notes d'étude ajax
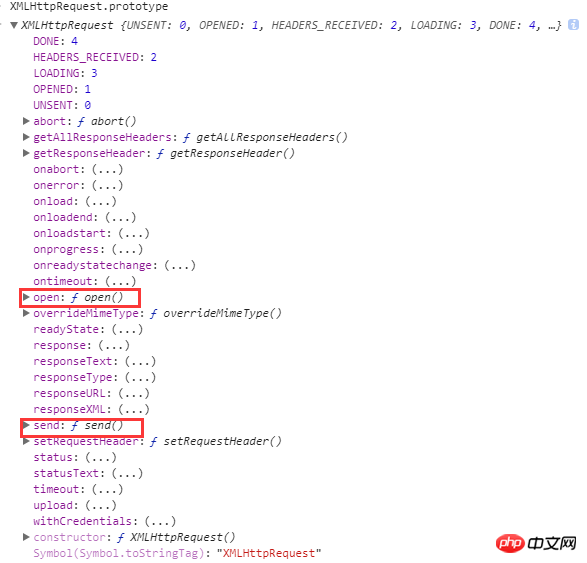
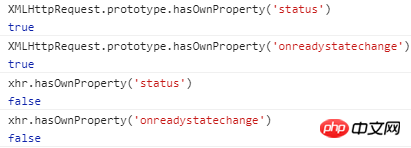
demande xhr :

xhr.open('GET','http ://118.25.16.102:3000/user/hive_post_cascader',true); //readyState : 1, la connexion au serveur a été établie

, La demande a été complétée et le la réponse est prête


autres articles connexes !
Lecture recommandée :Demander une solution inter-domaines CORS
Le pull-up de liste plate native React charge les déclencheurs onEndReached fréquemment Résoudre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes de Xiaohongshu ? Les notes peuvent être modifiées dans l'application Xiaohongshu. La plupart des utilisateurs ne savent pas comment supprimer les notes de Xiaohongshu. Ensuite, l'éditeur propose aux utilisateurs des images et des textes expliquant comment supprimer les notes de Xiaohongshu. un regard ensemble ! Tutoriel d'utilisation de Xiaohongshu Comment supprimer les notes de Xiaohongshu 1. Ouvrez d'abord l'application Xiaohongshu et entrez dans la page principale, sélectionnez [Moi] dans le coin inférieur droit pour accéder à la zone spéciale 2. Ensuite, dans la zone Ma, cliquez sur la page de note comme suit : indiqué ci-dessous, sélectionnez la note que vous souhaitez supprimer ; 3. Accédez à la page de notes, cliquez sur [trois points] dans le coin supérieur droit ; 4. Enfin, la barre de fonctions s'agrandira en bas, cliquez sur [Supprimer] pour terminer.
 Que dois-je faire si les notes que j'ai publiées sur Xiaohongshu sont manquantes ? Quelle est la raison pour laquelle les notes qu'il vient d'envoyer sont introuvables ?
Mar 21, 2024 pm 09:30 PM
Que dois-je faire si les notes que j'ai publiées sur Xiaohongshu sont manquantes ? Quelle est la raison pour laquelle les notes qu'il vient d'envoyer sont introuvables ?
Mar 21, 2024 pm 09:30 PM
En tant qu'utilisateur de Xiaohongshu, nous avons tous été confrontés à la situation où les notes publiées ont soudainement disparu, ce qui est sans aucun doute déroutant et inquiétant. Dans ce cas, que devons-nous faire ? Cet article se concentrera sur le thème « Que faire si les notes publiées par Xiaohongshu sont manquantes » et vous donnera une réponse détaillée. 1. Que dois-je faire si les notes publiées par Xiaohongshu manquent ? Premièrement, ne paniquez pas. Si vous constatez que vos notes manquent, il est essentiel de rester calme et de ne pas paniquer. Cela peut être dû à une défaillance du système de la plateforme ou à des erreurs opérationnelles. Vérifier les enregistrements de version est facile. Ouvrez simplement l'application Xiaohongshu et cliquez sur « Moi » → « Publier » → « Toutes les publications » pour afficher vos propres enregistrements de publication. Ici, vous pouvez facilement trouver des notes publiées précédemment. 3.Repost. Si trouvé
 Comment ajouter des liens de produits dans les notes dans Xiaohongshu Tutoriel sur l'ajout de liens de produits dans les notes dans Xiaohongshu
Mar 12, 2024 am 10:40 AM
Comment ajouter des liens de produits dans les notes dans Xiaohongshu Tutoriel sur l'ajout de liens de produits dans les notes dans Xiaohongshu
Mar 12, 2024 am 10:40 AM
Comment ajouter des liens de produits dans les notes dans Xiaohongshu ? Dans l'application Xiaohongshu, les utilisateurs peuvent non seulement parcourir divers contenus mais également faire des achats, il y a donc beaucoup de contenu sur les recommandations d'achat et le bon partage de produits dans cette application si vous êtes un expert. sur cette application, vous pouvez également partager des expériences d'achat, trouver des commerçants pour coopérer, ajouter des liens dans des notes, etc. De nombreuses personnes sont prêtes à utiliser cette application pour faire du shopping, car elle est non seulement pratique, mais elle a également de nombreux experts qui en feront recommandations. Vous pouvez parcourir du contenu intéressant et voir s'il existe des produits vestimentaires qui vous conviennent. Voyons comment ajouter des liens de produits aux notes ! Comment ajouter des liens de produits aux notes de Xiaohongshu Ouvrez l'application sur le bureau de votre téléphone mobile. Cliquez sur la page d'accueil de l'application
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Le charme de l'apprentissage du langage C : libérer le potentiel des programmeurs Avec le développement continu de la technologie, la programmation informatique est devenue un domaine qui a beaucoup attiré l'attention. Parmi les nombreux langages de programmation, le langage C a toujours été apprécié des programmeurs. Sa simplicité, son efficacité et sa large application font de l’apprentissage du langage C la première étape pour de nombreuses personnes souhaitant entrer dans le domaine de la programmation. Cet article discutera du charme de l’apprentissage du langage C et de la manière de libérer le potentiel des programmeurs en apprenant le langage C. Tout d’abord, le charme de l’apprentissage du langage C réside dans sa simplicité. Comparé à d'autres langages de programmation, le langage C
 Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Apprenez Pygame à partir de zéro : didacticiel complet d'installation et de configuration, exemples de code spécifiques requis Introduction : Pygame est une bibliothèque de développement de jeux open source développée à l'aide du langage de programmation Python. Elle fournit une multitude de fonctions et d'outils, permettant aux développeurs de créer facilement une variété de types. de jeu. Cet article vous aidera à apprendre Pygame à partir de zéro et fournira un didacticiel complet d'installation et de configuration, ainsi que des exemples de code spécifiques pour vous permettre de démarrer rapidement. Première partie : Installer Python et Pygame Tout d'abord, assurez-vous d'avoir
 Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Lors de la modification du contenu du texte dans Word, vous devez parfois saisir des symboles de formule. Certains gars ne savent pas comment saisir le numéro racine dans Word, alors Xiaomian m'a demandé de partager avec mes amis un tutoriel sur la façon de saisir le numéro racine dans Word. J'espère que cela aidera mes amis. Tout d'abord, ouvrez le logiciel Word sur votre ordinateur, puis ouvrez le fichier que vous souhaitez modifier et déplacez le curseur vers l'emplacement où vous devez insérer le signe racine, reportez-vous à l'exemple d'image ci-dessous. 2. Sélectionnez [Insérer], puis sélectionnez [Formule] dans le symbole. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 3. Sélectionnez ensuite [Insérer une nouvelle formule] ci-dessous. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 4. Sélectionnez [Formule radicale], puis sélectionnez le signe racine approprié. Comme le montre le cercle rouge sur l'image ci-dessous :