
Cette fois, je vais vous apporter les compétences nécessaires pour utiliser des tableaux pour mettre en œuvre la mise en page. Quelles sont les précautions pour utiliser les tableaux pour mettre en œuvre la mise en page. Voici des cas pratiques, jetons un coup d'œil.
Cet article présente des exemples de méthodes CSS permettant d'utiliser des tableaux pour implémenter cinq mises en page courantes, et les partage avec tout le monde, comme suit :
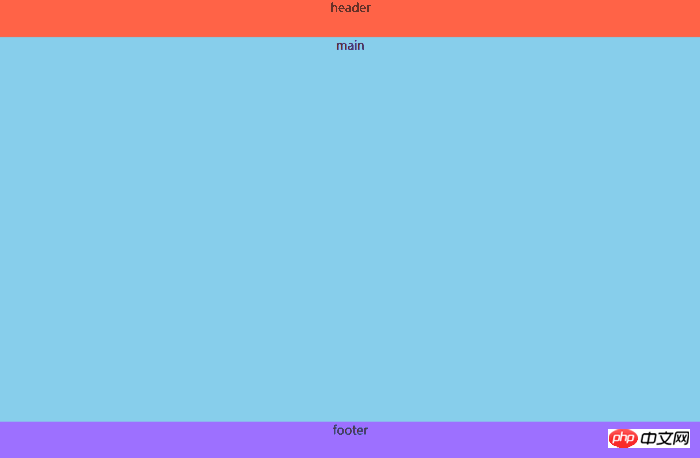
Mise en page 1 :
Effet :

Code :
html :
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
Remarque : Il doit y avoir du contenu dans p, sinon ce sera ne pas être affiché
css :
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
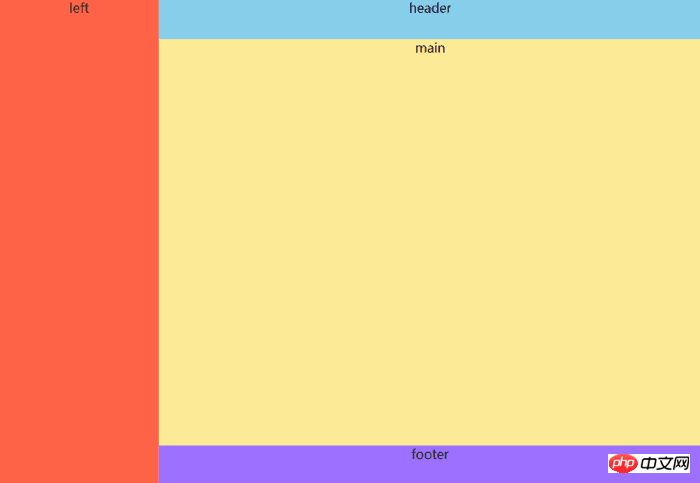
}Mise en page 2 :
Effet :

Code :
html :
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
css :
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}Remarque : 100px dans l'attribut height de .main est la somme des hauteurs de l'en-tête et pied de page
Mise en page trois :
Effet :

Code :
html :
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css :
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
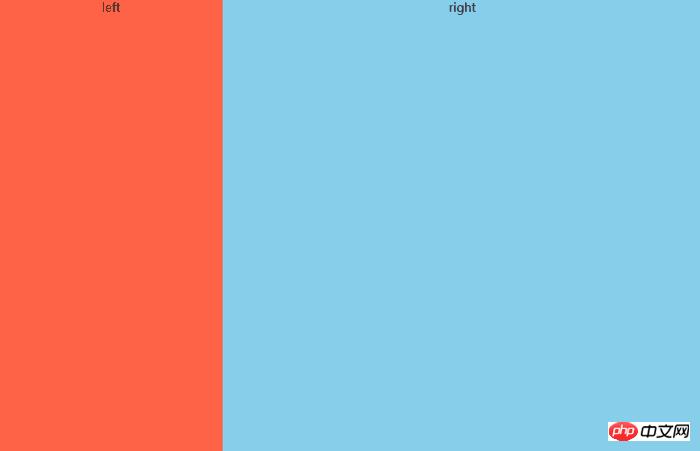
}Mise en page quatre (mise en page en double colonne, l'exemple est fixe à gauche et adaptatif à droite) :
Effet :

Code :
html :
<p class="left">left</p> <p class="right">right</p>
css :
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}Mise en page cinq (mise en page à trois colonnes, exemple : gauche fixe, droite fixe, milieu adaptatif) :
Effet :

Code :
html :
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
css :
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez faire attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Animation de séquence d'animation CSS3
Explication détaillée de la fonction de transformation en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!