
Dans le développement de mini-programmes natifs, le flux de données est unidirectionnel et ne peut pas être lié dans deux directions, mais il est assez simple d'implémenter la fonction de liaison bidirectionnelle !
Ce qui suit concerne le principe de la liaison bidirectionnelle dans le cadre du mini-programme minapp. Dans minapp, il vous suffit d'ajouter .sync après le nom de l'attribut du composant dans le modèle wxml pour obtenir ce résultat. liaison bidirectionnelle. Afin d'expliquer le principe ci-dessous, le processus peut être légèrement compliqué, mais en fait, le framework minapp a déjà géré ces détails compliqués !
Tout d'abord, pour permettre la liaison bidirectionnelle des données, trop de sources de données doivent être évitées.
Dans le cas de données circulant naturellement de haut en bas, si chaque composant conserve ses propres données tout en gardant leurs valeurs de données cohérentes, bien que cela puisse être fait, le processus de mise en œuvre ne sera pas simple.
Mais il n'est pas nécessaire d'utiliser mobx ou redux pour gérer les données globalement afin d'avoir une source de données unifiée. Cela revient à tuer une poule avec un marteau.
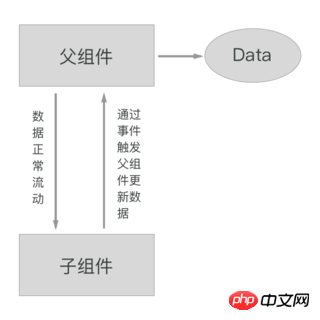
Étant donné que la liaison bidirectionnelle n'existe qu'entre les composants parent et enfant et que les données sont transmises du parent à l'enfant, vous pouvez utiliser de préférence les données du composant parent comme source de données
Chaque fois que le composant enfant met à jour le. data, il ne met pas à jour ses propres données internes, mais déclenche la mise à jour du composant parent via le mécanisme événement Une fois que le composant parent a mis à jour les données, il transmettra naturellement les données mises à jour au composant enfant. ,
obtenez ainsi un flux de données bidirectionnel !

Toutes les données ne nécessitent pas de liaison bidirectionnelle, et toutes les données ne sont pas externes. Les sous-composants peuvent également avoir leurs propres données internes. Cela implique donc la deuxième question dont nous voulons parler : Distinguer quelles données nécessitent une liaison bidirectionnelle et quelles données doivent être gérées par les sous-composants eux-mêmes.
Ceux qui ont utilisé vue doivent savoir que pour obtenir une liaison bidirectionnelle dans vue, un traitement spécial doit être effectué dans le modèle. Par exemple, si vous souhaitez lier de manière bidirectionnelle le parentAttr du composant parent au childAttr du composant enfant, vous devez écrire ceci dans le modèle du composant parent :
<child></child>
Cependant, le mini programme n'a pas une syntaxe aussi simple. , les caractères tels que "." ne sont même pas autorisés à apparaître dans les noms d'attributs du langage wxml de l'applet. Revenons à notre problème, les sous-composants doivent savoir quelles propriétés nécessitent une liaison bidirectionnelle et quelles propriétés doivent être maintenues par elles-mêmes
ajoutez un champ (syncAttrMap) au modèle pour spécifiquement. indiquez au sous-composant qu'une liaison bidirectionnelle est requise. Les ensembles de données liés peuvent-ils être combinés ? Par exemple, l'exemple ci-dessus peut être écrit d'une manière prise en charge par l'applet WeChat :
<child></child><child></child>
Ensuite, vous devez résoudre le problème de la mise à jour des données des sous-composants. Il y a deux parties dans le sous-composant. Une partie des données est des données internes et l'autre partie est les données du composant parent
Le composant enfant peut obtenir quelles données sont des données internes et quelles données sont les données du composant parent. en lisant l'attribut syncAttrMap, et peut connaître le correspondant Quel est le nom de clé des données dans le composant parent de
. Étant donné que la méthode du composant natif setData ne se soucie pas de savoir s'il s'agit de données internes ou de données du composant parent, tant que
vous l'appelez pour mettre à jour les données, elle ne mettra à jour que les données internes. Par conséquent, une nouvelle méthode doit être implémentée pour déterminer automatiquement la source de données. S'il s'agit de données internes,
appellera directement setData s'il s'agit de données de composant parent en liaison bidirectionnelle, un événement peut être déclenché pour notifiez le composant parent pour mettre à jour la valeur correspondante.
Donc, selon la description ci-dessus, le composant parent doit avoir une fonction d'écoute , et le composant enfant doit avoir une fonction setData intelligente. Au lieu de nommer la fonction d'écoute du composant parent
comme onSyncAttrUpdate et la fonction intelligente setData du composant enfant comme setDataSmart, vous pouvez avoir le code suivant :
// 父组件Component({
methods: {
onSyncAttrUpdate(e) {
this.setData(e.detail) // 子组件传来的需要更新的数据
}
}})<child></child>
// 子组件Component({
properties: {
childAttr: String,
syncAttrMap: String },
methods: {
// 子组件更新数据时,只要调用此方法即可,而不是 `setData`
setDataSmart(data) {
// splitDataBySyncAttrMap 函数的实现过程就不说了,只是将对象拆分,大家应该都能实现
let {parentData, innerData} = splitDataBySyncAttrMap(data, this.data.syncAttrMap) // 内部数据使用 setData 更新
if (Object.keys(innerData).length) {
this.setData(innerData) // setData 中还支持 callback 的回调,为了简化代码,这里不讨论
}
// 双向绑定的父组件数据触发事件让父组件自己去更新
if (Object.keys(parentData).length) {
this.triggerEvent('syncAttrUpdate', parentData) }
}
}})À ce stade, une simple fonction de liaison bidirectionnelle est terminée. Cependant, étant donné que les composants enfants peuvent également contenir d'autres composants, c'est-à-dire que les composants enfants peuvent également être des composants parents, et les composants parents peuvent également
être des composants enfants. Par conséquent, la onSyncAttrUpdate setDataSmart fonction ci-dessus doit être implémentée dans chaque composant, il n'est donc pas nécessaire de
définir un objet public BaseComponent pour implémenter toutes les fonctions ci-dessus, telles que :
// BaseComponentconst BaseComponent = {
properties: {
syncAttrMap: String },
methods: {
setDataSmart() {
// ...
},
onSyncAttrUpdate() {
// ...
}
}}然后将 BaseComponent minin 到每个组件的对象上去就可以了;另外小程序中还有一个特殊的组件:Page,虽然 Page 和 Component 结构是两样的,
但它也应该算是一个组件,不过它一定是父组件,不可能是别的组件的子组件,所以还需要将 onSyncAttrUpdate 方法写了所有的 Page 定义中。
所有这些就是 minapp 的双向绑定的基本原理了。
等等,最后还有一件事:wxml 模板,不能让用户每次写双向绑定的时候都要写那么复杂语句吧?当然不用,minapp 在编译时,会将模板做个简单的转化:
<child></child><child></child>
谢谢,文章到此结束,欢迎关注 minapp:重新定义微信小程序的开发
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 utilisation de float en CSS
utilisation de float en CSS
 Plusieurs façons de capturer des données
Plusieurs façons de capturer des données
 Il existe plusieurs types de noyaux de navigateur
Il existe plusieurs types de noyaux de navigateur
 nvidia geforce 940mx
nvidia geforce 940mx
 Est-il légal d'acheter et de vendre du Bitcoin sur OKEX ?
Est-il légal d'acheter et de vendre du Bitcoin sur OKEX ?
 Algorithme de remplacement de page
Algorithme de remplacement de page