Explication détaillée de l'utilisation du mode de fusion CSS3
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du mode mixte CSS3. Quelles sont les précautions lors de l'utilisation du mode mixte CSS3. Voici un cas pratique, jetons un oeil.
1. À propos des modes de fusion
Toutes les personnes familiarisées avec PS devraient connaître les modes de fusion :

SVG et Canvas ont également des modes de fusion, qui sont essentiellement les mêmes.
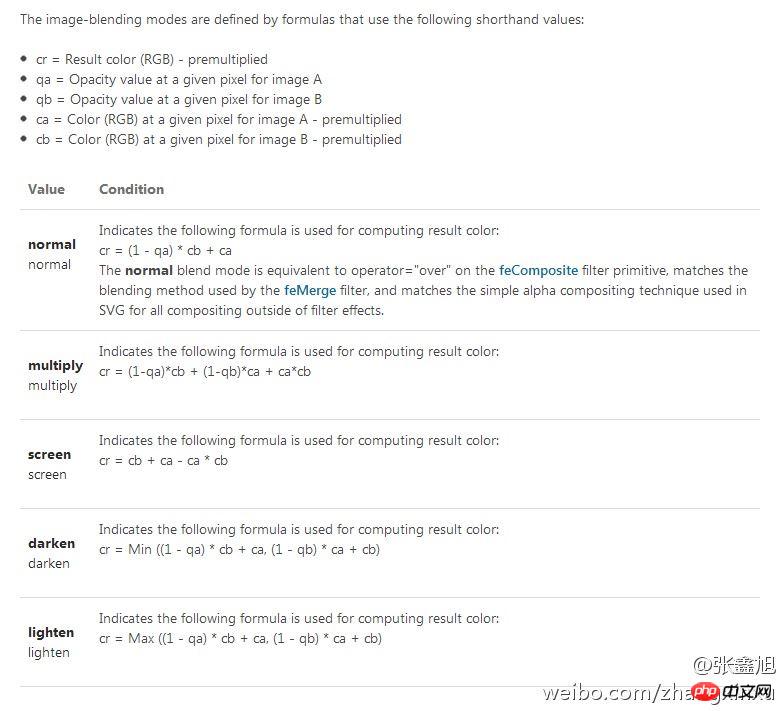
Voici quelques algorithmes courants du mode de fusion :

Il existe également des instructions sur le wiki. Si vous êtes intéressé, vous pouvez le découvrir.
Le contenu de cet article présente brièvement l'émergence de deux propriétés liées aux modes de mixage en CSS3, mix-blend-mode et background-blend-mode.
2. CSS3 mix-blend-mode
Tout d'abord, vous devez savoir que "blend-mode" signifie mode mix. Quant au mix, eh bien, je ne sais pas pourquoi il s’appelle mix. C’est peut-être parce que cet attribut peut être utilisé non seulement en HTML, mais aussi en SVG, donc autant l’appeler mix. Cette propriété CSS fait que le contenu d'un élément se « mélange » avec son arrière-plan et les éléments situés en dessous.
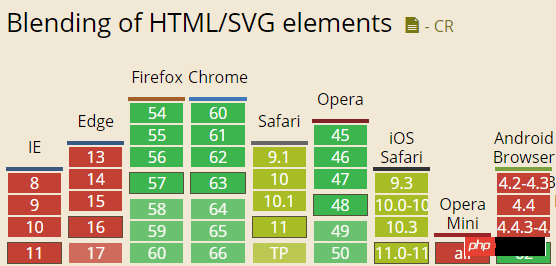
La compatibilité est la suivante :

On constate que les navigateurs Chrome et FireFox récents le supportent déjà bien, et il n'est pas nécessaire de l'utiliser préfixes privés.
Il prend en charge de nombreuses valeurs. Les comparaisons chinoises et anglaises sont les suivantes :
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
Les trois dernières ont une forte saveur de sauce soja et ne sont pas apparues dans PS, vous pouvez donc les ignorer. .
Si vous souhaitez découvrir les performances de chaque mode de mixage, vous pouvez cliquer ici : Démo du mode mixte CSS3 mix-blend-mode
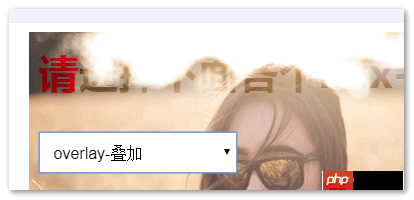
Par exemple, si vous sélectionnez Superposition, le texte et le suivant L'effet de mélange du contenu est le suivant :

mix-blend-mode nous fournit une idée plus large pour réaliser certains effets de texte.
3. CSS3 background-blend-mode
background-blend-mode Cela doit être mieux compris, le mode de fusion d'arrière-plan. Il peut s'agir d'un mélange de l'image d'arrière-plan et de la couleur d'arrière-plan, ou d'un mélange de l'image d'arrière-plan et de la couleur d'arrière-plan.
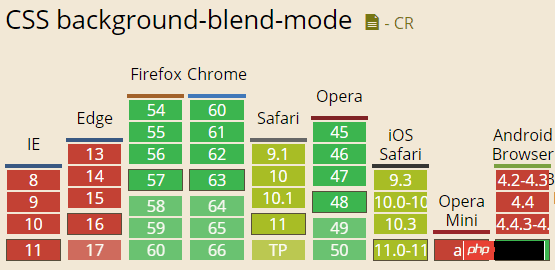
La compatibilité est la suivante :

Les valeurs d'attribut prises en charge sont les mêmes que ci-dessus et ne seront pas affichées à plusieurs reprises.
Si vous souhaitez découvrir les performances de chaque mode de fusion, vous pouvez cliquer ici : CSS3 background-blend-mode Mixed Mode Demo
Par exemple, choisissez une multiplication commune, en conséquence , les deux filles ont fusionné :

Il est à noter que seules l'image d'arrière-plan et la couleur de l'attribut d'arrière-plan peuvent être mélangées, et cela ne peut être que dans un seul attribut d'arrière-plan.
Arrière-plans CSS3, plusieurs arrière-plans sont pris en charge par les navigateurs IE9+. Par conséquent, si vous souhaitez mélanger plusieurs images, il vous suffit de mettre des virgules et de les écrire une par une dans l'attribut background. Par exemple, les deux filles de cette démo :
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Conseils pour utiliser max-width et min-width
Comment résoudre le problème des informations incomplètes affichage de la saisie de texte Android
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Comment envelopper l'invite dans js
May 01, 2024 am 06:24 AM
Comment envelopper l'invite dans js
May 01, 2024 am 06:24 AM
Lorsque vous utilisez la méthode prompt() en JavaScript, vous pouvez réaliser des sauts de ligne grâce aux trois méthodes suivantes : 1. Insérez le caractère « \n » à l'endroit où vous souhaitez couper la ligne. 2. Utilisez le caractère de saut de ligne dans le champ ; texte d'invite ; 3. Utilisez le style "white" -space: pre" de CSS pour forcer les sauts de ligne.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .






