
Cette fois, je vais vous présenter l'utilisation du flex layout. Quelles sont les précautions lors de l'utilisation du flex layout. Voici des cas pratiques, jetons un coup d'oeil.
La solution traditionnelle de mise en page, basée sur le modèle de boîte, s'appuie sur l'attribut display + l'attribut position + l'attribut float. C'est très gênant pour ces dispositions spéciales. Par exemple, le centrage vertical n'est pas facile à réaliser. En 2009, le W3C a proposé une nouvelle solution - Flex layout, qui peut implémenter diverses mises en page simplement, complètement et de manière réactive. Actuellement, il est pris en charge par tous les navigateurs, ce qui signifie que vous pouvez désormais utiliser cette fonctionnalité en toute sécurité.
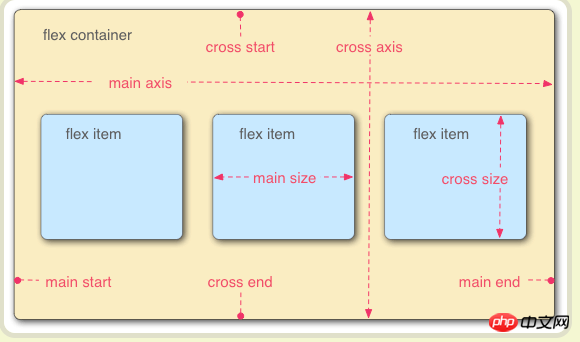
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte. N’importe quel conteneur peut être désigné comme une mise en page Flex. Notez qu'après que est défini sur la disposition Flex, les cibles float, clear et <a href="http://www.php.cn/wiki/869.html" de enfants l>vertical-align<code><a href="http://www.php.cn/wiki/869.html" target="_blank">vertical-align</a>


flex-directionrow | row-reverse | column | column-reverse; Il existe quatre valeurs :
nowrap | wrap | wrap-reverse;flex-wrap a trois valeurs :
flex-directionflex-flow Pour flex-wraprow nowrap,
flex-start | flex-end | center | space-between | space-around;
flex-start | flex-end | center | baseline | stretch;
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
, c'est-à-dire s'il reste espace, il ne sera pas agrandi. flex-grow 属性定义项目的放大比例,默认为<code>0
L'attribut flex-shrink définit le taux de rétrécissement de l'élément. La valeur par défaut est 1, c'est-à-dire que s'il n'y a pas suffisamment d'espace, l'élément rétrécira. Les valeurs négatives ne sont pas valables pour cette propriété. <p style="text-align: left;"><code>flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。flex-basis<p style="text-align: left;"><code>flex-basisflex L'attribut est <code>flex-grow<p style="text-align: left;">, abréviation de <code>flex-shrink<code>flex 属性是<code>flex-grow et flex-basis<code>flex-shrink La valeur par défaut est 0 1 auto<code>flex-basis. Les deux dernières propriétés sont facultatives. 0 1 autoalign-self<p style="text-align: left;"><code>align-selfIl existe plusieurs façons d'effacer l'impact du flottement sur la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel de flexibilité
tutoriel de flexibilité
 Comment configurer les variables d'environnement jdk
Comment configurer les variables d'environnement jdk
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 Comment cracker le cryptage d'un fichier zip
Comment cracker le cryptage d'un fichier zip
 Quel langage de programmation est le langage C ?
Quel langage de programmation est le langage C ?
 Win11 ignore le didacticiel pour se connecter au compte Microsoft
Win11 ignore le didacticiel pour se connecter au compte Microsoft
 Tutoriel de création de tableaux de documents Word
Tutoriel de création de tableaux de documents Word
 disposition absolue
disposition absolue