
Cette fois, je vais vous présenter l'utilisation de la portée JavaScript Quelles sont les précautions lors de l'utilisation de la portée JavaScript Ce qui suit est un cas pratique, voyons. jetez un oeil ensemble.
Scope spécifie où une variable est disponible.
var global_var = 10; //全局变量function a(){
alert(global_var); //全局变量在函数内可访问}a(); //10function a(){ //函数
if(true){ //块
var x = 1;
}
if(false){
var y = 2;
}
alert(x); //1
alert(y); //undefined}a();Bien que la variable x soit dans une instruction de bloc (. if) Il est déclaré et attribué dans la fonction a, mais sa portée est la fonction a, il est donc accessible n'importe où dans la fonction a.
Ce qui est intéressant, c'est que bien que la déclaration et l'affectation de la variable y soient dans l'instruction false block, elle affiche toujours undefined au lieu de signaler une erreur, car JavaScript avancera toutes les déclarations de variables au début de la fonction, qui s'appelle promotion de variable :
function a(){
alert(x);
var x = 1;
alert(x);}a(); //undefined 1//以上代码经过JavaScript变量提升后实际上是这个样子的:function a(){
var x;
alert(x);
x = 1;
alert(x);}Il est à noter que lors de la déclaration de variables au sein d'une fonction, vous devez utiliser var, sinon une variable globale est déclarée :
function test(){
a = 1;}test();alert(a); //1function a(){
var x = 1;
function b(){
alert(x);
var y = 2;
function c(){
alert(x);
alert(y);
}
c();
}
b();}a(); // 1 1 2Il est à noter que s'il y a une variable du même nom dans une fonction imbriquée, alors la variable dans l'imbriqué. La fonction sera accessible. Que diriez-vous de
function a(){
var x = 1;
function b(){
var x = 2;
alert(x);
}
b();
alert(x);}a(); //2 1Grâce à l'exemple ci-dessus, nous savons que la portée de la variable JavaScript est au niveau de la fonction, mais parfois nous souhaitons utiliser une fonction temporaire. variables, que devons-nous faire ?
est implémenté via IIFE (exécution immédiate de expression de fonction ) :
function a(){
if(true){
(function(){ //IIFE开始
var x = 1;
alert(x); //1
}()); //IIFE结束
//alert(x); //这儿访问不到
}
//alert(x); //这儿访问不到}a();L'avantage de ceci est que cela ne provoquera pas de variable la pollution, elle est partie une fois épuisée. Nous sommes tous d'accord sur le fait que nous ne vous recontacterons plus après ce soir.
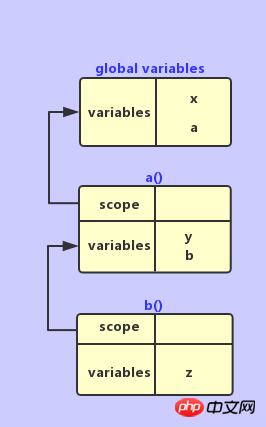
Chaque fois que l'interpréteur JavaScript entre dans une fonction, il examine les variables locales qui se trouvent à proximité et les enregistre dans l'objet variables de la fonction, puis crée un attribut scope pour pointer vers l'objet variables externes
1. var x=1;2. function a() {3. var y = 2;4. function b() {5. var z = 3;6. alert(x+y+z);7. }8. b();9. }10. a();Combiné avec le code ci-dessus, voyez comment le moteur JavaScript gère la portée :
JavaScript place tous les objets globaux (variable x et fonction a) dans l'objet variables globales
Variables globales : x, a()
Découvrez que a est une fonction, il a besoin d'un attribut scope pour pointer vers des variables externes (globales), et en même temps enregistrer les variables
a.scope -> variables globales
a.variables : y, b ( )
En arrivant à la ligne 4, nous avons constaté que b est une fonction qui nécessite un attribut scope pour pointer vers la portée dans laquelle elle se trouve (a)
b.scope - > a.variables
b.variables : z
Lorsque vous recherchez des variables, vérifiez d'abord s'il existe un objet variable. Sinon, regardez. pour le niveau supérieur en fonction des variables de portée, recherchez simplement couche par couche jusqu'à ce que vous le trouviez.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment extraire des nombres à partir de chaînes avec des expressions régulières
Quels sont les composants de définition de classe dans React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!