et utiliser la navigation privée dans Safari
 Problème de zoom Safari sur iPhone : voici la solution
Apr 20, 2024 am 08:08 AM
Problème de zoom Safari sur iPhone : voici la solution
Apr 20, 2024 am 08:08 AM
Si vous n'avez pas de contrôle sur le niveau de zoom dans Safari, faire avancer les choses peut être délicat. Donc, si Safari semble zoomé, cela pourrait être un problème pour vous. Voici quelques façons de résoudre ce problème mineur de zoom dans Safari. 1. Grossissement du curseur : sélectionnez « Affichage » > « Grossissement du curseur » dans la barre de menu Safari. Cela rendra le curseur plus visible sur l'écran, ce qui facilitera son contrôle. 2. Déplacez la souris : Cela peut paraître simple, mais parfois, le simple fait de déplacer la souris vers un autre emplacement de l'écran peut automatiquement la ramener à sa taille normale. 3. Utilisez les raccourcis clavier Fix 1 – Réinitialiser le niveau de zoom Vous pouvez contrôler le niveau de zoom directement depuis le navigateur Safari. Étape 1 – Lorsque vous êtes dans Safari
 Qu'est-ce que cela signifie lorsque le serveur Safari ne répond plus ?
Oct 31, 2022 pm 05:19 PM
Qu'est-ce que cela signifie lorsque le serveur Safari ne répond plus ?
Oct 31, 2022 pm 05:19 PM
Le serveur Safari cesse de répondre principalement parce que l'appareil iOS n'a pas de réseau ou que le réseau est instable. La solution : 1. Cliquez sur le bouton d'actualisation derrière la barre d'URL. 2. Vérifiez si le réseau Wifi est disponible. 3. Désactivez le Wifi et utilisez-le. le réseau mobile ; 4. , Effacer le wifi redondant ; 5. Réinitialiser le DNS.
 Microsoft : une erreur Outlook télécharge le fichier 'TokenFactoryIframe' à chaque visite
Apr 19, 2023 am 08:25 AM
Microsoft : une erreur Outlook télécharge le fichier 'TokenFactoryIframe' à chaque visite
Apr 19, 2023 am 08:25 AM
Microsoft Outlook télécharge un fichier mystérieux appelé « TokenFactoryIframe » sur macOS lorsque les utilisateurs accèdent au service de messagerie via Safari. Ce problème a désormais été largement signalé par les utilisateurs qui ont découvert les fichiers « TokenFactoryIframe » qu'Outlook télécharge à chaque visite. Outlook télécharge ce mystérieux fichier toutes les quelques secondes ou au moins chaque fois que vous accédez à Outlook sur les plateformes Apple. D'après nos conclusions, cela semble être un problème causé par une mise à jour incorrecte côté serveur publiée sur Outlook et n'a rien à voir avec Safari ou macOS. Microsoft dans une copie





