
Cette fois, je vais vous apporter trois spécifications pour la modularisation frontale , et quelles sont les précautions pour les spécifications de modularisation frontale. Voici des cas pratiques, jetons un coup d'oeil. .
En parlant de modularité, il est indéniable que cela est devenu un consensus dans le développement front-end, et j'ai progressivement accepté le concept de modularité pendant le développement et j'ai profondément réalisé les avantages du développement modulaire. Pourquoi tu dis ça ? Regardons un simple morceau de code : (sans modularisation)

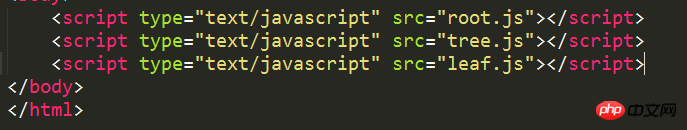
C'est un phénomène que l'on peut souvent observer avant que la modularisation ne soit utilisée : mettre un tas de js en bas du corps, mais saviez-vous qu'il y a deux gros problèmes avec cette méthode :
1. L'ordre de root.js, tree.js et leaf.js de haut en bas ne peut pas être gâché. , parce que la feuille dépend de l'arbre et que l'arbre dépend de la racine, cela ne fonctionnera pas si l'ordre est modifié
2. Si je suis un novice ou un successeur, quand j'obtiens leaf.js, je le sais ; cela dépend de tree.js, mais est-ce que je sais que tree.js dépend en fait de root.js ? Peut-être que root.js doit s'appuyer sur d'autres js pour s'exécuter ?
La modularisation est apparue à cette époque, justement pour sauver les dépendances incertaines entre les fichiers js.
Spécification AMD
En parlant de cette spécification, les personnes qui l'utilisent maintenant C'est déjà très rare. La pierre angulaire de cette spécification est que vous devez d'abord introduire un require.js dans le fichier html, tout comme si vous utilisez la syntaxe de jQuery, vous doit d'abord l'introduire. jQuery.js est chargé de la même manière. Après avoir introduit cet ennuyeux require.js, un tas de fichiers js sont divisés en trois catégories :
La première catégorie : simple definition(), car In require. js, les références de ressources (c'est-à-dire les ressources transmises en tant que paramètres) doivent d'abord être définies, puis require/define
La deuxième catégorie : définir(["autres js définis"]) avec des paramètres. Dans cette catégorie, d'autres js définis sont référencés, et en même temps, vous définissez vous-même autre chose, ce qui est une double responsabilité
La troisième catégorie : simple require(["other selected js1", "other selected js2",... ]), dans cette catégorie, il vous suffit de Concentrez-vous sur la citation de ressources et vous pouvez citer de nombreuses ressources. Et si ? Pensez-vous que c'est gênant ? Vous devez définir une fonction
globalement, et vous devez faire référence à require.js, alors abandonnez-la avec colère.
Spécification CMDEn fait, il n'y a pas de différence essentielle entre les spécifications CMD et AMD
La différence est qu'elles gèrent différemment le timing d'exécution des modules dépendants. .Bien que les deux modules chargent de manière asynchrone, AMD s'appuie sur le front-end et sur js pour savoir facilement qui sont les modules dépendants. Si vous souhaitez dépendre d'un js, chargez-le d'abord. Quant à la raison pour laquelle vous devez vous fier à ces js, vous devez d'abord attendre. Nous en discuterons une fois que j'aurai fini de charger les ressources ; CMD est une dépendance proche, et lorsque j'aurai besoin d'utiliser ce module dépendant, je le chargerai et l'utiliserai.
Comment ça se passe ? C’est comme si j’allais regarder 5 épisodes de Romance of the Three Kingdoms ce soir. AMD ouvre d'abord cinq fenêtres, qui sont les épisodes 1 à 5, et les met toutes en mémoire tampon en premier. Quoi qu'il en soit, je regarderai chaque épisode plus tard ; CMD ouvre d'abord la fenêtre du premier épisode et attend que j'aie fini de regarder le premier épisode. Si vous voulez regarder le deuxième épisode, passez simplement au deuxième épisode.
Spécification CommonJS
En général, ce qui précède ni l'un ni l'autre L'un d'entre eux est ma tasse de thé. Celui qui est le plus fréquemment utilisé actuellement et qui est reconnu par tout le monde comme une bonne spécification modulaire est CommonJS. CommonJS est très simple. Pour exporter un fichier js, utilisez simplement module.export={xxx : le contenu que vous souhaitez afficher}, et dans un autre js, que voulez-vous citer ? référencez-le simplement via var xxxx=require("xxxx") Cette chose ne charge pas le module de manière asynchrone, mais le charge de manière synchrone en une seule fois. Personnellement, je pense que cette norme peut être considérée comme plutôt bonne, et même utiliser « 666 » pour la décrire n'est pas du tout faux, je recommande à tout le monde d'utiliser cette norme. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée : Liaison d'entrée du formulaire Vue.js Quelles sont les règles de conversion des valeurs de type JS en types booléens
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 expression régulière Perl
expression régulière Perl
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf
 Solutions aux caractères chinois tronqués
Solutions aux caractères chinois tronqués
 La différence entre php et js
La différence entre php et js
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren