Redirections dynamiques de routage Vue et gardes de navigation
Cet article partage principalement un exemple de redirection dynamique de routage et de protection de navigation de Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde. Selon la documentation officielle de vue, il existe des exemples détaillés de redirection, mais il n'y a pas beaucoup de descriptions sur la façon d'utiliser la redirection dynamique. La description de la partie redirection est la suivante :
Redirection.
La redirection se fait également via la configuration des routes. L'exemple suivant redirige de /a vers /b :
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})redirection. La cible peut également être une route nommée :
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})ou encore une méthode qui renvoie dynamiquement la cible de redirection :
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`Un exemple de redirection dynamique est le suivant :
{ path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}Tout d'abord, déconstruction des paramètres, obtenez le hachage, les paramètres, la requête, puis effectuez une logique basée sur sur la valeur obtenue Redirection dynamique d'itinéraire après jugement. La valeur de retour ici est la valeur du chemin, pas la valeur des paramètres. Il doit s'agir d'un chemin existant pour permettre la redirection de routage. Et ce chemin ne peut pas être lui-même, car en tant qu'itinéraire de redirection, s'il saute vers lui-même et continue de rediriger, il créera une boucle infinie.
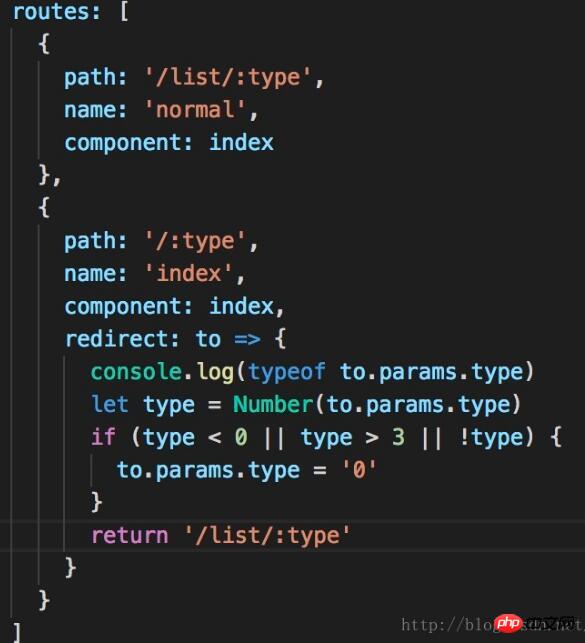
Les exigences actuelles sont les suivantes :
Afin d'empêcher les utilisateurs de modifier les paramètres de routage avec désinvolture et de provoquer le crash de la page, la redirection de routage est nécessaire pour rediriger les paramètres qui ne répondent pas aux exigences d’une page canonique. Par exemple, l'utilisateur clique sur le bouton pour accéder à /list/1, mais l'utilisateur modifie 1 et transmet les paramètres non standard à la page. On espère que l'utilisateur pourra accéder à la page standard par défaut après avoir modifié la valeur du paramètre <. 🎜>

{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}Le document officiel sur la garde de navigation est décrit comme suit :
Comme son nom l'indique, le garde de navigation fourni par vue-router est principalement utilisé pour garder la navigation en sautant ou en annulant. Il existe de multiples possibilités d'intégration dans le processus de navigation sur itinéraire : globalement, exclusivement pour un seul itinéraire, ou au niveau des composants. N'oubliez pas que les modifications apportées aux paramètres ou aux requêtes ne déclencheront pas les gardes de navigation d'entrée/sortie. Vous pouvez répondre à ces modifications en observant l'objet $route ou en utilisant la protection intégrée au composant beforeRouteUpdate. Vous pouvez utiliser router.beforeEach pour enregistrer un front guard global :const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})Chaque méthode de garde reçoit trois paramètres :
vers : Route : L'objet route cible à saisir
de : Itinéraire : L'itinéraire que quitte la navigation actuelle
suivant : Fonction : Assurez-vous d'appeler cette méthode pour résoudre ce hook. L'effet d'exécution dépend des paramètres d'appel de la méthode suivante.
next() : Passe au hook suivant dans le pipeline. Si tous les hooks sont exécutés, l’état de navigation est confirmé.
suivant(false) : Interrompre la navigation en cours. Si l'URL du navigateur change (peut-être manuellement par l'utilisateur ou par le bouton Précédent du navigateur), l'adresse URL sera réinitialisée à l'adresse correspondant à l'itinéraire d'origine.
suivant('/') ou suivant({ chemin : '/' }) : accédez à une autre adresse. La navigation en cours est interrompue et une nouvelle navigation démarre.next(error): (2.4.0+) Si le paramètre passé à next est une instance d'erreur, la navigation sera terminée et l'erreur sera transmise à router.onError( ) rappel enregistré.
Assurez-vous d'appeler la méthode suivante, sinon le hook ne sera pas résolu. Selon les exigences, vous n'avez pas besoin d'utiliser des gardes globaux. Il vous suffit d'utiliser des gardes exclusifs d'itinéraire. Par conséquent, il vous suffit d'ajouter avant d'entrer dans l'itinéraire, puis de déterminer s'il répond aux spécifications des paramètres. Si tel est le cas, utilisez next() pour entrer le hook suivant, sinon utilisez next('/') pour accéder à l'adresse cible. Recommandations associées :Comment rediriger les connexions html
Analyse complète de la redirection sous Linux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que la redirection de nom de domaine php ? Résumé de plusieurs méthodes de redirection PHP
Mar 21, 2023 am 09:35 AM
Qu'est-ce que la redirection de nom de domaine php ? Résumé de plusieurs méthodes de redirection PHP
Mar 21, 2023 am 09:35 AM
La redirection de nom de domaine PHP est une technologie réseau importante. Il s'agit d'une méthode de redirection de différents noms de domaine visités par les utilisateurs vers le même nom de domaine principal. La redirection de noms de domaine peut résoudre des problèmes tels que l’optimisation du référencement d’un site Web, la promotion de la marque et l’accès des utilisateurs, et peut également empêcher l’abus de noms de domaine malveillants. Dans cet article, nous présenterons les méthodes et principes spécifiques de la redirection de nom de domaine PHP.
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Qu'est-ce que le chiffre 8 horizontal sur la carte de navigation ?
Jun 27, 2023 am 11:43 AM
Qu'est-ce que le chiffre 8 horizontal sur la carte de navigation ?
Jun 27, 2023 am 11:43 AM
Le chiffre 8 horizontal sur la carte de navigation signifie brume, modéré est un signal d'avertissement jaune 8 et grave est un signal d'avertissement orange 8.
 Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Ce n’est un secret pour personne, Internet Explorer est tombé en disgrâce depuis longtemps, mais avec l’arrivée de Windows 11, la réalité s’installe. Plutôt que de remplacer parfois IE à l'avenir, Edge est désormais le navigateur par défaut du dernier système d'exploitation de Microsoft. Pour l'instant, vous pouvez toujours activer Internet Explorer dans Windows 11. Cependant, IE11 (la dernière version) a déjà une date officielle de mise à la retraite, qui est le 15 juin 2022, et le temps presse. Dans cet esprit, vous avez peut-être remarqué qu'Internet Explorer ouvre parfois Edge, et cela ne vous plaira peut-être pas. Alors pourquoi cela se produit-il ? exister
 Sortie de la dernière version 18.8.0 de l'application Baidu Maps, introduisant pour la première fois la fonction radar de feux de circulation et ajoutant une fonction de recommandation de stationnement en temps réel
Aug 06, 2023 pm 06:05 PM
Sortie de la dernière version 18.8.0 de l'application Baidu Maps, introduisant pour la première fois la fonction radar de feux de circulation et ajoutant une fonction de recommandation de stationnement en temps réel
Aug 06, 2023 pm 06:05 PM
Les versions Android et iOS de Baidu Map App ont publié la version 18.8.0, qui introduit pour la première fois la fonction radar des feux de circulation, leader du secteur. Selon l'introduction officielle, après avoir allumé le radar des feux de circulation, il prend en charge la détection automatique. des feux de circulation pendant la conduite sans avoir à saisir une destination. Beidou High-Precision peut positionner en temps réel, plus d'un million de feux de circulation à travers le pays déclenchent automatiquement des rappels de vagues vertes. De plus, la nouvelle fonction offre également une navigation entièrement silencieuse, rendant la zone de la carte plus concise, les informations clés claires en un coup d'œil et aucune diffusion vocale, permettant au conducteur de se concentrer davantage sur la conduite. Baidu Maps lancera une fonction de compte à rebours des feux de circulation. Octobre 2020, prenant en charge la prévision du compte à rebours en temps réel, la navigation affichera automatiquement les secondes restantes du compte à rebours à l'approche d'un carrefour de feux de circulation, permettant aux utilisateurs de toujours comprendre les conditions routières à venir. Compte à rebours aux feux tricolores jusqu'au 31 décembre 2022
 Tutoriel de redirection en PHP
Sep 01, 2023 pm 05:53 PM
Tutoriel de redirection en PHP
Sep 01, 2023 pm 05:53 PM
Les redirections vous permettent de rediriger les navigateurs clients vers différentes URL. Vous pouvez l'utiliser lorsque vous changez de domaine, modifiez la structure d'un site Web ou passez à HTTPS. Dans cet article, je vais vous montrer comment rediriger vers une autre page en utilisant PHP. Je vais vous expliquer exactement comment fonctionnent les redirections PHP et vous montrer ce qui se passe dans les coulisses. Apprenez PHP avec des cours en ligne gratuits Si vous souhaitez apprendre PHP, consultez notre cours en ligne gratuit Les bases de PHP ! Les bases de PHP Jeremy McPeak 29 octobre 2021 Comment fonctionnent les redirections de base ? Avant d’entrer dans les détails de la redirection PHP, jetons un coup d’œil rapide au fonctionnement réel de la redirection HTTP. Jetez un œil à l’image ci-dessous. Comprenons l'écran ci-dessus
 Dans quel logiciel de navigation le package vocal de navigation pour le football est-il inclus ?
Nov 09, 2022 pm 04:33 PM
Dans quel logiciel de navigation le package vocal de navigation pour le football est-il inclus ?
Nov 09, 2022 pm 04:33 PM
Le package vocal de navigation de football du logiciel « Amap Navigation » est l'un des packages vocaux de navigation pour la version automobile de la carte Amap. Le contenu est la voix de navigation de la version de commentaire de football de Huang Jianxiang. Méthode de paramétrage : 1. Ouvrez le logiciel Amap ; 2. Cliquez pour accéder à l'option « Plus d'outils » – « Navigation Voice » ; 3. Recherchez « Huang Jianxiang Passionate Voice » et cliquez sur « Télécharger » 4. Sur la page contextuelle ; , cliquez sur " Utilisez simplement la voix".
 Redirection en PHP
May 24, 2023 am 08:25 AM
Redirection en PHP
May 24, 2023 am 08:25 AM
La redirection est une technique souvent utilisée dans le développement Web, qui nous permet de rediriger les utilisateurs de l'adresse URL actuelle vers une autre adresse URL. En PHP, la redirection est implémentée via la fonction header(). La fonction header() peut générer des informations d'en-tête HTTP, y compris des informations de redirection. Nous pouvons rediriger l'utilisateur vers une autre adresse URL en utilisant la fonction header(), comme indiqué ci-dessous : header("Location:http://www.exam






