
Cette fois, je vais vous présenter plusieurs façons de nettoyer les flotteurs sur la page Quelles sont les précautions pour nettoyer les flotteurs. Voici des cas pratiques. .
Il s'agit d'une opération relativement courante en CSS. Je vais maintenant la résumer brièvement. Bien qu'elle n'ait pas de contenu technique, elle peut également être utilisée comme révision.
1. Ajoutez overflow:hidden à l'élément parent Vous pouvez effacer le flottant;2. Ajoutez after
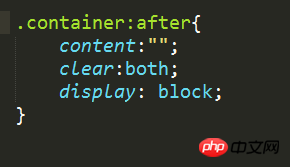
pseudo à. l'élément parent Class, et définissez son style comme suit :
 Cette méthode d'écriture est plus avancée et recommandée
Cette méthode d'écriture est plus avancée et recommandée
3. Ajoutez au niveau ; fin du conteneur parent Une sous-balise dénuée de sens, puis ajoutez le style CSS à cette sous-balise : clear : les deux. Cette approche rendra le code HTML redondant, même si l'industrie lui attribuera une classe clearfix par défaut pour dire à tout le monde : cette balise est spécifiquement utilisée pour effacer les flottants. Mais c’est quand même un peu inutile et déconseillé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
La solution au problème selon lequel le texte de la liste déroulante de sélection du navigateur Safari est trop long et ne s'enroule pas.Gulp génération de commandes SpriteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Ordinateur portable avec double carte graphique
Ordinateur portable avec double carte graphique
 Téléchargement du logiciel de trading Yiou
Téléchargement du logiciel de trading Yiou
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Comment ouvrir des fichiers HTML sur un téléphone mobile
 Comment gérer les caractères chinois tronqués sous Linux
Comment gérer les caractères chinois tronqués sous Linux
 Comment ouvrir le fichier jsp
Comment ouvrir le fichier jsp
 Explication détaillée de l'utilisation de la fonction sprintf
Explication détaillée de l'utilisation de la fonction sprintf