
Cette fois, je vais vous apporter CSS3 pour obtenir l'effet d'onde de choc. Quelles sont les précautions pour réaliser l'effet d'onde de choc avec CSS3. Ce qui suit est un cas pratique, jetons un coup d'œil.
Récemment, l'effet d'onde de choc suivant apparaîtra lorsque vous cliquerez sur de nombreux boutons du navigateur. Par curiosité, j'ai étudié et implémenté cet effet en me référant aux informations sur Internet.
Idée d'implémentation :
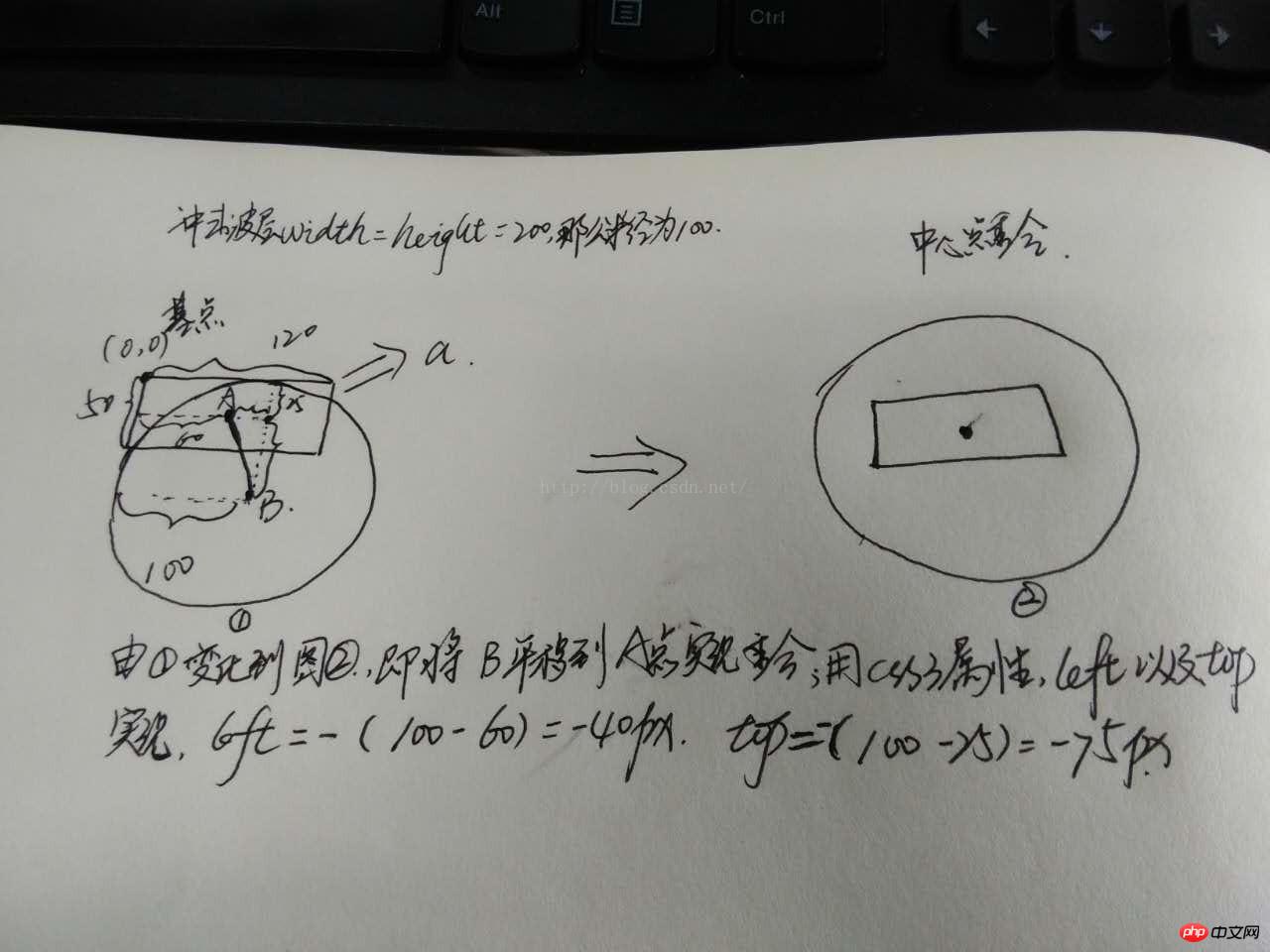
Observez que la vague passe de petite à grande. Les changements d'attributs CSS3 impliqués incluent la largeur, la hauteur, la gauche, le haut et l'opacité. l'onde de choc est implémentée via une couche de pseudo-classes. En même temps, vous devez définir la position du point central avant et après l'onde de choc (un peu de connaissances mathématiques sont impliquées ici : dessinez une image pour calculer la position des deux points. ). Enfin, définissez la durée de transition : 0 pour obtenir des changements instantanés. PS a appris que vous pouvez utiliser a:active pour simuler le clic de la souris
Dessinez simplement l'image ci-dessous (très simple) :

Le code implémenté :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
|
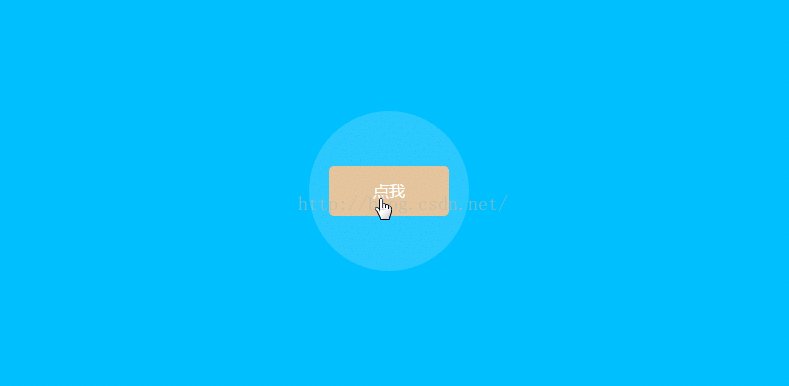
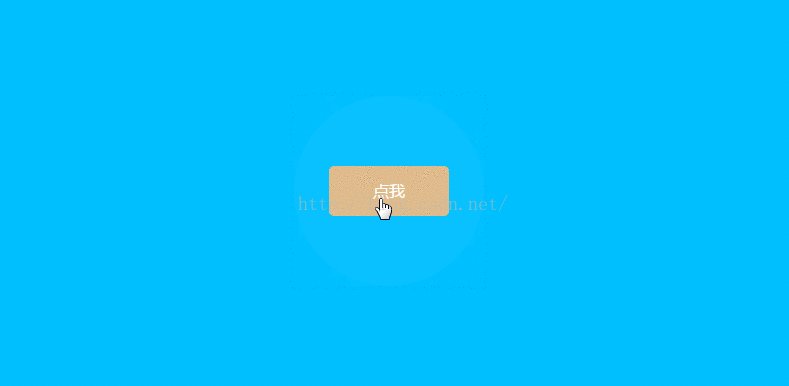
L'effet obtenu :

code github : Implémentez le code d'onde de choc
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment utiliser CSS pour définir et enregistrer les mots de passe des utilisateurs
Configurer le style de la barre de défilement H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!