CSS implémente la disposition en accordéon
Cette fois, je vais vous apporter du CSS pour implémenter la mise en accordéon. Quelles sont les précautions pour que CSS implémente la mise en accordéon. Voici un cas pratique, jetons un coup d'œil.
Hier, je travaillais sur un projet de page de voyage, et j'ai rencontré une telle exigence lors de la mise en œuvre de la page front-end. Il est nécessaire de former un groupe d’images dans un effet d’affichage en accordéon. Après y avoir soigneusement réfléchi, j'ai décidé d'utiliser du HTML+CSS ordinaire pour répondre à cette exigence. J'ai profité de mon temps libre pour régler un peu ça aujourd'hui.
Principe d'implémentation :

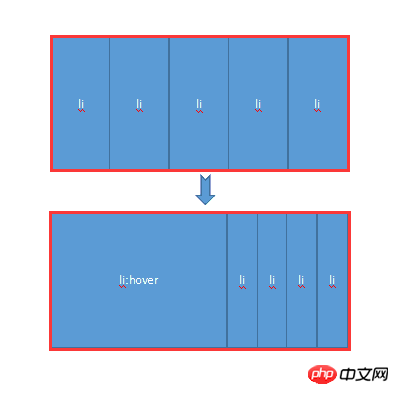
Utilise principalement l'attribut hover de CSS Lorsque la souris n'est pas déplacée vers le haut, tous les li partagent la largeur de l'ensemble du conteneur. Lorsque la souris se déplace vers le haut, le survol prend effet, permettant à la balise li de revenir à la largeur de l'image d'origine et aux autres images de partager la largeur restante. Dans le même temps, l'attribut de transition est ajouté pour produire un effet de dégradé.
Expérimentons-le personnellement à travers une petite démo :
Code HTML :
<body> <p class="contain"> <ul> <li> <a href="#"> <img src="img/1.jpg" /> </a> <p class="title"> <a href="#">云南.大理</a> </p> </li> <li> <a href="#"> <img src="img/2.jpg" /> </a> <p class="title"> <a href="#">广西.桂林</a> </p> </li> <li> <a href="#"> <img src="img/3.jpg" /> </a> <p class="title"> <a href="#">福建.厦门</a> </p> </li> <li> <a href="#"> <img src="img/4.jpg" /> </a> <p class="title"> <a href="#">浙江.千岛湖</a> </p> </li> <li> <a href="#"> <img src="img/5.jpg" /> </a> <p class="title"> <a href="#">长江.三峡</a> </p> </li> </ul> </p> </body>
Code CSS :
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}Implémentation L'image de l'effet est comme suit :

L'effet lorsque la souris n'est pas déplacée vers le haut

L'effet lorsque la souris est déplacée vers une certaine image
Il s'agit d'une démo très simple, facile à démarrer et pas difficile pour les débutants. En parallèle, j'ai aussi ressenti la puissance et le charme du CSS à travers cette démo, et j'espère qu'elle pourra vous apporter un peu d'aide. Enfin, faites le tri et faites une synthèse des points de connaissances utilisés dans cette démo :
1.hover selector
Explication : :hover selector est utilisé pour sélectionner le pointeur de la souris L'élément qui flotte au-dessus. Le sélecteur :hover peut être utilisé sur tous les éléments, pas seulement sur les liens.
Ajout : le sélecteur :link définit le style des liens pointant vers des pages non visitées, le sélecteur :visited est utilisé pour définir des liens pointant vers les pages visitées et le sélecteur :active est utilisé pour les liens actifs.
Extension : Dans la définition CSS, :hover doit être après :link et :visited (si présent) pour que le style prenne effet.
2. Attribut de transition
Explication : la transition est un attribut abrégé de CSS3, utilisé pour définir quatre attributs de transition :
transition-property : spécifie le nom de la propriété CSS qui définit l'effet de transition.
transition-duration : Spécifie le nombre de secondes ou de millisecondes nécessaires pour terminer l'effet de transition.
transition-timing-function : Spécifie la courbe de vitesse de l'effet de vitesse.
transition-delay : Définit le moment où l'effet de transition commence.
Syntaxe : transition : délai de synchronisation de durée de propriété ;
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres questions connexes dans l'article du site Web PHP chinois !
Lecture recommandée :
Utiliser HTML et CSS pour implémenter Cornell Notes
Une brève discussion sur la mise en page des pages Web CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






