Comment trouver des éléments nième enfant et nième de type en CSS
Cette fois, je vais vous montrer comment rechercher des éléments nième enfant et nième de type en CSS Notes sur la façon de rechercher des éléments nième enfant et nième de type en CSS. Lesquels, les suivants sont des cas pratiques, jetons-y un coup d'œil.
nth-child et nth-of-type sont deux pseudo-sélecteurs de CSS. Dans les applications, les deux sont souvent confondus. Sortons-les et comparons-les soigneusement pour voir comment ils trouvent les éléments.
nth-child(n) — Trouver le nième élément enfant
nth-of-type(n) — Trouver le même type Le Le nième élément de l'élément
peut ne pas être très clair sur leurs différences en fonction de cette définition. Distinguons-les petit à petit.
p:nth-child(2) et p:nth-pf-type(2)
Les codes HTML sont les suivants
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
respectivement Pour appliquer deux styles, tous deux recherchent le deuxième élément
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Résultat : Les deux sont appliqués avec succès.

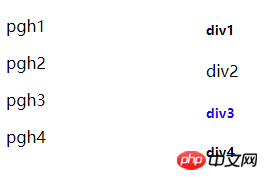
Apportons maintenant quelques modifications aux codes HTML pour les rendre différents. Nous avons modifié le premier élément p et le premier élément h5 en label. Le code est le suivant :
<p> <p style="float:left;width:200px;"> <label>pgh1</label> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <label>p1</label> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
Le style reste inchangé. Regardez maintenant l'effet et constatez que le résultat est nième de type. (2) a changé, maintenant celui en surbrillance est p3. Ceci est considéré comme cohérent avec notre logique. h5:nth-of-type(2) recherche le deuxième élément de type h5, qui est p3.

Continuez à modifier le code HTML. Nous restaurons le premier élément p et le premier élément h5, et modifions le deuxième élément p et le deuxième élément h5 en label. Le style reste inchangé. Quel sera le résultat ?
HTML est le suivant :
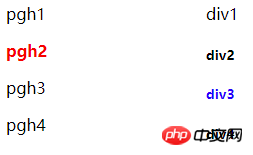
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <label>p2</label> <h5>p3</h5> <h5>p4</h5> </p>
CSS inchangé :
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Résultat : le nième enfant n'a aucun effet, le nième de type met en évidence p3.

Pourquoi ça ?
le nième enfant consiste à trouver le deuxième élément dans un groupe d'éléments frères et sœurs, quel que soit cet élément, à condition qu'il soit classé deuxième. Ici, p à gauche trouve , et p à droite trouve . Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est p, ce qui signifie que l'élément doit être de type p, mais ici ce sont toutes des étiquettes, qui ne correspondent pas, et ce style ne sera pas appliqué aux deux éléments.
nth-of-type est le deuxième élément classé parmi un groupe d'éléments frères avec le même type de balisage HTML (Markup Type). Dans le p à gauche,
pgh3
est le deuxième élément du type p ; dans le p à droite,p3
l'élément de type h5. Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est h5, alors seul l'élémentp3
à droite p aura le style appliqué, mais pas l'élémentpgh3
Donc, la différence entre le nième enfant et le nième de type est la manière de trouver des éléments. La première consiste à trouver des éléments à une position absolue parmi les éléments frères, et la seconde consiste à trouver des éléments à une position absolue parmi les éléments du même type. La similitude est que les deux trouvent l'élément puis le font correspondre avec le sélecteur précédent. La méthode de correspondance ici est la même.
Étendez-le légèrement vers le bas et clarifiez la méthode de recherche. Quelle que soit la façon dont le sélecteur précédent change, à la fin, l'élément sera d'abord trouvé puis mis en correspondance avec le sélecteur précédent. Cela signifie que les sélecteurs n'ont rien à voir avec la façon dont ils sont recherchés. Expliquez-le clairement afin de ne pas vous laisser tromper par différentes combinaisons.
p:nth-child(2) Correct : trouvez le deuxième élément, et cet élément est p. Faux : Trouvez le deuxième élément
.info:nth-child(2) Correct : Trouvez le deuxième élément avec class Contient "info". Erreur : recherchez l'élément dont la deuxième classe contient "info".
p:nth-of-type(2) Trouvez le deuxième élément du même type de balise HTML, et cet élément est p (ou intuitivement, trouvez le deuxième élément de type p)
.info:nth-of-type(2) Trouvez le deuxième élément du même type de balise HTML, et la classe de cet élément contient "info"
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
H5 implémente plusieurs téléchargements d'aperçus d'images et des contrôles de glissement cliquables
Explication détaillée de l'utilisation du mode mixte CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.






