
Cette fois, je vais vous montrer comment obtenir l'effet d'éclat des polices en CSS3. Quelles sont les précautions pour obtenir l'effet d'éclat des polices en CSS3. Voici des cas pratiques, jetons un coup d'œil.
text-shadow:h-shadow v-shadow blur color;
: La position de l'ombre horizontale (le décalage horizontal de l'ombre), qui peut être une valeur négative et est obligatoireh-shadow
: La position de l'ombre verticale (le décalage vertical de l'ombre), qui peut être une valeur négative, obligatoirev-shadow
: La distance du flou de l'ombre (la valeur par défaut est 0), facultatifblur
: Couleur de l'ombre (par défaut, la couleur de police actuelle), facultatifcolor
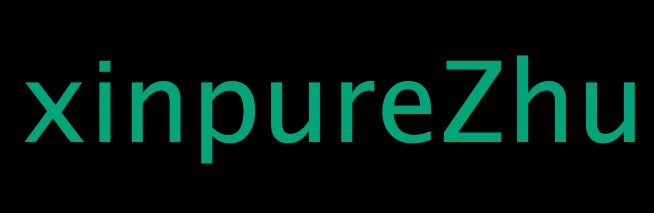
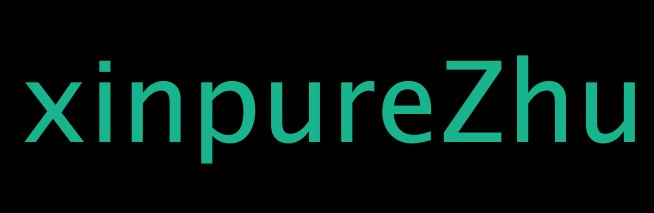
ombre du texte. Il semble que l'effet de lueur de la police ne puisse pas être obtenu.
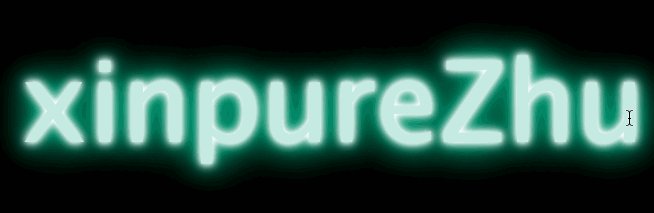
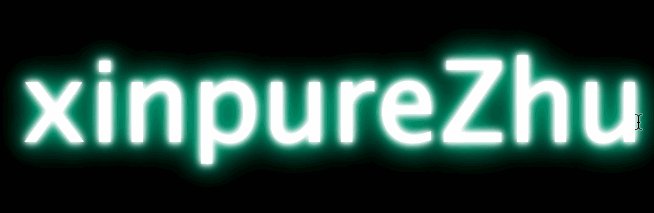
Ce n’est pas le cas. C’est la beauté de la propriété text-shadow. Lorsque le décalage horizontal et le décalage vertical de l'ombre sont tous deux égaux à 0, l'ombre coïncide avec le texte A ce moment, si vous augmentez la distance de flou de l'ombre, vous pouvez obtenir la police extérieure effet lumineux. Bien sûr, afin de rendre la lueur extérieure plus cool, vous devez utiliser une autre fonctionnalité de text-shadow : définir plusieurs ombres en même temps (utilisez des virgules pour séparer plusieurs ombres)Exemple de code Code HTML<p> </p><p>xinpureZhu</p>
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
Héritage JavaScript et chaîne de prototypes
Méthodes pour convertir Json et chaîne entre eux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!