Filtre CSS pour obtenir un effet de flamme
Mar 21, 2018 am 09:38 AMCette fois, je vais vous présenter des filtres CSS pour obtenir des effets de flamme. Quelles sont les précautions pour utiliser les filtres CSS pour obtenir des effets de flamme. Voici des cas pratiques, jetons un coup d'oeil.
La dernière fois, nous avons appris quelques connaissances de base sur les filtres CSS, le filtre CSSpropriété
Cette fois, nous utiliserons des filtres CSS pour implémenter un effet de flamme.
Explication

Pour obtenir l'effet de flamme ci-dessus, comprenons d'abord certaines choses nécessaires.
La dernière fois, nous avons parlé de deux filtres, flou et contraste.
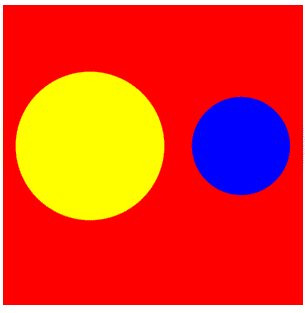
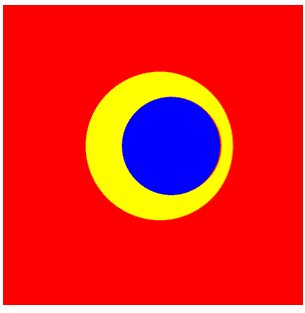
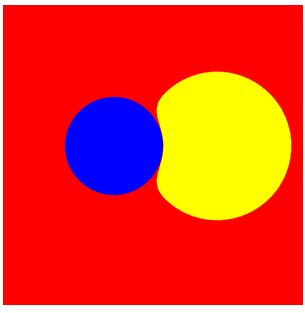
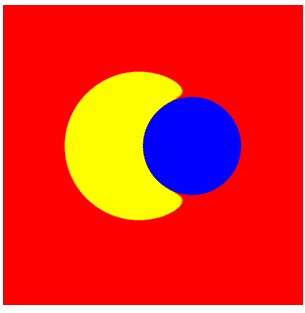
le flou consiste à définir le flou gaussien sur l'image et le contraste consiste à ajuster le contraste de l'image. Leur utilisation ensemble produira un effet de fusion.
Rendu

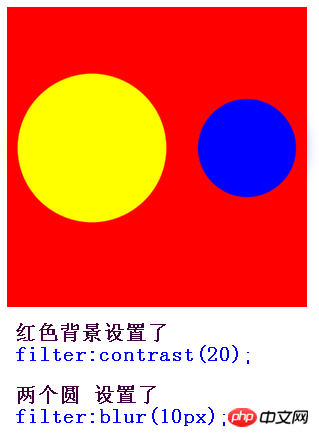
Le fond rouge dans l'image est définifilter:contrast(20); C'est très important, les deux cercles sont définisfilter:blur(10px); Si ce n'est pas le cas clair encore, comparons et voyons.


Bon, sachant cela, commençons à implémenter l'effet de flamme.
En gros, ces 3 étapes sont nécessaires :
1. Dessinez d'abord un triangle avec une bordure
Vous devez savoir que si la largeur est 0, la hauteur est égale à 0. est également 0, si seule la bordure est utilisée, la bordure est triangulaire. Voyons à quoi ressemble l'élément avec une largeur et une hauteur de 0, mais la largeur de la bordure est de 100px


2. Ajustez la taille et la couleur du triangle pour obtenir une apparence semblable à une flamme
Cette étape est très simple, il suffit d'ajouter ces trois lignes de code au triangle qui a été implémenté ci-dessus1 2 3 |
|
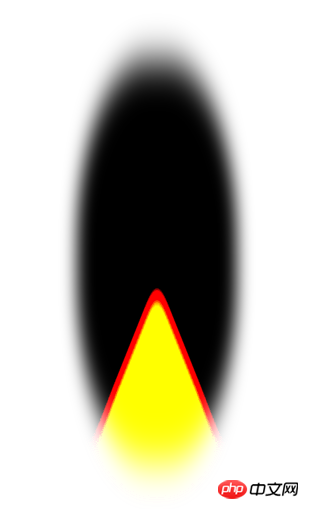
Rendu

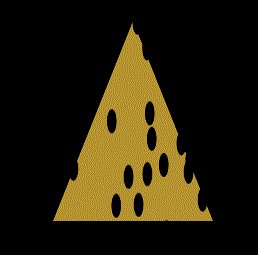
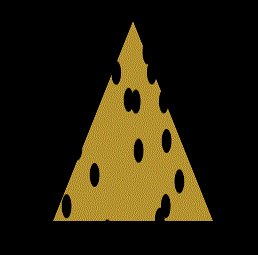
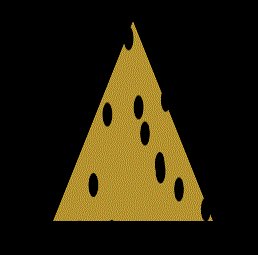
3. Laissez les flammes bouger
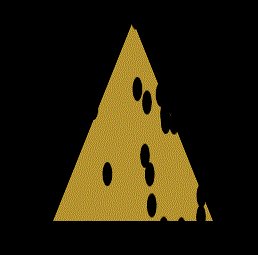
Cette étape est assez gênante, mais elle est facile à comprendre. Utilisez simplement l'effet de fusion mentionné ci-dessus pour faire passer de nombreux petits cercles au hasard à travers le triangle. regardez. L’image ci-dessous vous aidera à comprendre le principe.
Complétez le code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
|
Css pur pour obtenir un effet 3D sur un mur de photos
Css pour dessiner un motif d'éventail
Tutoriel sur l'utilisation de l'effet d'animation de chargement CSS
Tutoriel sur l'utilisation de CSS3 rem (réglage de la taille de la police)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
 OPPO Find X7 est un chef-d'œuvre ! Capturez chaque instant avec des images
Aug 07, 2024 pm 07:19 PM
OPPO Find X7 est un chef-d'œuvre ! Capturez chaque instant avec des images
Aug 07, 2024 pm 07:19 PM
OPPO Find X7 est un chef-d'œuvre ! Capturez chaque instant avec des images










