
Cette fois, je vais vous présenter la différence entre ViewProviders et Providers dans Angular. Quelles sont les précautions lors de l'utilisation de ViewProviders et Providers dans Angular. Voici des cas pratiques, jetons un coup d'œil.
Lors de l'utilisation de l'Injection de dépendances (DI) dans Angular, nous utilisons généralement providers. En fait, nous avons une autre option pour faire la même chose : viewProviders.
viewProviders nous permet de définir des fournisseurs qui ne sont visibles que par la vue du composant. Ci-dessous, nous utilisons des exemples pour illustrer ce point en détail.
Supposons que nous ayons un service simple :
// myService.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyService{
testIfGetService(where){
console.log('Got My Service in ' + where);
}
}Ce service est très simple, il suffit d'imprimer l'endroit où le service est appelé.
Ensuite il y a un composant enfant, qui sert à se projeter dans le composant parent (vous le verrez plus tard) :
// child.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-child',
template: `
<p>This is child!!!</p>
`
})
export class VPChild{
constructor(
private service: MyService
){
this.service.testIfGetService('child');
}
}Ce composant injecte le MyService service et appelle MyService testIfGetService méthode, et passer child indique qu'elle est appelée dans le composant enfant.
Il existe un autre sous-composant, qui sert à être placé dans le modèle du composant parent :
// viewChild.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-viewchild',
template: `
<p>This is viewChild!!!</p>
`
})
export class ViewVPChild{
constructor(
private service: MyService
){
this.service.testIfGetService('viewChild');
}
}Ici, nous injectons également le service MyService et appelons le service MyService testIfGetService méthode et passez en viewChild.
Enfin, le composant parent :
// parent.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-parent',
template: `
<p>This is parent!!!</p>
<ng-content></ng-content>
<vp-viewchild></vp-viewchild>
`,
providers: [MyService]
})
export class VPParent{
constructor(
private service: MyService
){
this.service.testIfGetService('parent');
}
}Dans le composant parent, inscrivez providers auprès de MyService, puis appelez MyService de testIfGetService en passant parent.
Utilisez ensuite le composant parent comme ceci :
<vp-parent> <vp-child></vp-child> </vp-parent>
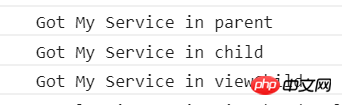
Exécutez le programme et la console affiche le résultat : 
Tout est comme prévu ! !
Ensuite, nous utilisons viewProviders au lieu de providers pour enregistrer MyService et voir ce qui se passe :
// parent.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-parent',
template: `
<p>This is parent!!!</p>
<ng-content></ng-content>
<vp-viewchild></vp-viewchild>
`,
viewProviders: [MyService] // <---
})
export class VPParent{
constructor(
private service: MyService
){
this.service.testIfGetService('parent');
}
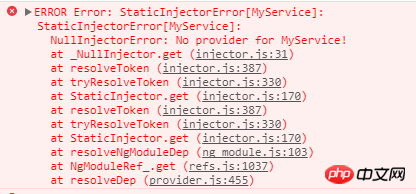
}Après avoir modifié comme ceci, nous exécutons le programme et constatons qu'une erreur est signalée : 
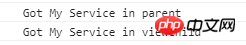
Si vous commentez contentChild, comme ceci :
<vp-parent> <!-- <vp-child></vp-child> --> </vp-parent>
, aucune erreur ne sera signalée : 
Cela signifie que le fournisseur enregistré avec viewProviders dans le composant parent n'est pas visible par contentChildren. Le fournisseur enregistré à l'aide de providers est visible à la fois par viewChildren et contentChildren !
Explication supplémentaire : le composant recherchera le fournisseur étape par étape jusqu'à ce qu'il soit trouvé, sinon une erreur sera générée. Comme ici :
<vp-parent> <vp-child></vp-child> </vp-parent>
vp-child a recherché le fournisseur de MyService et l'a trouvé dans vp-parent. Mais lors de l'utilisation de viewProviders, vp-child a recherché, c'est-à-dire vp-parent, mais je ne l'ai pas trouvé. Ensuite, j'ai cherché le parent de vp-parent et je ne l'ai toujours pas trouvé (car dans cet exemple. , nous n'avons enregistré que vp-parent dans MyService), puis avons continué à chercher vers le haut... La limite n'a pas été trouvée, donc une erreur a été générée. Si vous ne le souhaitez pas, vous pouvez utiliser @Host pour effectuer des restrictions, comme ceci :
constructor(
@Host() private service: MyService
){}Cet article ne s'étendra pas sur @Host(). Si vous êtes intéressé, vous pouvez le rechercher sur Google. toi-même.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Liaison d'entrée du formulaire Vue.js
Quels sont les composants de définition de classe dans React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows
 site officiel de notepad++
site officiel de notepad++
 Explication détaillée de la fonction fork Linux
Explication détaillée de la fonction fork Linux
 Comment utiliser la fonction groupby
Comment utiliser la fonction groupby
 Pièce de dragon d'inscription Bitcoin
Pièce de dragon d'inscription Bitcoin
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Que sont les moteurs MySQL ?
Que sont les moteurs MySQL ?