
Cette fois, je vais vous présenter la technologie frontale pour implémenter la superposition de texte et de texture de texte. Quelles sont les précautions pour la technologie frontale pour implémenter la superposition de texte et de texture de texte. , jetons un coup d'oeil.
La superposition mentionnée ici dans cet article est une superposition en mode de fusion. En d'autres termes, l'effet à obtenir dans cet article est de superposer la couleur et la texture du texte lui-même au lieu de remplir directement la texture.
CSS, SVG et Canvas peuvent tous produire des effets similaires. Examinons-les un par un.
Le code HTML et CSS est le suivant :
<h2>
<span></span>
CSS纹理叠加
</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: url(./pattern01.jpg);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span {
position: absolute;
background-image: linear-gradient(to bottom, #f00, #f00);
mix-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span::before {
content: attr(data-text);
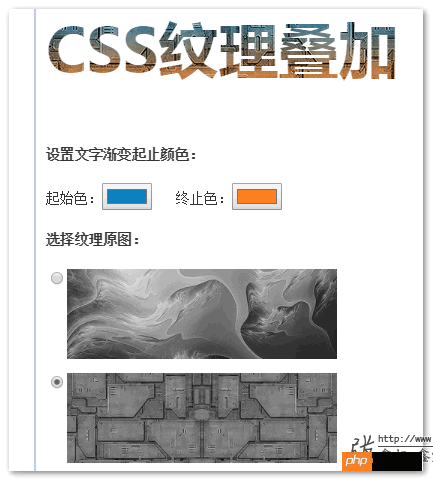
}Pour obtenir un effet similaire à l'image ci-dessous (effet de superposition de texture de pierre grise et dégradé rouge) :

Vous pouvez cliquer ici : CSS pour obtenir une démo d'effet de superposition de texture de texte
Dans la page de démonstration, nous pouvons ajuster les couleurs de début et de fin de l'image dégradée, ou changer notre image de texture, le tout ayant des effets de rendu en temps réel :

Principe de mise en œuvre
Sous le navigateur webkit, le texte peut être affiché en arrière-plan grâce à la combinaison CSS suivante :
.fill-bg {
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}peut être utilisé pour obtenir ce dégradé de texte ou des effets similaires à la banderole de texte sur la page d'accueil de ce site Web.

Nous utilisons donc deux couches d'étiquettes pour remplir clairement l'arrière-plan dégradé et l'arrière-plan texturé, puis utilisons le mode de fusion CSS3 mix-blend-mode:overly pour superposer le deux couches d'étiquettes, l'effet est obtenu !
Compatibilité
Le navigateur du noyau Webkit, Chrome, Safari, etc. sont tous pris en charge.
Explication pourquoi background-blend-mode n'est pas utilisé
Théoriquement, il est le plus simple d'utiliser background-blend-mode comme image d'arrière-plan pour le mixage de modes, car une seule couche de performances est nécessaire. En théorie, le code de support est le suivant :
<h2>CSS纹理叠加</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: linear-gradient(to bottom, #f00, #f00), url(./pattern01.jpg);
background-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}Il n'y a aucun problème avec le dégradé d'arrière-plan et la superposition de texture. L'effet est le suivant :

Mais lors de l'application background-clip:text Lorsqu'il est déclaré, le mode de fusion est ignoré, le texte final n'a donc aucun effet de superposition. Par conséquent, la méthode de superposition de deux couches indépendantes d’étiquettes en utilisant le mode mix-blend est adoptée.
//zxx : CSS3 prend naturellement en charge les modes mixtes. Vous pouvez vous référer à cet article : "Introduction à CSS3 mix-blend-mode/background-blend-mode", où mix-blend-mode est le mélange entre. elements. , background-blend-mode est un mélange d'images d'arrière-plan.
La méthode CSS3 est la plus simple à comprendre et la plus rapide à obtenir démarré, mais Firefox et le navigateur IE ne sont pas pris en charge, il ne peut donc être utilisé que sur le terminal mobile. Si nous voulons être compatibles avec les navigateurs PC, nous pouvons essayer d'utiliser SVG pour y parvenir. est la suivante :
<svg> <defs> <filter> <feimage></feimage> <feblend></feblend> </filter> <lineargradient> <stop></stop> <stop></stop> </lineargradient> <pattern> <rect></rect> </pattern> </defs> <text> SVG纹理叠加 </text> </svg>
Texture de pierre superposée en dégradé rouge et vert, l'effet final est le suivant :

Vous pouvez cliquer ici : Texture SVG Démo d'effet de superposition pour le texte
Principe d'implémentation
Il existe un élément de filtre lié au mode de fusion en SVG nommé
SVG中文本除了可以填充颜色外,还可以填充纹理,元素是
于是,效果达成!
兼容性
Chrome, Safari, Firefox浏览器都支持。
如果在IE浏览器下访问我们的demo页面,会看到纹理并没有叠加,那是因为,IE浏览器下的
因此,如果你希望SVG纹理叠加效果IE9+全兼容,可以试试使用正片叠加混合模式-multiply,对于大部分用户而言,是看不出什么差异的。
canvas并没有现成的混合模式api,因此,如果要想实现叠加效果,需要通过算法重新计算方法。关于混合模式的各种算法,实际上都是公开的,搜一搜就能找到。
在本文中,canvas的混合模式效果使用了一个开源的JS方法,项目地址是:https://github.com/Phrogz/context-blender
JS未压缩状态也就9K不到,各种曾经的混合模式都支持。
于是,要使用canvas实现纹理叠加效果那就容易多了。
下面是实现的效果截图:

您可以狠狠地点击这里:canvas实现文本的纹理叠加效果demo
同样的,我们可以修改渐变颜色,修改纹理图片看到其他渲染效果,例如,我们选择本地一张纸张图片作为纹理:

实现原理
绘制JS代码如下:
// 先引入context_blender.js,然后……
// canvas绘制脚本
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
var width = canvas.width, height = canvas.height;
context.textBaseline = 'middle';
context.font = 'bold 60px "Microsoft Yahei"';
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 渐变和纹理
var gradient, pattern;
// 创建材质canvas
var canvasPattern = document.createElement('canvas');
var contextUnder = canvasPattern.getContext('2d');
canvasPattern.width = width;
canvasPattern.height = height;
// 创建渐变canvas
var canvasGradient = document.createElement('canvas');
var contextOver = canvasGradient.getContext('2d');
canvasGradient.width = width;
canvasGradient.height = height;
// 绘制渐变对象
gradient = contextOver.createLinearGradient(0, 0, 0, height);
gradient.addColorStop(0, red);
gradient.addColorStop(1, red);
// 纹理对象,img指纹理图片对象
pattern = contextUnder.createPattern(img, 'no-repeat');
contextUnder.fillStyle = pattern;
contextUnder.fillRect(0, 0, width, height);
// 应用渐变
contextOver.fillStyle = gradient;
contextOver.fillRect(0, 0, width, height);
// 叠加canvas
contextOver.blendOnto(contextUnder, 'overlay');
// 给当前context创建pattern
pattern = context.createPattern(canvasPattern, 'no-repeat');
// 绘制文本
context.fillStyle = pattern;
context.fillText('画布纹理叠加', 0, 60);
};原理描述:
临时创建一个canvas绘制一个渐变,临时创建一个canvas使用纹理图片填充,两个canvas叠加混合得到新的canvas,然后页面上那个canvas上的文字就把这个叠加混合后canvas作为纹理进行填充,效果即达成。
兼容性
IE9+,Chrome, Safari, Firefox浏览器都支持。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Comment ouvrir les autorisations de portée
Comment ouvrir les autorisations de portée
 Quels sont les frameworks Spring ?
Quels sont les frameworks Spring ?
 Quel est le rôle du serveur sip
Quel est le rôle du serveur sip
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?
 Quel est le codage utilisé à l'intérieur d'un ordinateur pour traiter les données et les instructions ?
Quel est le codage utilisé à l'intérieur d'un ordinateur pour traiter les données et les instructions ?
 Logiciel de système de gestion ERP gratuit
Logiciel de système de gestion ERP gratuit