
Cette fois, je vais vous apporter la magie de BFC en CSS. , quelles sont les précautions lors de l'utilisation de BFC en CSS Ce qui suit est un cas pratique, jetons un oeil.
Lors de l'écriture de styles, nous ajoutons souvent un style ou modifions un certain attribut pour répondre à nos attentes.
Et BFC y est caché. Lorsque vous modifiez le style, vous pouvez le déclencher accidentellement sans vous en rendre compte, vous ne réalisez donc pas la magie de BFC.
1. Qu'est-ce que BFC (Block Formatting Context)
Lors de l'écriture de styles CSS, pour définir du CSS sur un élément, nous devons d'abord savoir si l'élément est un élément de niveau bloc ou non, éléments en ligne, et BFC est utilisé pour formater les boîtes de niveau bloc.
Contexte de formatage : fait référence à une zone de rendu dans la page et possède un ensemble de règles de rendu, qui déterminent la façon dont ses sous-éléments sont positionnés et leur interaction avec d'autres éléments.
Définition BFC : contexte de formatage au niveau du bloc, qui fait référence à une zone de rendu indépendante au niveau du bloc, seule la boîte au niveau du bloc participe, cette zone a un ensemble de règles de rendu pour contraindre la disposition des boîtes au niveau du bloc , et est cohérent avec Non pertinent en dehors de la zone.
2. Génération de BFC
Nous avons mentionné que BFC est une zone de rendu, alors où se trouve cette zone de rendu et quelle est sa taille spécifique ? Ceux-ci sont déterminés par les éléments qui génèrent le BFC.
Les éléments qui répondent à l'une des instructions CSS suivantes généreront un BFC :
1. Élément racine ou autres éléments qui le contiennent
2 La valeur de float n'est pas. none;
3. La valeur du débordement n'est pas visible
4. La valeur de position n'est pas statique ; de display est inline-block, table-cell, table-caption ;
6. boîtes flexibles (affichage de l'élément : flex ou inline-flex
Remarque : certaines personnes pensent que display); : la table peut générer BFC Je pense que la raison principale est que la table générera une cellule de tableau anonyme par défaut, et c'est cette cellule de table anonyme qui génère BFC.
3. Les règles de disposition de BFCsont simplement résumées comme suit :
1 Les éléments internes seront disposés les uns après les autres dans le direction verticale. Vous pouvez comprendre comme un flux régulier dans BFC
2 La distance verticale des éléments est déterminée par la marge, c'est-à-dire que les marges de deux boîtes adjacentes appartenant au même BFC peuvent se chevaucher
3 , la
margegauche de chaque élément est en contact avec la limite gauche du bloc conteneur (de gauche à droite, sinon l'inverse), même s'il y a un float, ce qui signifie que l'enfant Les éléments de BFC ne dépasseront pas son bloc contenant 4. La zone BFC ne chevauchera pas la zone de l'élément flottant
5 Lors du calcul de la hauteur de BFC, les sous-éléments flottants participent également. le calcul
6. BFC est un conteneur indépendant isolé sur la page. Les éléments enfants à l'intérieur du conteneur n'affecteront pas les éléments à l'extérieur, et vice versa
4. Application de BFC.a dit Voilà, alors à quoi sert notre BFC ? Ci-dessous, nous utilisons plusieurs exemples pour résoudre certains problèmes :
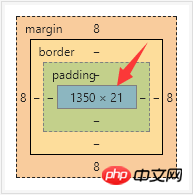
Exemple 1. Résoudre le problème de chevauchement des marges
Les amis qui jouent à CSS connaissent tous l'effondrement des marges, c'est-à-dire que les éléments verticaux adjacents ont des marges définies au niveau En même temps, la valeur réelle de la marge s'effondrera pour atteindre la valeur la plus élevée.
Le principe de base est qu'ils sont dans le même BFC, ce qui est conforme à la règle selon laquelle "les marges de deux éléments adjacents appartenant au même BFC se chevaucheront".
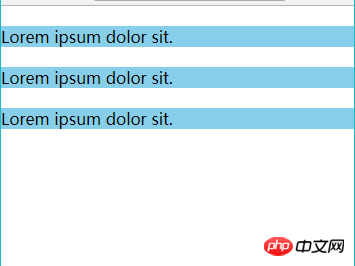
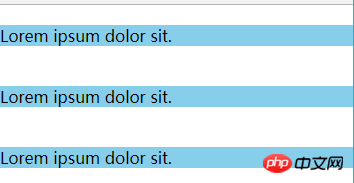
Phénomène de chevauchement des marges
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin重叠现象</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.box p {
margin: 20px 0px;
background-color: skyblue;
}
</style>
</head>
<body>
<p class="box" >
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
</p>
</body>
</html>


 Grâce aux résultats expérimentaux, nous avons constaté que les marges supérieure et inférieure se chevauchent.
Grâce aux résultats expérimentaux, nous avons constaté que les marges supérieure et inférieure se chevauchent.
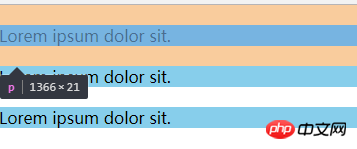
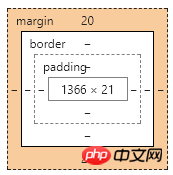
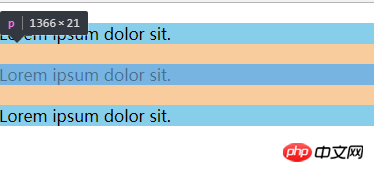
Nous pouvons enrouler un conteneur autour de l'un des éléments et déclencher le conteneur pour générer un BFC. Les deux éléments appartiennent alors à des BFC différents et aucun chevauchement de marge ne se produira.
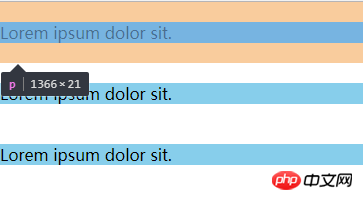
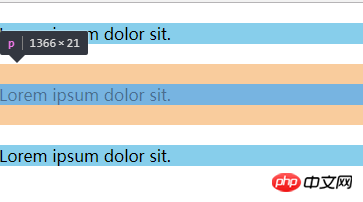
Nous apportons les modifications suivantes :
<p class="box"> <p>Lorem ipsum dolor sit.</p> <p style="overflow:hidden;"> <p>Lorem ipsum dolor sit.</p> </p> <p>Lorem ipsum dolor sit.</p> </p>
我们使用overflow:hidden;生成了一个BFC,成功解决了margin重叠问题。



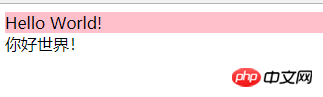
实例2、解决浮动问题
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC浮动问题</title>
<style>
.one {
/* 文档流 里面的文字标签将父元素撑起来 */
background-color: pink;
}
.two {
float: left;
}
</style>
</head>
<body>
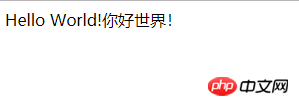
<!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 -->
<p class="one">
<p class="two">Hello World!</p>
</p>
你好世界!
</body>
</html>

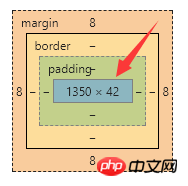
我们做如下修改:
.one {
background-color: pink;
overflow: hidden;
}

对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
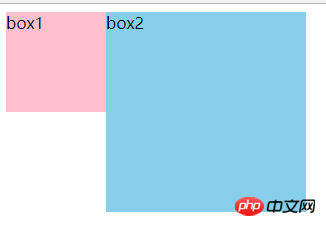
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC侵占浮动元素的问题</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
overflow: hidden;
}或如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
/* overflow: hidden; */
float: left;
}
我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!