JS génère une liste de temps dans une plage spécifiée
Cette fois, je vais vous apporter JS pour générer une liste de temps dans une plage spécifiée. Quelles sont les précautions pour que JS génère une liste de temps dans une plage spécifiée. Voici un cas pratique, prenons. un regard.
Rencontrez un scénario où vous devez arriver chaque jour dans la plage horaire spécifiée, satisfaisant le format "AAAAMMJJ", fonction simple, idée simple
Préparation
dateObject a de nombreuses méthodes, les suivantes sont utilisées :
new date() génère un objet date, vous pouvez directement spécifier l'année, le mois, le jour, etc., la nouvelle date (année, mois, day)
GetFullYear() renvoie l'année dans l'objet date
getMonth() renvoie le mois (0~11) dans l'objet date. Notez que le comptage commence à partir de 0
getDate () Renvoie le jour dans l'objet date, notez que le décompte commence à partir de 1
getTime() renvoie le nombre de millisecondes du 1er janvier 1970 à l'objet date
Analyser la plage spécifiée
Il est stipulé que selon le format aaaa-mm-jj chaîne saisir la plage de temps, divisée pour obtenir l'année, le mois et le jour du heure de début et de fin, puis générez l'objet date correspondant et obtenez les millisecondes
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();Remarque : Le mois doit être soustrait de 1 car il commence à 0
Obtenir chaque jour
Comment connaître ces jours dans la plage horaire ? Ce qui précède montre le nombre de millisecondes entre l'heure de début et l'heure de fin du 1970.1.1. Chaque jour compte 24 * 60 * 60 * 1000 millisecondes, nous pouvons donc calculer chaque jour en nombre de millisecondes
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}. Sortie formatée
Formatez l'heure, remplissez le chiffre des unités avec 0 et ajoutez le séparateur spécifié
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}`
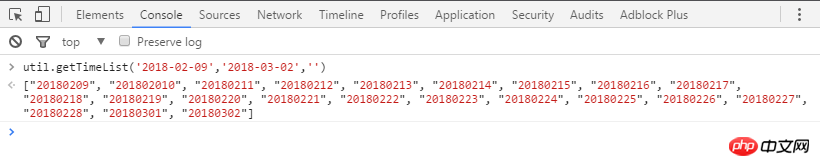
}Vérifier

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Héritage JavaScript et chaîne de prototypes
Comment l'alignement du texte réalise l'alignement aux deux extrémités
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Combien coûte un panneau lumineux Douyin niveau 10 ? Combien de jours faut-il pour créer un panneau de fan de niveau 10 ?
Mar 11, 2024 pm 05:37 PM
Combien coûte un panneau lumineux Douyin niveau 10 ? Combien de jours faut-il pour créer un panneau de fan de niveau 10 ?
Mar 11, 2024 pm 05:37 PM
Sur la plateforme Douyin, de nombreux utilisateurs sont impatients d'obtenir une certification de niveau, et le panneau lumineux de niveau 10 montre l'influence et la reconnaissance de l'utilisateur sur Douyin. Cet article examinera le prix des cartes lumineuses Douyin niveau 10 et le temps nécessaire pour atteindre ce niveau afin d'aider les utilisateurs à mieux comprendre le processus. 1. Combien coûte un panneau lumineux Douyin de niveau 10 ? Le prix du panneau lumineux à 10 niveaux de Douyin varie en fonction des fluctuations du marché et de l'offre et de la demande. Le prix général varie de quelques milliers de yuans à dix mille yuans. Ce prix comprend principalement le coût de l'enseigne lumineuse elle-même et les éventuels frais de service. Les utilisateurs peuvent acheter des panneaux lumineux de niveau 10 via les canaux officiels de Douyin ou des agences de services tierces, mais ils doivent faire attention aux canaux légaux lors de l'achat pour éviter les transactions fausses ou frauduleuses. 2. Combien de jours faut-il pour créer un panneau de fan de niveau 10 ? Atteindre le panneau lumineux de niveau 10
 Comment régler l'heure de publication des ouvrages sur Xiaohongshu ? L'heure de publication de l'œuvre est-elle exacte ?
Mar 24, 2024 pm 01:31 PM
Comment régler l'heure de publication des ouvrages sur Xiaohongshu ? L'heure de publication de l'œuvre est-elle exacte ?
Mar 24, 2024 pm 01:31 PM
Xiaohongshu, plateforme pleine de vie et de partage de connaissances, permet à de plus en plus de créateurs d'exprimer librement leurs opinions. Afin d'attirer plus d'attention et de likes sur Xiaohongshu, outre la qualité du contenu, le moment de publication des œuvres est également crucial. Alors, comment fixer l'heure à laquelle Xiaohongshu publie ses œuvres ? 1. Comment régler l'heure de publication des ouvrages sur Xiaohongshu ? 1. Comprendre le temps d'activité des utilisateurs. Tout d'abord, il est nécessaire de clarifier le temps d'activité des utilisateurs de Xiaohongshu. De manière générale, entre 20h et 22h et les après-midi du week-end sont les moments où l'activité des utilisateurs est forte. Cependant, cette période varie également en fonction de facteurs tels que le segment d'audience et la géographie. Par conséquent, afin de mieux appréhender la période active des utilisateurs, il est recommandé de procéder à une analyse plus détaillée des habitudes comportementales des différents groupes. En comprenant la vie des utilisateurs
 Combien de temps faut-il pour nettoyer Elden Ring ?
Mar 11, 2024 pm 12:50 PM
Combien de temps faut-il pour nettoyer Elden Ring ?
Mar 11, 2024 pm 12:50 PM
Les joueurs peuvent découvrir l'intrigue principale du jeu et collecter des succès de jeu lorsqu'ils jouent dans Elden's Circle. De nombreux joueurs ne savent pas combien de temps il faut pour terminer Elden's Circle. Le processus d'autorisation du joueur est de 30 heures. Combien de temps faut-il pour nettoyer Elden Ring ? Réponse : 30 heures. 1. Bien que ce délai de dédouanement de 30 heures ne fasse pas référence à un speed pass de type maître, il omet également de nombreux processus. 2. Si vous souhaitez obtenir une meilleure expérience de jeu ou découvrir l'intrigue complète, vous devrez certainement consacrer plus de temps à la durée. 3. Si les joueurs les récupèrent tous, cela prendra environ 100 à 120 heures. 4. Si vous prenez uniquement la ligne principale pour brosser BOSS, cela prendra environ 50 à 60 heures. 5. Si vous voulez tout vivre : 150 heures de temps de base.
 Explication détaillée des techniques de visualisation de l'heure des fichiers Linux
Feb 21, 2024 pm 01:15 PM
Explication détaillée des techniques de visualisation de l'heure des fichiers Linux
Feb 21, 2024 pm 01:15 PM
Explication détaillée des techniques d'affichage de l'heure des fichiers Linux Dans les systèmes Linux, les informations sur l'heure des fichiers sont très importantes pour la gestion des fichiers et le suivi des modifications. Le système Linux enregistre les informations de modification de fichier via trois attributs temporels principaux, à savoir l'heure d'accès (atime), l'heure de modification (mtime) et l'heure de modification (ctime). Cet article explique comment afficher et gérer ces informations d'heure de fichier et fournit des exemples de code spécifiques. 1. Vérifiez les informations d'heure du fichier en utilisant la commande ls avec le paramètre -l pour répertorier les fichiers.
 Comment régler l'heure sur la montre Gshock
Feb 21, 2024 pm 09:04 PM
Comment régler l'heure sur la montre Gshock
Feb 21, 2024 pm 09:04 PM
De nombreux utilisateurs ne savent pas comment régler l'heure de la montre gshock. La méthode globale est relativement simple. Ce qui suit est une introduction détaillée à la méthode de réglage de la montre gshock. Les utilisateurs qui ne savent pas comment l'utiliser peuvent s'y référer. Comment régler l'heure sur une montre Gshock 1. Étiquetez d'abord ces boutons selon ABCD. Touche A : elle peut être comprise comme la touche de sortie, généralement utilisée avec la touche C. La touche B et la touche D peuvent être comprises comme : les touches plus et moins, qui sont les touches de réglage. Par exemple, s'il est 13 heures maintenant, appuyez sur la touche D lorsqu'elle atteint 14 heures. La touche C est la touche mode. Vous pouvez changer de mode en appuyant dessus. Généralement, la touche mode d'une montre se trouve dans le coin inférieur gauche et porte le mot « mode » en anglais. Méthode de fonctionnement 1. Nous devons d’abord ajuster la montre au
 Impossible d'afficher la liste des réseaux sans fil Win7
Dec 22, 2023 am 08:07 AM
Impossible d'afficher la liste des réseaux sans fil Win7
Dec 22, 2023 am 08:07 AM
Afin de faciliter le travail mobile de nombreuses personnes, de nombreux ordinateurs portables sont équipés de fonctions réseau sans fil, mais les ordinateurs de certaines personnes ne peuvent pas afficher la liste WiFi. Je vais maintenant vous expliquer comment résoudre ce problème sous le système Win7. La liste des réseaux sans fil ne peut pas être affichée dans Win7 1. Cliquez avec le bouton droit sur l'icône du réseau dans le coin inférieur droit de votre ordinateur, sélectionnez "Ouvrir le Centre Réseau et partage", ouvrez-le puis cliquez sur "Modifier les paramètres de l'adaptateur" à gauche 2. Après l'ouverture, cliquez avec le bouton droit de la souris pour sélectionner l'adaptateur réseau sans fil, puis sélectionnez « Diagnostic ». 3. Attendez le diagnostic. Si le système diagnostique un problème, corrigez-le. 4. Une fois la réparation terminée, vous pouvez voir la liste WiFi.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 L'heure de l'ordinateur est toujours inexacte après ajustement
Feb 19, 2024 pm 05:28 PM
L'heure de l'ordinateur est toujours inexacte après ajustement
Feb 19, 2024 pm 05:28 PM
L'heure de l'ordinateur est toujours inexacte après correction. Dans le cadre de l'utilisation quotidienne des ordinateurs, nous pouvons rencontrer un problème très courant, c'est-à-dire que l'heure de l'ordinateur est inexacte. Bien que nous puissions résoudre ce problème en corrigeant l’heure de l’ordinateur, l’heure de l’ordinateur reste parfois inexacte même après correction. Qu’est-ce qui rend exactement l’heure de l’ordinateur inexacte ? Tout d’abord, comprenons d’où vient le temps informatique. La plupart des ordinateurs obtiennent leur heure en se synchronisant automatiquement avec un serveur de temps réseau lorsqu'ils sont connectés à Internet. Ces serveurs de temps interagiront avec des horloges atomiques






