
Cette fois je vous apporte la position du modèle de boîtede Css float. Quelles sont les précautions pour utiliser la position de modèle de boîte de Css float. Voici les cas pratiques. un regard.
Attributs :
float float
Le contenu flottant est enveloppé dans p, et la largeur et la hauteur sont définies sur p
Effacer Effacer le flotteur .
box-sizing
Modèle de boîte en mode standard content-box : (Attribut par défaut)
Le rembourrage et la bordure ne sont pas inclus dans la largeur et la hauteur définies. La largeur réelle de l'objet est égale à la somme de la valeur de largeur définie, de la bordure et du remplissage, c'est-à-dire (largeur de l'élément = largeur + bordure + rembourrage)
Modèle de boîte en mode étrange border-box :
le rembourrage et la bordure sont inclus dans la largeur et la hauteur définies. La largeur réelle de l'objet est égale à la valeur de largeur définie. Même si la bordure et le remplissage sont définis, la largeur réelle de l'objet ne sera pas modifiée, c'est-à-dire (Largeur de l'élément = largeur)
Autres attributs :
line-height Hauteur de la ligne, utilisée sur une seule ligne.
débordement : masqué La partie excédentaire est masquée.
Affichage : block inline inline-block (Cet élément sera remplacé par block element row element inline block element)
z-index : ordre en cascade. Le plus grand nombre est en haut
Autres points de connaissance :
Compatibilité : définissez la largeur et la hauteur de l'étiquette la plus à l'extérieur, ainsi que le pourcentage à l'intérieur.
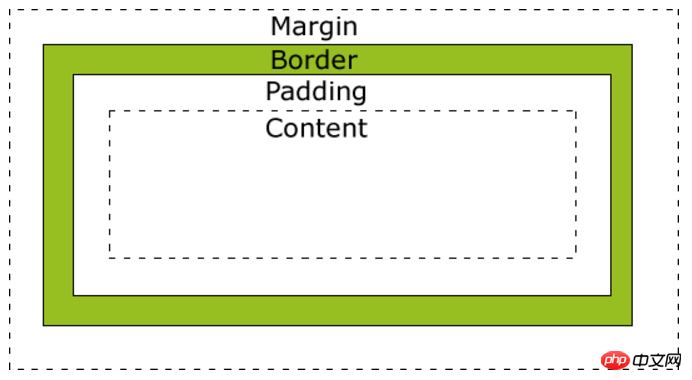
Modèle Box : de l'intérieur vers l'extérieur, c'est le contenu (html), le remplissage, la bordure et la marge.

Positionnement :
position :
Correction Positionnement absolu (positionnement relatif de la fenêtre)
le positionnement relatif a sa propre position pour le réglage fin (occupe la position avant le réglage fin)
positionnement absolu (La position la plus élevée par rapport à la balise parent la plus proche avec la position est le corps)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
<p id="y">y</p></p></body>Réduire et position
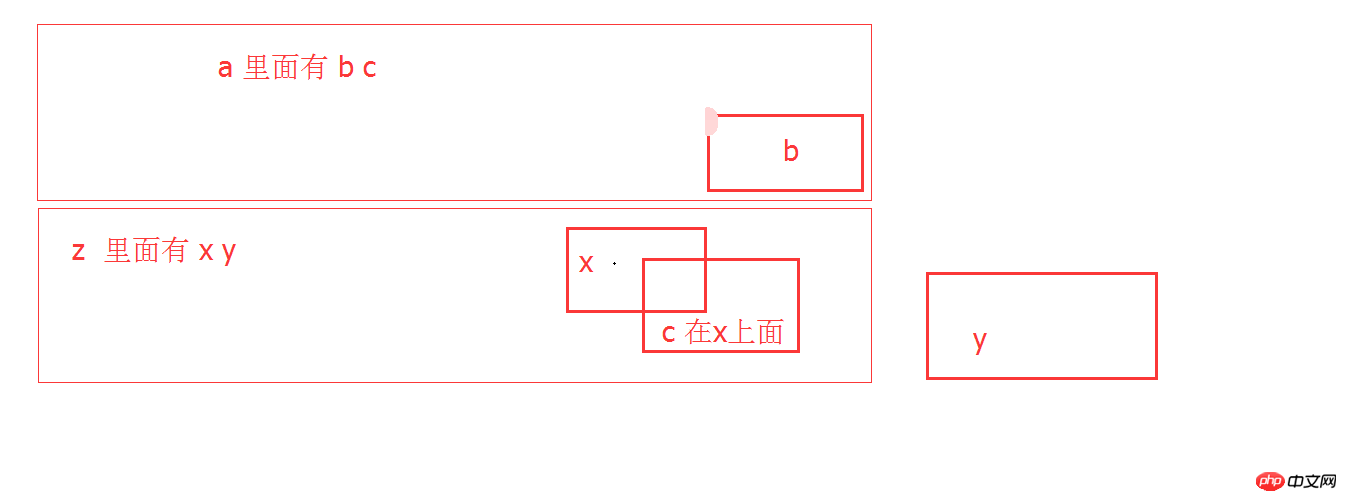
pour atteindre le effet

Je crois que vous maîtrisez la méthode après avoir lu le cas dans ce article, veuillez faire attention à php pour plus d'enthousiasme. Autres articles connexes sur le site Web chinois !
Lecture recommandée :
Utilisation de la mise en page flexible
Quelles sont les spécifications du codage unique frontal
Il existe plusieurs façons d'effacer l'impact du flottement sur la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 utilisation de float en CSS
utilisation de float en CSS
 propriétés du dégradé CSS3
propriétés du dégradé CSS3
 Méthodes d'analyse des données
Méthodes d'analyse des données
 méthode de suppression de fichier hiberfil
méthode de suppression de fichier hiberfil
 La fonction de la commande net user
La fonction de la commande net user
 Que signifie la commande rm-rf sous Linux ?
Que signifie la commande rm-rf sous Linux ?
 Comment ouvrir les fichiers psd
Comment ouvrir les fichiers psd
 Détails de configuration des paramètres du vivox100s
Détails de configuration des paramètres du vivox100s