Première utilisation du SASS
Cette fois, je vais vous présenter la première utilisation du SASS. Quelles sont les précautions lors de la première utilisation du SASS. Ce qui suit est un cas pratique, jetons un coup d'œil.
Première expérience avec les balises SASS
(séparées par des espaces) : sass scss css
L'environnement de compilation
nécessite Ruby pour. être installé, après cela, vous devez ouvrir Start Command Prompt with Ruby et exécuter
gem install sass
2. Compilation en ligne de commande
sass /style.scss:/style.css
compilation multi-fichiers (doit utiliser --watch ? Je ne l'ajoute pas de toute façon, la montre signalera une erreur)
sass --watch sass/:css/
Activer la montre
sass --watch /style.scss:/style.css
Méthode de sortie--style [nested(末尾花括号不换行)|expanded(完全展开)|compact(单行)|compressed(压缩)]
sass --watch sass/:css/ --style compressed
3. La syntaxe de base
(1)
est similaire à moins.
nav {
color: blue;
li {
color: yellow;
a {
color: red;
header & {
color: green;
}
}
}
}Après compilation
nav {
color: blue;
}
nav li {
color: yellow;
}
nav li a {
color: red;
}
header nav li a {
color: green;
}Les attributs sont imbriqués (même préfixe d'attribut), et les attributs peuvent être ajoutés après le préfixe deux-points
.box {
font: 12px/24px {
size: 12px;
weight: bold;
}
}Après compilation
.box { font: 12px/24px; font-size: 12px; font-weight: bold; }Imbrication de pseudo-classes, tout comme less
.clearfix {
&:before,
&:after {
content: "";
display: table;
}
&:after {
clear: both;
overflow: hidden;
}
}Compilé après
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}le sélecteur parent
&peut être utilisé comme premier caractère du sélecteur, comme
.btn {
padding: 4px 12px;
font-size: 16px;
border: 1px solid #ddd;
color: #333;
&-primary {
border-color: #ff5f00;
background: #ff5f00;
color: #fff;
}
}après compilation
.btn, .btn-primary { padding: 4px 12px; font-size: 16px; border: 1px solid #ddd; color: #333; }
.btn-primary { border-color: #ff5f00; background: #ff5f00; color: #fff; }(2). Le commentaire
/**/ n'apparaîtra pas dans le fichier compilé // n'apparaîtra pas
// 方向
/*方向*/
$d: "right";
.box {
@extend %border-#{$d};
}
/*位置*/Après compilation
.box {
border-right: 2px solid #ddd;
}
/*方向*/
/*位置*/(3) Variables
$[变量名]: [值]
Portée au niveau du bloc
. !globalLa déclaration peut convertir les variables locales en variables globales
Les variables par défaut ; les variables ordinaires écraseront les variables par défaut
$size: 16px;
$size: 14px !default;
p.p-1 {
font-size: $size;
}Après la compilationp.p-1{font-size:16px}
(4). Opération
+, -, *, /, %, = Peut également être utilisée pour des opérations numériques ==, != Peut être utilisée pour tous les types de données
Les opérations avec des unités différentes ne peuvent pas être effectué
Peut être effectué Concaténation de chaînes ; et le fait qu'il y ait des guillemets ou non est déterminé par le côté gauche
La division doit être dans une expression mathématique et deux attributs communs doivent être mis entre parenthèses, tels que
.box {
width: (100px / 2);
}Après la compilation
.box {
width: 50px;
}Les variables enveloppées dans des instructions d'interpolation n'effectuent pas d'opérations de division
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}Après compilation
p { font: 12px/30px; }Segmentation du calcul des couleurs (selon le rouge, le vert et le bleu)
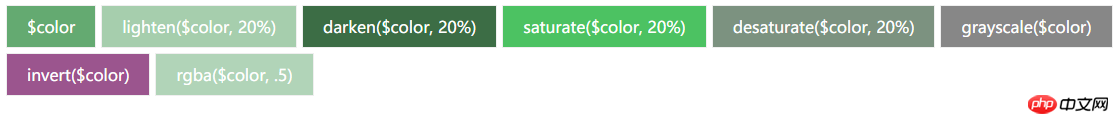
Fonction couleur
Parmifade-in($color, $amount)et autres méthodes, le paramètre de couleur ne peut être largba()couleur, qui est différente du moins

Mélange
est utilisé pour définir des styles réutilisables. Notez que la syntaxe n'inclut pas de points et que les paramètres sont par défaut. La valeur est également la même que moins
@mixin [mixin-name]([$param1, $param2: default-value]) { ... }
. 🎜>@include [mixin-name](value1, value2); Pour les paramètres indéfinis, utilisez - , tel que
...
@mixin box-shadow($shadows...) {
-moz-box-shadow: $shadows;
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
}
@extend .[class]peut également hériter de n'importe quelle définition des sélecteurs pour des éléments uniques, tels que-
Après la compilation,@extend a:hover;
.btn {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
@extend .btn;
}.btn, .btn-primary {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
}Le même style sera être combiné via % pour réduire la quantité de code@extend
Après compilation,
%box-padding {
padding: 4px 12px;
}
.box {
font-size: 14px;
@extend %box-padding;
}
.box-2 {
font-size: 18px;
@extend %box-padding;
}(7)Interpolation
.box, .box-2 {
padding: 4px 12px;
}
.box {
font-size: 14px;
}
.box-2 {
font-size: 18px;
}Vous. peut utiliser la variable dans le sélecteur ou le nom de l'attribut via l'instruction d'interpolation
, qui peut être utilisée dans, #{}, les commentaires multilignes#{$[param]}@each après compilation@extend
$border-properties: (border);
@mixin set-border($direction, $val) {
@each $prop in $border-properties {
#{$prop}-#{$direction}: $val;
}
}
.box {
@include set-border(left, 1px solid #ddd);
}après compilation
.box {
border-right: 2px solid #ddd;
}(8). 导入
@import可以导入多个文件,比如@import "rounded-corners", "text-shadow";导入文件可以通过
url()的方式使用插值语句#{},比如@import url("http://fonts.googleapis.com/css?family=\#{$family}");如果想使一个sass文件只作为导入文件,不进行编译,在文件名前加
_即可,比如文件命名为_colors.scss,使用@import "colors";导入,注意文件夹下不能再有colors.scss文件。可以用在嵌套中,作用域就只在当前嵌套中了,很赞;但是不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套 @import。
(9). 媒体查询 @media
用法同css
可以写在嵌套中,编译后将会编译在最外层,且里面的选择器会是嵌套时候的选择器
比如
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }media的查询条件可以使用插值语句
media的查询条件可以嵌套
(10). @at-root
将嵌套的选择器提升到当前文档最顶层, 比如
.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }@at-root (without: [directive1 directive2 ...])可以排除前面的指令括号后面不能有选择器,没有括号必须有选择器
@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }(11). 控制指令
主要与混合指令 (mixin) 配合使用,
这是less中所没有的,less通过其它方式可以实现类似的效果,比如循环,less可以通过递归配合when关键字来实现:.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); }@if表达式返回值不是false或者null时,执行 {} 内的样式,同样还有@else if和@else@for语法:@for $var from <start> through <end></end></start>或者@for $var from <start> to <end></end></start><start></start>和<end></end>必须为整数through包含<start></start>和<end></end>的值,而to只包含<start></start>@each语法:$var in <list></list><list></list>值为列表
比如
$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}.box-a { background: url("/img/a.png") no-repeat; }
.box-b { background: url("/img/b.png") no-repeat; }
.box-c { background: url("/img/c.png") no-repeat; }
.box-d { background: url("/img/d.png") no-repeat; }
.box-e { background: url("/img/e.png") no-repeat; }可以循环多维数组,比如
$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}.box-aa { background: url("/img/pen.png") no-repeat; }
.box-bb { background: url("/img/apple.png") no-repeat; }
.box-cc { background: url("/img/bag.png") no-repeat; }使用map数组或许更为明了:
$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }@while循环,语法:@while [conditions] { ... }
(12). 其它
@debug可以输出信息到编译器@warn将SassScript表达式的值打印到标准错误输出流。@error抛出SassScript表达式的值作为致命错误@function自定义函数
@function [function-name]([params]) {
@return [value];
}The end... Last updated by: Jehorn, Mar 13, 2018, 12:10 PM
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Connaissance de base du HTML dans le front-end
Position du modèle CSS float box
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






