
Cette fois, je vous apporte une explication détaillée de l'utilisation du pseudo- sélecteur de classe par défaut de CSS3 , et quelles sont les précautions lors de l'utilisation de la pseudo-classe par défaut de CSS3 sélecteur , ce qui suit est un cas pratique, jetons un oeil.
1. Introduction à CSS3 : le sélecteur de pseudo-classe par défaut
CSS3 : le sélecteur de pseudo-classe par défaut ne peut être utilisé que sur les éléments de formulaire, signifiant État par défaut des éléments du formulaire.
Par exemple, une liste déroulante peut avoir plusieurs options. Par défaut, nous créerons une
<select multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option selected>选项4</option> <option>选项5</option> <option>选项6</option> </select>
Supposons que le CSS soit le suivant :
option:default {
color: red;
}Dans le navigateur Chrome, lorsque nous sélectionnons d'autres options, vous pouvez voir que l'option 4 est rouge. L'effet est le suivant. :

L'effet est similaire dans le navigateur Firefox :

Le navigateur IE ne prend pas en charge .
Par conséquent, la version mobile peut être utilisée en toute confiance et la version de bureau peut être utilisée sans se soucier des projets IE.
2. CSS3 : fonction de sélection de pseudo-classe par défaut
CSS3 : la fonction de sélection de pseudo-classe par défaut est conçue pour permettre aux utilisateurs de sélectionner Quand vous disposez d'un ensemble de données, vous savez toujours quelle est l'option par défaut, sinon, s'il y a trop d'autres options, vous ne saurez pas laquelle est fournie par défaut. L'effet n'est pas très fort, mais il est utile dans les moments critiques.
3. Recherche sur certaines fonctionnalités de CSS3 : sélecteur de pseudo-classe par défaut
1 : La modification rapide de JS aura-t-elle un impact. ?
Le code de test est le suivant :
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>C'est-à-dire que HTML définit le deuxième bouton radio pour qu'il soit agrandi 1,5 fois, et JS définit immédiatement le troisième bouton radio pour qu'il soit sélectionné. Il s'avère que même bientôt, même s'il n'y a presque aucun retard dans la modification de JS, le rendu du sélecteur de pseudo-classe :default ne sera toujours pas affecté.

Par conséquent, la réponse à cette question est sans impact.
2. Étude 2 :
Par exemple :
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>La première
Par conséquent, la réponse à cette question est non-réponse.
4. Application pratique de CSS3 :sélecteur de pseudo-classe par défaut
Bien que le sélecteur :default soit utilisé pour marquer l'état par défaut, évitez Choisissez l’obscurcissement. Mais en fait, à mon avis, la valeur la plus pratique devrait être la « note recommandée ».
Les applications Web modernes deviennent de plus en plus intelligentes. Parfois, certaines opérations proposent intelligemment certains choix à l'utilisateur. Les paramètres recommandés sont définis par défaut sur l'état "Vérifié". (recommandé)" en plus. , désormais avec le sélecteur :default, notre implémentation peut devenir plus concise et plus facile à maintenir.
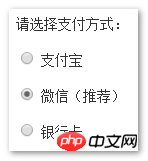
Vous pouvez cliquer ici : :sélecteur par défaut et ajouter automatiquement la démo des mots recommandés
L'effet est le suivant :

En cliquant sur autre options, le mot « recommandé » reste solide. À l'avenir, si vous souhaitez modifier les options recommandées, vous pourrez modifier directement l'attribut coché de l'entrée, facilitant ainsi la maintenance.
Les codes CSS et HTML pertinents sont les suivants :
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 appuyez sur n'importe quelle touche pour redémarrer
appuyez sur n'importe quelle touche pour redémarrer
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Quelle est la différence entre php et java
Quelle est la différence entre php et java
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires