
Cette fois, je vais vous présenter le cycle de vie et le passage des paramètres de l'applet WeChat. Quelles sont les précautions concernant le cycle de vie et le passage des paramètres de l'applet WeChat. est un cas pratique. Jetons un coup d’oeil.
De nos jours, le seuil pour le développement WEB est de plus en plus élevé. Si vous connaissez Java, vous pouvez trouver un emploi. Si vous n'êtes pas bon en front-end, il n'y a pas que JavaScript qui l'est. pas bas, mais aussi du HTML+CSS de base, jquery est également requis. Vous devez savoir utiliser le framework front-end actuel Vue Ng React, sinon vous ne pourrez pas trouver de travail il y a quelques années, le front-end. les exigences finales concernaient uniquement la couche application, mais désormais les entretiens sont basés sur les bases,
Par exemple, l'intervieweur a posé une question :
[]+[]
[]+{}
{}+[]
{}+{}
1+"1"+2
1+1+"2"Combien coûte l'impression de la console ?
Je crois que quelqu'un qui apprend JavaScript depuis environ un an ne peut pas le décrire. Je ne peux pas expliquer le principe. Ici, je le fournis. La réponse est ici. Il existe des interprétations sur Internet
Ne disons pas de bêtises et allons droit au but. Les mini-programmes WeChat sont de plus en plus populaires maintenant. Dans le cadre du grand front-end, j'ai également commencé à apprendre les mini-programmes WeChat. . Après avoir écrit le programme, je pense qu'il sera très rapide de démarrer avec Vue ou l'un des trois principaux mini-programmes WeChat pour moi un peu comme une version castrée de Vue (... peut-être que je n'ai vu que le programme). surface). Je viens de commencer à prendre contact avec lui. Il n'y a aucun problème dans la lecture du document, mais je suis confus quant au passage des paramètres. Le document ne l'explique pas en détail. Finalement, j'ai regardé la vidéo . Geek Academy et je l'ai compris très clairement (au départ je pensais que c'était comme Vuex) Partage de paramètres)
Voici le lien du didacticiel vidéo du mini programme WeChat : https://pan .baidu.com/s/19T8H-sAKlUYGTfUsWzvqnA Mot de passe : 7oag
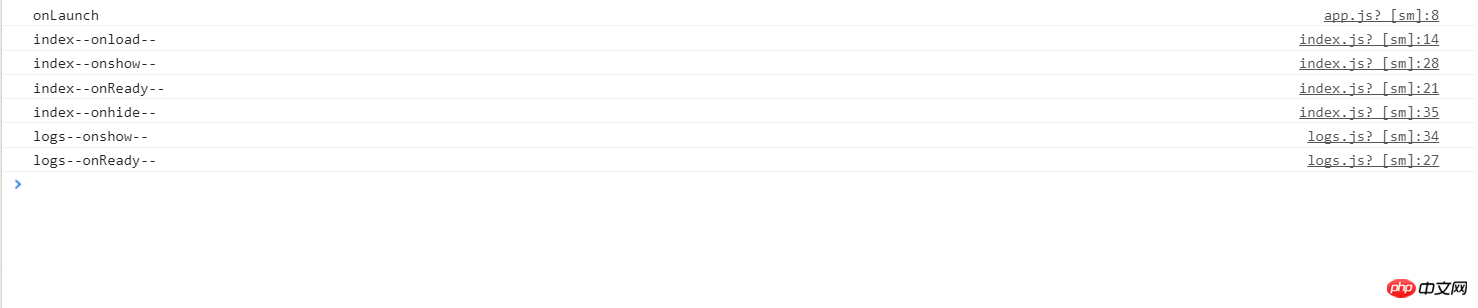
Premièrement - je ne parlerai pas du cycle de vie. On peut dire que le site officiel est très détaillé
La première étape. dans le transfert de paramètres, il y a bien sûr le saut de page
Actuellement, nous savons que le saut de page est en js wxml Tout ce qui précède peut être exécuté
Ce qui suit est index(page/index/ index) accéder à la page des journaux (page/logs/logs)
itemClick : function (){
wx.navigateTo({
url : "../logs/logs" //这就是最正常的跳转 使用内置方法 wx.navigateTo
})}
itemClick : function (){
wx.redirectTo({ //在跳转的时候直接替换了,之前的页面就没了,直接卸载了
url: '../logs/logs'
})}
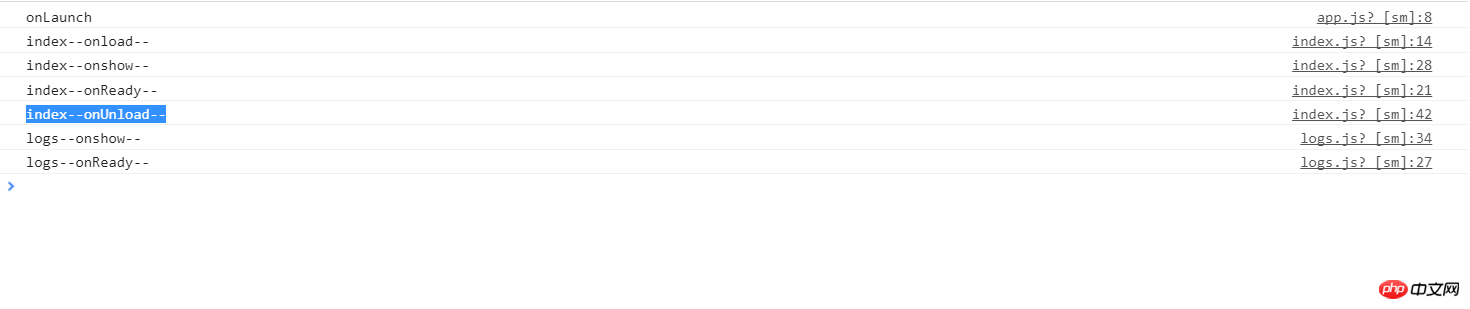
Payer faites attention s'il y a une page de désinstallation dans le cycle de vie En utilisant redirectTo, vous ne pouvez pas revenir à la page précédente
Une telle fonction peut également être implémentée dans wxml
<navigator url='../logs/logs'> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
Cela a le même effet que wx.navigateTo
<navigator url='../logs/logs' redirect> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
Après avoir ajouté redirect, cela a le même effet que wx.redirectTo
Ce qui précède est la méthode d'implémentation pour sauter dans la page (ce que je sais jusqu'à présent)
Passage des paramètres
C'est très simple, je veux juste l'ajouter après l'adresse url
wx.redirectTo({
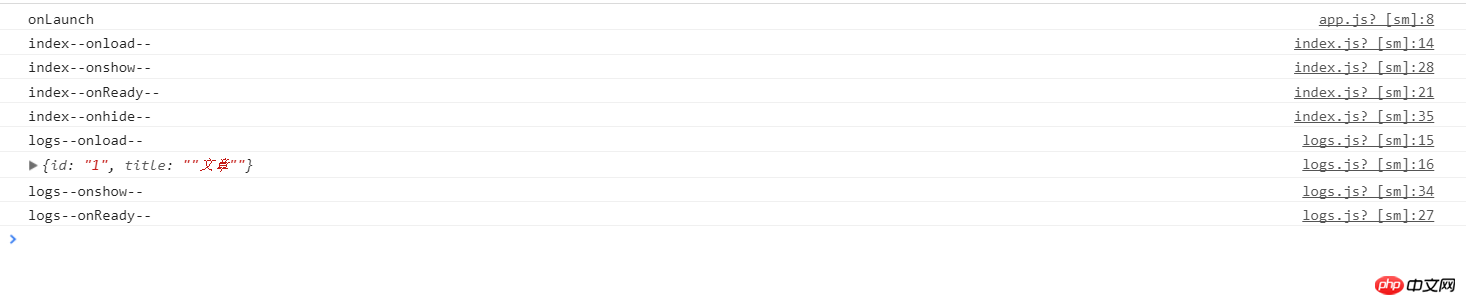
url: '../logs/logs?id=1&title="文章"'})Les paramètres seront. sur la page des logs, comment les accepter ? Regardez le code dans logs.js
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") 在onload里面会接受传递过来的参数 console.log(e) //这里打印出来就可以看待传递过来的对象
this.setData({
total:e.id,
title:e.title
}) },
Voir ça Viens ici C'est très simple ! les méthodes intégrées de wx, vous pouvez obtenir la même fonction que le routage. Enfin, définissez la valeur dans data et utilisez
this.setData pour attribuer la valeur.
`logs.js` data: {
total:null,
title:null
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") console.log(e) this.setData({
total:e.id,
title:e.title
}) }`logs.wxml`<!--logs.wxml--><view class="container log-list">
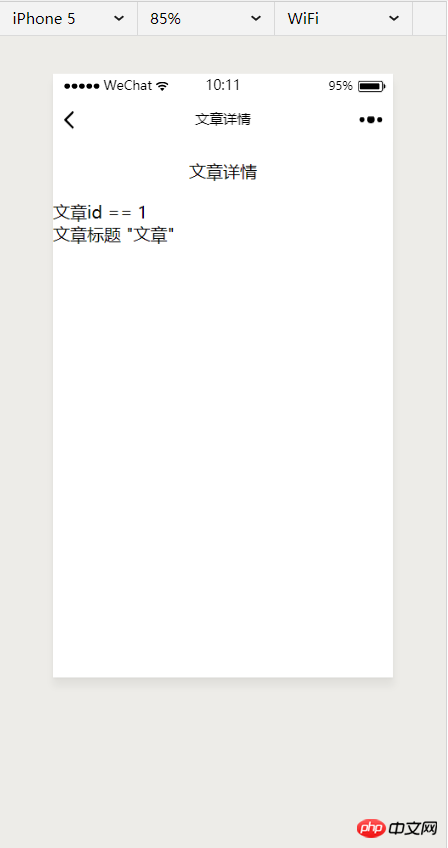
文章详情</view><text> 文章id == {{total}}</text><view>文章标题 {{title}}</view>
Quels sont les composants de définition de classe présents dans React
Comment créer un presse-papiers natif dans le navigateur Navigateur .clipboard
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Introduction aux balises standards en php
Introduction aux balises standards en php
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 CPU
CPU
 Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
 diffusion sur iPad
diffusion sur iPad
 Quel est le codage utilisé à l'intérieur d'un ordinateur pour traiter les données et les instructions ?
Quel est le codage utilisé à l'intérieur d'un ordinateur pour traiter les données et les instructions ?
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO