Comment utiliser la fonction clone() de JS
Cette fois, je vais vous montrer comment utiliser la fonction clone() de JS. Quelles sont les précautions lors de l'utilisation de la fonction clone() de JS. Ce qui suit est un cas pratique, prenons un. regarder.
1. Résolvez le code du problème
Collez le code directement,
function clone(obj){ var copy; switch(typeof obj){ case 'undefined':break; case 'number': case 'string': case 'boolean': case 'function':copy = obj;break; case 'object': if(obj == null) copy = null; else if(toString.call(obj) === '[object Array]')
{
copy = []; for(var i in obj) copy.push(clone(obj[i]));
} else if(toString.call(obj) === '[object RegExp]')
{
copy = obj;
} else
{
copy = {}; for(var j in obj)
copy[j]= clone(obj[j]);
}
} return copy;
} var a=undefined; var b=1; var c="Hello"; var d=true; var add=function(a,b){ return a+b;
} var e=null; var f=[1,2,3]; var g=/^\s+/; var h={
a:1,
b:2
}
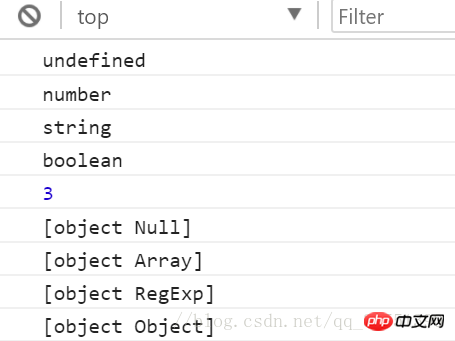
console.log(typeof clone(a));
console.log(typeof clone(b));
console.log(typeof clone(c));
console.log(typeof clone(d));
console.log(clone(add)(1,2));
console.log(Object.prototype.toString.call(clone(e)));
console.log(Object.prototype.toString.call(clone(f)));
console.log(Object.prototype.toString.call(clone(g)));
console.log(Object.prototype.toString.call(clone(h)));Résultat :

2. Questions
Quand j'ai vu cette question pour la première fois, j'ai pensé que le résultat de typeof [1,2,3] était  Que dois-je faire expression régulière . , Les types de null et d'objet sont tous deux
Que dois-je faire expression régulière . , Les types de null et d'objet sont tous deux  . En regardant le code ci-dessus, il est résolu en utilisant Object.prototype.toString.call(obj) ou toString.call(obj).
. En regardant le code ci-dessus, il est résolu en utilisant Object.prototype.toString.call(obj) ou toString.call(obj).
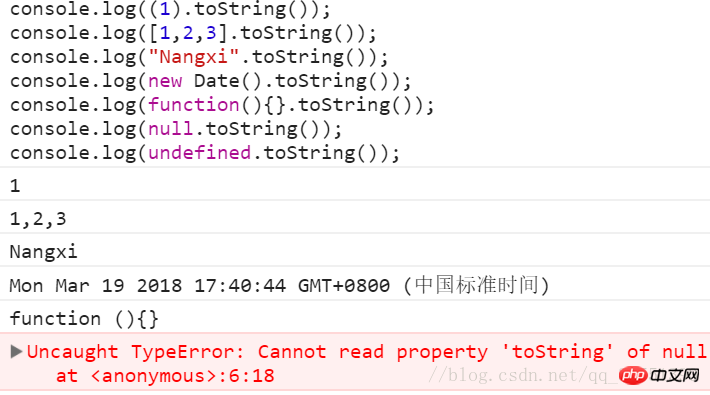
Alors pourquoi ne pas utiliser directement obj.toString() ? Jetons d'abord un coup d'œil à ce que obj.toString() produira ?

null et undefined sont en fait faux, c'est sûr, car toString() ne peut pas terminer la transformation de null et undefined, utilisez uniquement String()

Si String() convertit quelque chose d'autre que null ou undefined, il sera automatiquement converti en toString(). Je vais trop loin. . Revenons au sujet
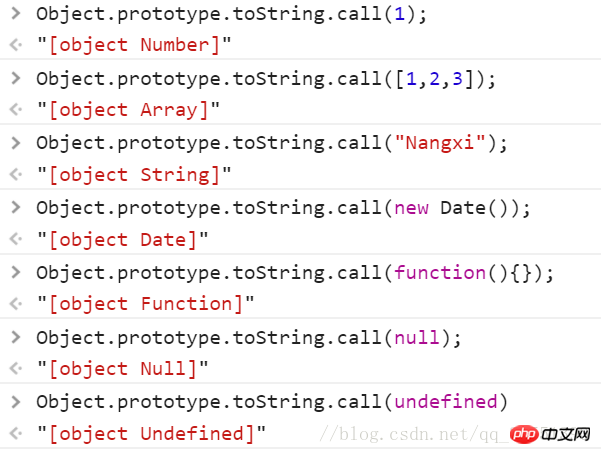
Alors, quel est le résultat de l'utilisation de Object.prototype.toString.call(obj) ?

C'est différent.
Il s'avère que bien que Array, Null et d'autres types soient des instances d'Object, ils remplacent chacun la méthode toString(). Essayons de le vérifier :
var arr=[1,2,3];
console.log(Array.prototype.hasOwnProperty("toString"));//判断原型中是否有toString()方法console.log(arr.toString());delete Array.prototype.toString;//删除Array原型里面重写的toStringconsole.log(Array.prototype.hasOwnProperty("toString"));
console.log(arr.toString());Résultat :

Comment l'alignement du texte réalise l'alignement aux deux extrémités
MySQL réinitialise le mot de passe root sur le système Mac
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Le lien magnétique est une méthode de lien pour télécharger des ressources, qui est plus pratique et efficace que les méthodes de téléchargement traditionnelles. Les liens magnétiques vous permettent de télécharger des ressources de manière peer-to-peer sans recourir à un serveur intermédiaire. Cet article explique comment utiliser les liens magnétiques et à quoi il faut prêter attention. 1. Qu'est-ce qu'un lien magnétique ? Un lien magnétique est une méthode de téléchargement basée sur le protocole P2P (Peer-to-Peer). Grâce à des liens magnétiques, les utilisateurs peuvent se connecter directement à l'éditeur de la ressource pour finaliser le partage et le téléchargement des ressources. Par rapport aux méthodes de téléchargement traditionnelles, magnétique
 Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds Grâce aux progrès continus de la technologie informatique, nous pouvons stocker et partager des données de différentes manières. Dans le domaine des médias numériques, nous rencontrons souvent des formats de fichiers particuliers. Dans cet article, nous discuterons d'un format de fichier courant - les fichiers mdf et mds, et présenterons comment les utiliser. Tout d’abord, nous devons comprendre la signification des fichiers mdf et mds. mdf est l'extension du fichier image CD/DVD et le fichier mds est le fichier de métadonnées du fichier mdf.
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Guide simple de la source du miroir pip : maîtrisez facilement comment l'utiliser
Jan 16, 2024 am 10:18 AM
Guide simple de la source du miroir pip : maîtrisez facilement comment l'utiliser
Jan 16, 2024 am 10:18 AM
Démarrez facilement : comment utiliser la source miroir pip Avec la popularité de Python dans le monde entier, pip est devenu un outil standard pour la gestion des packages Python. Cependant, un problème courant auquel de nombreux développeurs sont confrontés lorsqu'ils utilisent pip pour installer des packages est la lenteur. En effet, par défaut, pip télécharge des packages à partir de sources officielles Python ou d'autres sources externes, et ces sources peuvent être situées sur des serveurs étrangers, ce qui entraîne des vitesses de téléchargement lentes. Afin d'améliorer la vitesse de téléchargement, nous pouvons utiliser la source miroir pip. Qu'est-ce qu'une source miroir pip ? Pour faire simple, juste






