Effet de texte de couleur dégradé pour chaque ligne de paragraphe
Cette fois je vais vous apporter l'effet de texte dégradé pour chaque ligne d'un paragraphe. Quelles sont les précautions pour l'effet de texte dégradé de chaque ligne d'un paragraphe. Voici un cas pratique, prenons. un regard.
Aujourd'hui, j'ai vu un effet écrit en CSS sur Codepen. Chaque ligne de texte d'un paragraphe a un effet de dégradé. Il n’est pas étrange d’implémenter un effet de remplissage dégradé pour une seule ligne de texte ou un seul mot, mais il s’agit d’un effet de remplissage dégradé de texte pour chaque ligne d’un paragraphe. On estime que cela suscitera encore la curiosité de nombreuses personnes. Si vous faites partie des curieux, continuez à lire pour le découvrir !
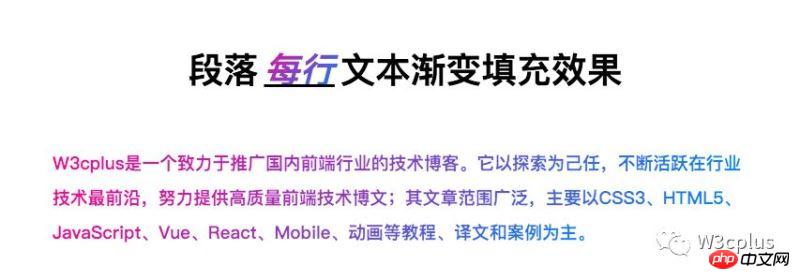
Effet cible
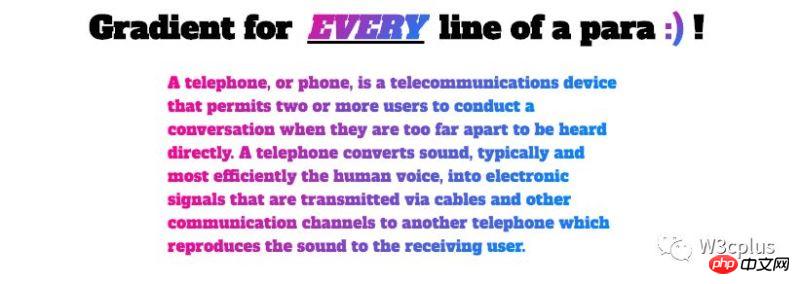
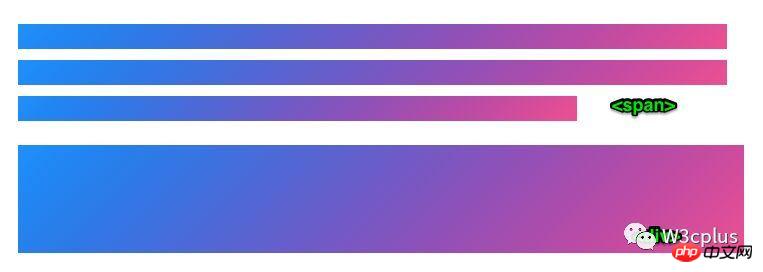
L'effet cible d'aujourd'hui est d'obtenir l'effet suivant, ou de comprendre les astuces pour obtenir cet effet :

En voyant l'effet ci-dessus, je pense que la première chose à laquelle beaucoup de gens penseront est background-clip: texte, couleur: transparent et dégradé linéaire à compléter. Alors est-ce le cas ?
Comment compléter l'effet de dégradé de chaque ligne de texte dans un paragraphe
Les étudiants qui connaissent CSS le savent bien, utilisez :
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
Vous pouvez facilement obtenir un effet de remplissage dégradé pour le texte. Par exemple, l'exemple suivant :

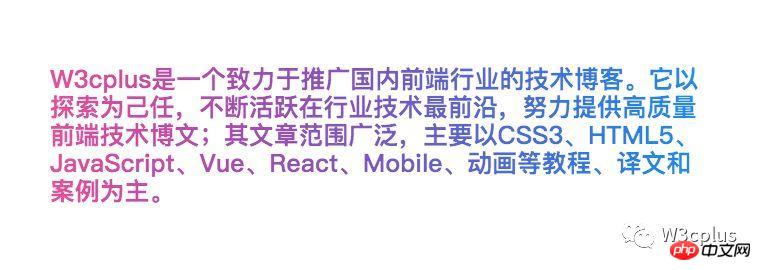
Faisons une petite expérience. Quel sera l'effet si le texte n'est pas un mot ou une seule ligne mais un paragraphe entier ?

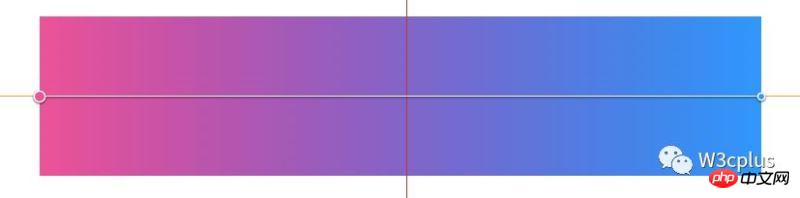
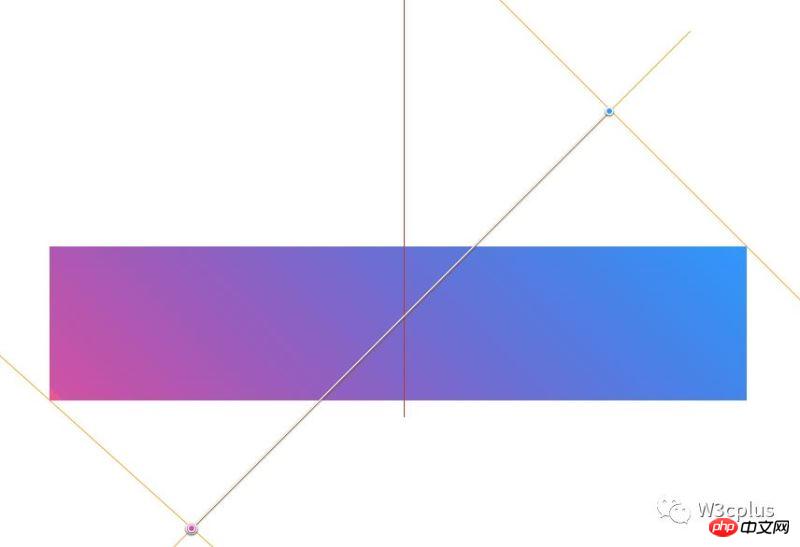
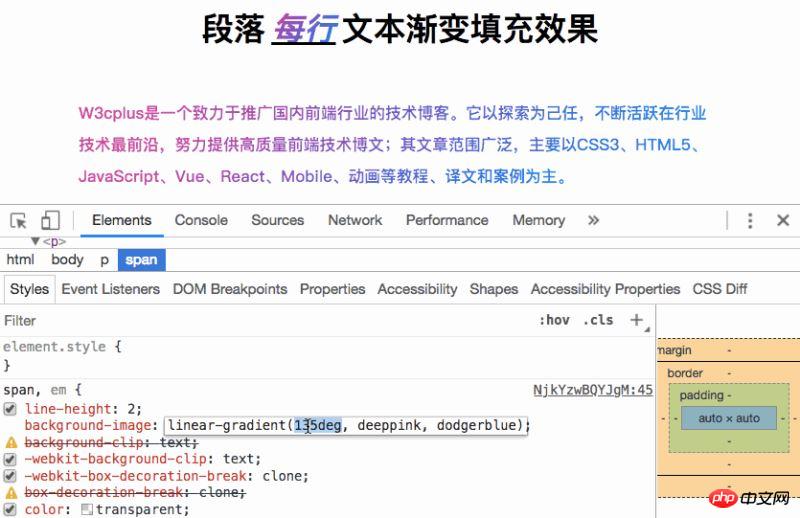
L'effet semble également parfait. Si vous modifiez les paramètres de l'effet dégradé, l'effet dégradé est un biseau :
background-image: linear-gradient(135deg, deeppink, dodgerblue);
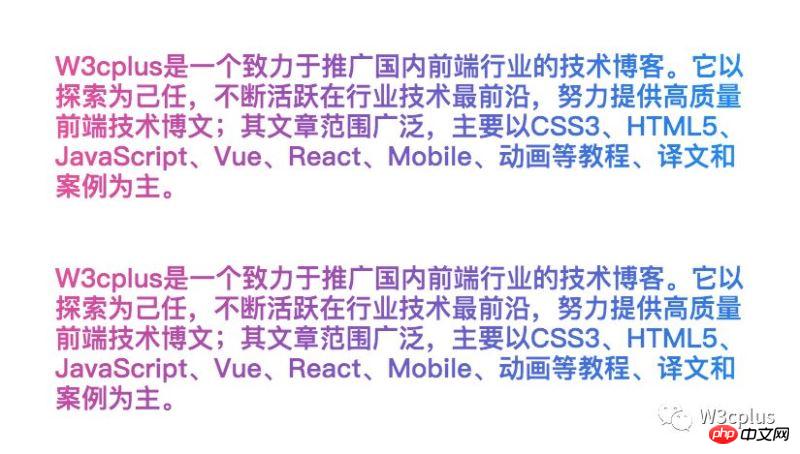
Regardez l'effet des deux :

Prenez de plus près regardez, les deux effets sont toujours différents. Regardons d'abord le conteneur de même taille (la taille de l'élément p dans cet exemple est de 765px * 165px. Pour deux effets de dégradé différents, regardez d'abord l'effet de remplissage de droite :


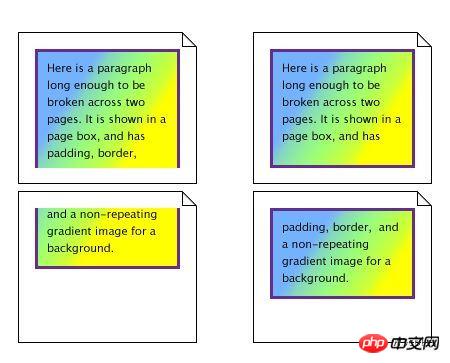
. Pour faire simple, l'attribut box-decoration-break a deux valeurs d'attribut : slice et clone, et leurs effets correspondants sont les suivants : box-decoration-break

background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;


Conseils : box-decoration-break est appliqué aux éléments en ligne et mis en correspondance avec la line-height correspondante pour permettre un certain espacement entre les lignes.
Avec le recul, examinons la différence entre l'utilisation de box-decoration-break entre des éléments en ligne et des éléments de bloc :

N'est-ce pas très Parfait. Si vous le souhaitez, essayez-le vous-même.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Traitement des événements de retour d'écoute H5 APP
Technologie frontale pour implémenter la superposition de texture de texte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Vous avez peut-être rencontré le problème des lignes vertes apparaissant sur l'écran de votre smartphone. Même si vous ne l'avez jamais vu, vous avez sûrement vu des images associées sur Internet. Alors, avez-vous déjà rencontré une situation où l’écran de la montre intelligente devient blanc ? Le 2 avril, CNMO a appris par des médias étrangers qu'un utilisateur de Reddit avait partagé une photo sur la plateforme sociale, montrant l'écran des montres intelligentes de la série Samsung Watch devenant blanc. L'utilisateur a écrit : « J'étais en train de charger quand je suis parti, et quand je suis revenu, c'était comme ça. J'ai essayé de redémarrer, mais l'écran était toujours comme ça pendant le processus de redémarrage. L'écran de la montre intelligente Samsung Watch est devenu blanc. L'utilisateur de Reddit n'a pas précisé le modèle spécifique de la montre intelligente. Cependant, à en juger par l’image, il devrait s’agir de la Samsung Watch5. Auparavant, un autre utilisateur de Reddit avait également signalé
 Examen du radiateur Kyushu Fengshen Assassin 4S Style 'Assassin Master' refroidi par air
Mar 28, 2024 am 11:11 AM
Examen du radiateur Kyushu Fengshen Assassin 4S Style 'Assassin Master' refroidi par air
Mar 28, 2024 am 11:11 AM
En parlant d'ASSASSIN, je pense que les joueurs penseront certainement aux maîtres assassins d'"Assassin's Creed". Ils sont non seulement talentueux, mais ont aussi le credo de "se consacrer aux ténèbres et au service de la lumière". châssis/alimentation/refroidissement domestiques bien connus La série ASSASSIN de radiateurs refroidis par air phares de la marque d'appareils DeepCool coïncide les uns avec les autres. Récemment, le dernier produit de cette série, ASSASSIN4S, a été lancé "Assassin in Suit, Advanced" et apporte une nouvelle expérience de refroidissement par air aux joueurs avancés. L'apparence est pleine de détails. Le radiateur Assassin 4S adopte une structure à double tour + un seul ventilateur intégré. L'extérieur est recouvert d'un carénage en forme de cube, qui a un fort sens général. Couleurs pour répondre à différentes couleurs.
 Quel est le raccourci clavier pour passer en mode noir et blanc sous Win10 ?
Jan 10, 2024 pm 01:26 PM
Quel est le raccourci clavier pour passer en mode noir et blanc sous Win10 ?
Jan 10, 2024 pm 01:26 PM
Le système Win10 lancé par Microsoft présente de nombreuses nouvelles fonctionnalités par rapport aux versions précédentes. Par exemple, vous pouvez utiliser le filtre de couleur, qui est le raccourci du filtre de couleur, pour modifier l'affichage global de Win10 en noir et blanc. Certains amis ne savent peut-être pas comment configurer cet effet. Alors laissez-moi vous le dire maintenant. J'espère que cela vous aidera ~ Quelle est la solution à la touche de raccourci pour changer Win10 en noir et blanc ? 1. Vous pouvez utiliser le raccourci ++ pour activer ou désactiver le filtre de couleur 2. Si vous souhaitez désactiver complètement la couleur. filtre, vous pouvez cliquer avec le bouton droit sur le logo de démarrage dans la barre des tâches. Sélectionnez l'option 3 dans le menu contextuel. Sélectionnez l'option 4 dans l'interface ouverte. Sélectionnez l'option 5 à l'aide de la barre d'accès facile sur le côté gauche de la page ouverte. interface de filtre de couleur sur le côté droit de la page ouverte, nous verrons un
 Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Avec l’arrivée du printemps, tout renaît et tout est plein de vitalité et de vitalité. En cette belle saison, comment ajouter une touche de couleur à votre intérieur ? Le projecteur Haqu H2, avec son design exquis et son excellent rapport coût-efficacité, est devenu une beauté indispensable ce printemps. Ce projecteur H2 est compact mais élégant. Qu'il soit placé sur le meuble TV du salon ou à côté de la table de chevet dans la chambre, il peut devenir un magnifique paysage. Son corps est fait d'une texture mate blanc laiteux. Cette conception donne non seulement au projecteur un aspect plus avancé, mais augmente également le confort du toucher. Le matériau texturé en cuir beige ajoute une touche de chaleur et d'élégance à l'apparence générale. Cette combinaison de couleurs et de matériaux est non seulement conforme à la tendance esthétique des maisons modernes, mais peut également être intégrée dans
 Essayez de nouvelles sonneries et tonalités de texte : découvrez les dernières alertes sonores sur iPhone sous iOS 17
Oct 12, 2023 pm 11:41 PM
Essayez de nouvelles sonneries et tonalités de texte : découvrez les dernières alertes sonores sur iPhone sous iOS 17
Oct 12, 2023 pm 11:41 PM
Dans iOS 17, Apple a remanié toute sa sélection de sonneries et de tonalités de texte, offrant plus de 20 nouveaux sons pouvant être utilisés pour les appels, les messages texte, les alarmes et bien plus encore. Voici comment les voir. De nombreuses nouvelles sonneries sont plus longues et semblent plus modernes que les anciennes sonneries. Ils incluent arpège, brisé, canopée, cabine, gazouillis, aube, départ, dolop, voyage, bouilloire, mercure, galaxie, quad, radial, charognard, semis, abri, saupoudrage, marches, heure du conte, taquiner, inclinaison, déplier et vallée. La réflexion reste l'option de sonnerie par défaut. Plus de 10 nouvelles tonalités de texte sont également disponibles pour les messages texte entrants, les messages vocaux, les alertes de courrier entrant, les alertes de rappel, etc. Pour accéder à de nouvelles sonneries et tonalités de texte, assurez-vous d'abord que votre iPhone
 Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
 Test de l'alimentation à module complet Huntkey MX750P : 750 W de puissance concentrée en platine
Mar 28, 2024 pm 03:20 PM
Test de l'alimentation à module complet Huntkey MX750P : 750 W de puissance concentrée en platine
Mar 28, 2024 pm 03:20 PM
Grâce à sa taille compacte, la plate-forme ITX a attiré de nombreux acteurs à la recherche d'une beauté ultime et unique. Grâce à l'amélioration des processus de fabrication et aux progrès technologiques, les cartes graphiques Intel Core de 14e génération et les séries RTX40 peuvent exercer leur force sur la plate-forme ITX. les joueurs ont également des exigences plus élevées en matière d'alimentation SFX. Huntkey, passionné de jeux, a lancé une nouvelle alimentation de la série MX dans la plate-forme ITX qui répond aux exigences de haute performance, l'alimentation à module complet MX750P a une puissance nominale allant jusqu'à 750 W et a passé la certification de niveau platine 80PLUS. Ci-dessous, nous apportons l’évaluation de cette alimentation. L'alimentation à module complet Huntkey MX750P adopte un concept de design simple et à la mode. Il existe deux modèles en noir et blanc parmi lesquels les joueurs peuvent choisir. Les deux utilisent un traitement de surface mat et ont une bonne texture avec des polices gris argenté et rouge.
 Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Un modèle volumineux capable d'analyser automatiquement le contenu des PDF, des pages Web, des affiches et des graphiques Excel n'est pas très pratique pour les travailleurs. Le modèle InternLM-XComposer2-4KHD (en abrégé IXC2-4KHD) proposé par Shanghai AILab, l'Université chinoise de Hong Kong et d'autres instituts de recherche en fait une réalité. Par rapport à d'autres grands modèles multimodaux qui ont une limite de résolution ne dépassant pas 1 500 x 1 500, ce travail augmente l'image d'entrée maximale des grands modèles multimodaux à une résolution supérieure à 4K (3 840 x 1 600) et prend en charge n'importe quel rapport d'aspect et 336 pixels en 4K. Changements de résolution dynamiques. Trois jours après sa sortie, le modèle était en tête de la liste de popularité des modèles de réponses visuelles aux questions HuggingFace. Facile à manier






