 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Rough.js, une bibliothèque graphique de styles dessinés à la main pour Canvas
Rough.js, une bibliothèque graphique de styles dessinés à la main pour Canvas
Rough.js, une bibliothèque graphique de styles dessinés à la main pour Canvas
Cette fois, je vous présente la bibliothèque graphique de style dessiné à la main de Canvas Rough.js. Quelles sont les précautions lors de l'utilisation de la bibliothèque graphique de style dessiné à la main de Canvas Rough.js. . Jetons un coup d'oeil.
Avant-propos
Recommander une bibliothèque JS de graphiques de style dessinés à la main basée sur Canvas.
Rough.js
Rough.js est une bibliothèque légère (environ 8 Ko) basée sur Canvas qui peut dessiner des styles bruts dessinés à la main.
Fournit des fonctionnalités de base pour dessiner des lignes, des courbes, des arcs, des polygones, des cercles et des ellipses, et prend également en charge le dessin de chemins SVG.

Github : https://github.com/pshihn/rough
Lien de téléchargement : https://github.com/pshihn/rough/tree/master/dist
NPM
npm install --save roughjs
Comment utiliser

const rc = rough.canvas(document.getElementById('canvas'));
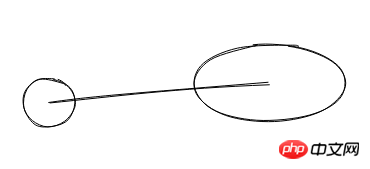
rc.rectangle(10, 10, 200, 200); // x, y, width, heightLigne et ellipse

rc.circle(80, 120, 50); // centerX, centerY, diameter rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height rc.line(80, 120, 300, 100); // x1, y1, x2, y2
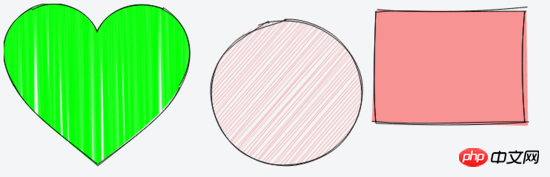
Remplir

rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});Style d'esquisse

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
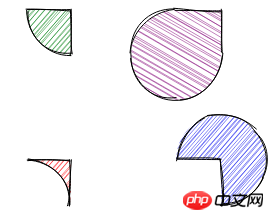
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });Chemin SVG

rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });Chemin SVG simple

Combiné avec Web Workers
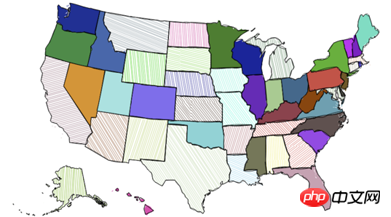
S'il existe la bibliothèque d'importation Workly Web Workers dans la page Web, RoughJS transférera automatiquement toutes les opérations aux Web Workers pour libérer le fil principal de l'interface utilisateur. Ceci est très utile lorsque vous utilisez RoughJS pour créer des dessins complexes (tels que Map). En savoir plus à ce sujet.
<script src="https://cdn.jsdelivr.net/gh/pshihn/workly/dist/workly.min.js"></script> <script src="../../dist/rough.min.js"></script>

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site php chinois !
Lecture recommandée :
Conseils pour utiliser max-width et min-width
Comment implémenter l'alignement du texte à les deux extrémités Alignent
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Comprendre la puissance et l'application du canevas dans le développement de jeux Présentation : Avec le développement rapide de la technologie Internet, les jeux Web deviennent de plus en plus populaires parmi les joueurs. En tant qu'élément important du développement de jeux Web, la technologie Canvas a progressivement émergé dans le développement de jeux, démontrant sa puissance et ses applications puissantes. Cet article présentera le potentiel du canevas dans le développement de jeux et démontrera son application à travers des exemples de code spécifiques. 1. Introduction à la technologie Canvas Canvas est un nouvel élément HTML5 qui nous permet d'utiliser
 La tendance de développement et les perspectives d'avenir de Canvas dans le secteur de l'éducation en Chine
Jan 17, 2024 am 10:22 AM
La tendance de développement et les perspectives d'avenir de Canvas dans le secteur de l'éducation en Chine
Jan 17, 2024 am 10:22 AM
Avec le développement rapide de la science et de la technologie et l'application généralisée des technologies de l'information dans le domaine de l'éducation, Canvas, en tant que système de gestion de l'apprentissage en ligne de premier plan au monde, émerge progressivement dans le secteur éducatif chinois. L’émergence de Canvas offre de nouvelles possibilités pour la réforme de l’éducation et des méthodes pédagogiques en Chine. Cet article explorera les tendances et les perspectives de développement de Canvas dans le secteur de l’éducation en Chine. Tout d’abord, l’une des tendances de développement de Canvas dans le secteur éducatif chinois est une intégration approfondie. Avec le développement rapide du cloud computing, du big data et de l'intelligence artificielle, Canvas va de plus en plus





