L'utilisation du moka et du chai
Cette fois, je vais vous présenter l'utilisation du Moka et du chai. Quelles sont les précautions lors de l'utilisation du Moka et du chai. Voici des cas pratiques, jetons un coup d'oeil.
Introduction à Mocha
Mocha est l'un des frameworks de test JavaScript populaires grâce auxquels vous pouvez ajouter et exécuter des tests pour garantir la qualité du code
MochaInstallation et configuration
Installer Mocha globalement
npm install -g mocha
Mocha est également installé dans le projet
npm install --save-dev mocha
dans le package. Ajoutez le script suivant à json :
"scripts": {
"test": "mocha"
}Utilisation de Mocha
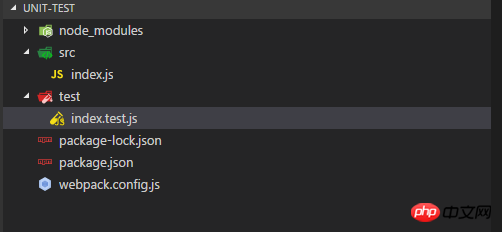
Avant de l'utiliser, jetons un coup d'œil à la structure du projet de test que nous utilisons : 
Comme le montre l'image ci-dessus, les fichiers de test doivent être placés dans le répertoire de test. Lorsque mocka est en cours d'exécution, tous les fichiers js du répertoire de test seront exécutés (limités au niveau inférieur ). test, pour test /subtestCe niveau n'est pas exécuté).
où index.js est notre code testé :
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
function addNum(a,b){
return a+b;
}
module.exports=addNum;et index.test.js est notre code de test (notez qu'un test est ajouté au nom ici, ce qui n'est pas nécessaire , juste pour distinguer quels sont les fichiers de test) :
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
if(addNum(1,2)!==3){
throw new Error("两数相加结果不为两个数字的和");
}
});
});
});Analysez la syntaxe du code ci-dessus :
Le script de test doit inclure un ou plusieurs blocs de description, chacun A décrire Le bloc doit inclure un ou plusieurs blocs it.
Le bloc de description est appelé « suite de tests » et représente un groupe de tests associés. C'est une fonction dont le premier paramètre est le nom de la suite de tests ("testindex.js") et le deuxième paramètre est une fonction réellement exécutée.
Le bloc it est appelé « cas de test », qui représente un seul test et est la plus petite unité de test. C'est aussi une fonction. Le premier paramètre est le nom du scénario de test ("L'addition de deux nombres est la somme de deux nombres"), et le deuxième paramètre est une fonction qui est réellement exécutée.
Dans l'exemple ci-dessus, testez la fonction addNum. Si fonctionne mal alors lance une exception
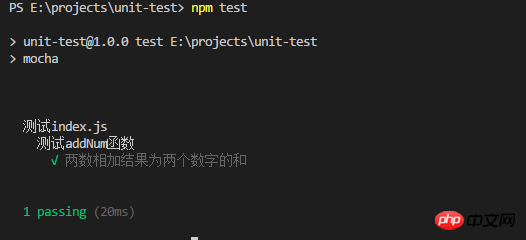
exécutée à ce moment
npm test

function addNum(a,b){
return a+b-1;
}
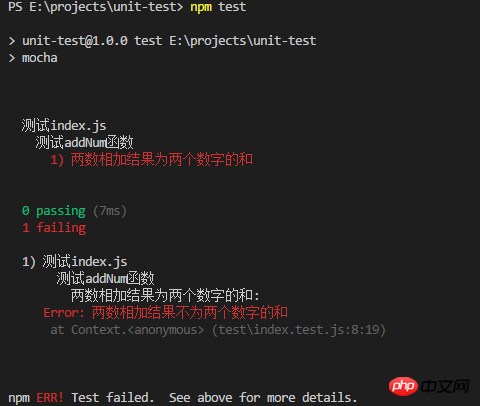
module.exports=addNum;npm test

Nous présentons ici une bibliothèque d'assertions couramment utilisée, chai.
On peut simplement comprendre qu'il s'agit d'une encapsulation de notre méthode de lancement d'exception ci-dessus. Lorsque le jugement échoue, une exception sera levée.
Installez d'abord chai :
npm install --save-dev chai
var expect = require('chai').expect;
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
expect(addNum(1,2)).to.be.equal(3);
});
});
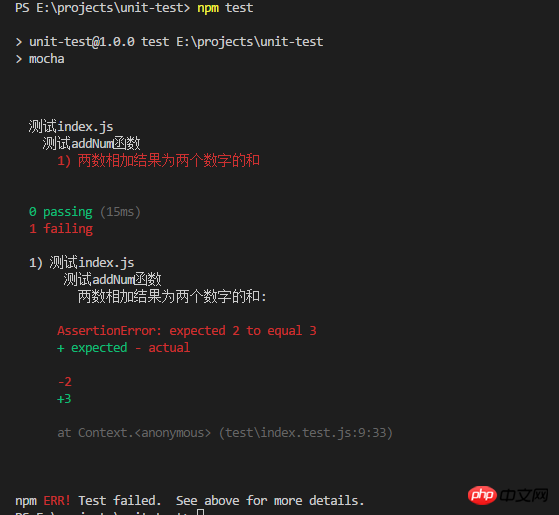
});Exécutez
npm test

Il serait beaucoup plus fastidieux de faire preuve de jugement pour lever des exceptions.
Si vous avez déjà utilisé Java et .NET, vous serez peut-être plus à l'aise avec les atouts :
var assert = require('chai').assert;
assert.typeOf(foo, 'string');
assert.equal(foo, 'bar');
assert.lengthOf(foo, 3)
assert.property(tea, 'flavors');
assert.lengthOf(tea.flavors, 3);mocha test/index.test.js
mocha test/index.test.js test/add.test.js
pour tester tous les js et jsx dans un certain dossier :
mocha 'test/some/*.@(js|jsx)'
L'index.js est :
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
export default (a,b)=>{
return a+b-1;
}import {assert} from 'chai'
import addNum from '../src/index'
describe('测试index.js',()=> {
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})npm install babel-core babel-preset-es2015 --save-dev
{
"presets": [ "es2015" ]
}"scripts": {
"test": "mocha --compilers js:babel-core/register"
},Remarque :
--les compilateurs seront supprimés à l'avenir. Officiellement, elle est dite redondante. Comme alternative, la commande"scripts": {
"test": "mocha --require babel-core/register"
},Mocha测试用例执行的超时和高亮
Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:
mocha -t 5000 index.test.js
Mocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:
mocha -s 1000 index.test.js
Mocha测试的钩子
Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('测试index.js',()=> {
before(()=>console.info("在本区块的所有测试用例之前执行"))
after(()=>console.info("在本区块的所有测试用例之后执行"))
beforeEach(()=>console.info("在本区块的每个测试用例之前执行"))
afterEach(()=>console.info("在本区块的每个测试用例之后执行"))
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})小结
关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Le lien magnétique est une méthode de lien pour télécharger des ressources, qui est plus pratique et efficace que les méthodes de téléchargement traditionnelles. Les liens magnétiques vous permettent de télécharger des ressources de manière peer-to-peer sans recourir à un serveur intermédiaire. Cet article explique comment utiliser les liens magnétiques et à quoi il faut prêter attention. 1. Qu'est-ce qu'un lien magnétique ? Un lien magnétique est une méthode de téléchargement basée sur le protocole P2P (Peer-to-Peer). Grâce à des liens magnétiques, les utilisateurs peuvent se connecter directement à l'éditeur de la ressource pour finaliser le partage et le téléchargement des ressources. Par rapport aux méthodes de téléchargement traditionnelles, magnétique
 Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds Grâce aux progrès continus de la technologie informatique, nous pouvons stocker et partager des données de différentes manières. Dans le domaine des médias numériques, nous rencontrons souvent des formats de fichiers particuliers. Dans cet article, nous discuterons d'un format de fichier courant - les fichiers mdf et mds, et présenterons comment les utiliser. Tout d’abord, nous devons comprendre la signification des fichiers mdf et mds. mdf est l'extension du fichier image CD/DVD et le fichier mds est le fichier de métadonnées du fichier mdf.
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Après avoir appuyé longuement sur le bouton play de l'enceinte, connectez-vous au wifi dans le logiciel pour l'utiliser. Tutoriel Modèle applicable : Xiaomi 12 Système : EMUI11.0 Version : Xiaoai Classmate 2.4.21 Analyse 1 Trouvez d'abord le bouton de lecture du haut-parleur et maintenez-le enfoncé pour accéder au mode de distribution réseau. 2 Connectez-vous à votre compte Xiaomi dans le logiciel Xiaoai Speaker sur votre téléphone et cliquez pour ajouter un nouveau haut-parleur Xiaoai. 3. Après avoir entré le nom et le mot de passe du wifi, vous pouvez appeler Xiao Ai pour l'utiliser. Supplément : quelles sont les fonctions de Xiaoai Speaker ? 1 Xiaoai Speaker a des fonctions système, des fonctions sociales, des fonctions de divertissement, des fonctions de connaissances, des fonctions de vie, une maison intelligente et des plans de formation. Résumé/Remarques : L'application Xiao Ai doit être installée à l'avance sur votre téléphone mobile pour une connexion et une utilisation faciles.






