Comment créer une ligne fine de moins d'un pixel en CSS3
Cette fois je vais vous montrer comment faire une ligne fine de moins d'un pixel en css3. Quelles sont les précautions pour faire une ligne fine de moins d'un pixel en css3. Ce qui suit est un cas pratique. . Jetons un coup d'oeil.
CSS3 dans Webapp implémente des lignes fines de 0,5 px
J'ai l'impression que je n'ai pas blogué depuis longtemps. Ma vie a été relativement stable ces derniers temps, je dois donc recommencer à écrire One. c'est faire des disques, parce que j'ai peur qu'un jour je l'oublie, que je relise le blog et que je le reprenne Mémoire, c'est tout.
J'ai vu des sites Web mobiles de commerce électronique tels que Taobao, JD.com, Yihaodian, Yihaodian, etc. Les caractéristiques communes de ces grands sites de commerce électronique sont un travail exquis et une bonne expérience utilisateur. en termes de mise en page, une ligne de 0,5 px semble beaucoup plus raffinée qu'une ligne de 1 px.
Méthode 1 : Utiliser des dégradés pour faire
Code html :
<p></p>
Code css :
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Être Attention ! Notez qu'il y a un trou ici ! ! ! :
Pour la compatibilité avec les différents navigateurs, nous devons utiliser différents préfixes tels que :
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
Le piège est dans ces préfixes : On change la hauteur 1px dans le code en 100px, les paramètres Identique à 0deg, transparent 50%, #e0e0e0 50% et utilisez la dernière version de Chrome pour tester.
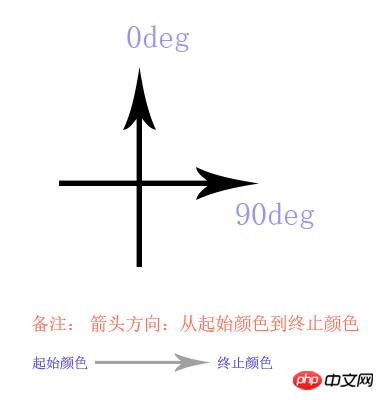
linear-gradient a les résultats suivants :

Après une série de résumés de tests, nous pouvons déduire la méthode de gradient suivante :

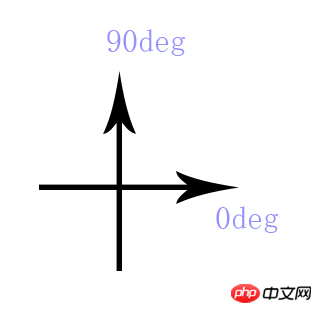
Le rendu du code de webkit-linear-gradient est le suivant :

Après résumé, on voit que la méthode gradient du préfixe -webkit est :

Si d'autres préfixes sont utilisés, les amis sont invités à essayer de remplir eux-mêmes les fosses !
Remarque :
Cette façon d'écrire recommandée, c'est l'approche de la station mobile Baidu Nuomi (si elle n'a pas été révisée) : http://m.nuomi.com/, de dans la description du code ci-dessus, vous pouvez voir que pour obtenir l'effet du pseudo code de 0,5px sur la bordure supérieure de la boite : border-top:0.5px solid #e0e0e0;, utiliser après comme crochet, largeur 100%, hauteur 1px, fond dégradé, moitié transparent, moitié coloré, voilà comment ça se fait OK. De la même manière, les fines lignes en bas, à gauche et à droite sont toutes identiques. Bien sûr, si vous devez l'utiliser en combinaison, l'imbrication entre les boîtes est également possible, ou vous avez vos propres idées (bien sûr, il existe de nombreuses façons de le faire !)...
Méthode 2 : Utiliser le zoom
Code html :
<p></p>
Code css :
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}Explication
Voici comment réaliser le Bordure de 0,5px sur la case, non Cette approche est fortement recommandée, car après tests, certains navigateurs mobiles ne s'affichent pas très bien. Le principe de cette mise en œuvre est le suivant : dans la direction de l'axe Y, compresser la moitié. Comme indiqué ci-dessus.
Si vous pensez que l'effet n'est pas très bon, voici une solution de secours ou une solution de contournement, quelle qu'elle soit : C'est la méthode commentée ci-dessus : vous pouvez essayer d'utiliser border-top:1px solid #e0e0e0; au lieu de background-color, ce que propose JD.com fait (sinon si révisé) : http://m.jd.com/
Extension de la deuxième méthode : Si vous souhaitez obtenir des lignes de 0,5 px tout autour :
Code html :
<p class='bd-all'></p>
Code css :
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}Description :
Voici comment obtenir 0,5px autour d'une boîte si vous ajoutez une bordure-. Effet de coin arrondi avec rayon , vous constaterez que certains téléphones mobiles ont des coins arrondis, mais l'impact n'est pas grand. S'il y a deux cases, la case supérieure n'a pas d'effet de bordure et la case inférieure a un effet de bordure. Les deux cases ont la même largeur et le haut et le bas sont posés ensemble. Vous constaterez que parfois ils ne sont pas alignés sur le. téléphone portable... ils sont décalés de 0,5px, la raison est déjà très claire... et cela z-index peut être ajusté et utilisé selon différents besoins. Si possible, il n'y a rien de mal à ne pas l'utiliser.
Méthode 3 : Utiliser l'image d'arrière-plan et le recadrage de la grille à neuf carrés CSS3
京东之前是这么做的,现在已经不被使用了。具体做法,请看下面demo结构:
├─demo/ ························ demo 目录 └─┬─ test.html ··············· test.html 文件 └─── pic.png ·················· png 图片文件
在test.html 中 有如下关键代码:
html 结构:
<p class="bd-t"></p>
css 结构:
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
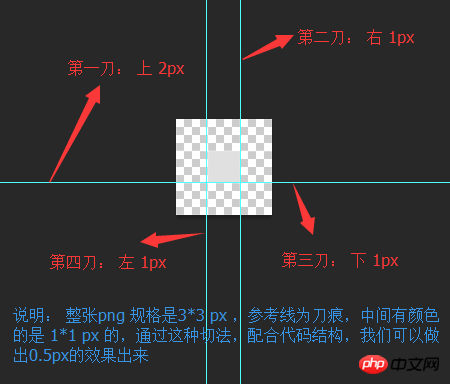
}而 pic.png 的九宫格切法,如下图:

具体有关 border-image 的用法,网上有很多:
w3c 上的这个讲的不是很具体:http://www.jb51.net/w3school/cssref/pr_border-image.htm
在 MDN 上 有明确的介绍,并且有很多配图,包括兼容性等等:https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.






