
Dans le chapitre précédent, nous avons partagé avec vous comment développer une applet WeChat à partir de zéro (1) Après avoir enregistré l'applet et ajouté un nouveau projet, la préparation générale et le développement sont terminés. Ce que nous souhaitons partager dans ce document. Le chapitre consiste à créer une page simple. , étapes spécifiques pour créer une mini page de programme :
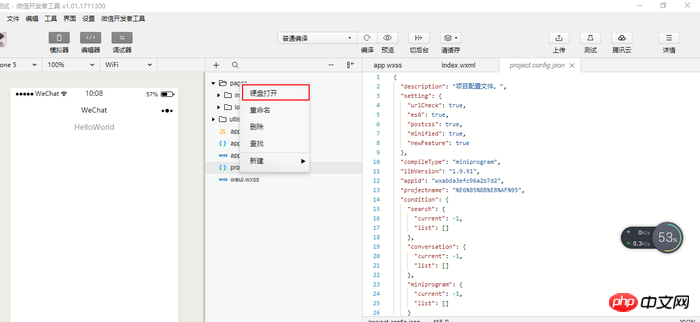
Sélectionner la page, cliquer avec le bouton droit de la souris, ouvrir depuis le disque. disque, ouvrez le fichier du disque dur, et créez un nouveau fichier Fold test (ou cliquez sur le signe + pour ajouter les répertoires un par un et ajoutez les fichiers requis sous les répertoires)



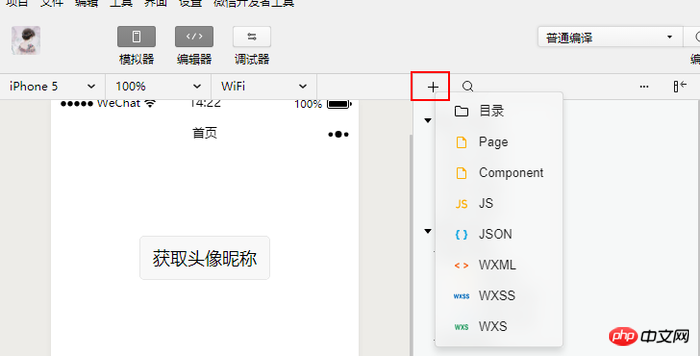
Ou ajoutez-le comme ceci
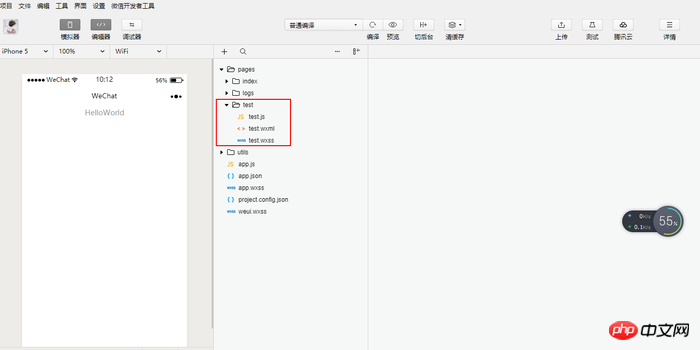
Créez un nouveau. fichier wxml vide sous le dossier test

Dans l'ordre. pour faciliter les tests, on peut juste remplir du contenu
<view class="container">
<text>这是我的test页面哦哦!!!</text> </view>Créer un nouveau js vide. fichier sous le dossier test
Utilisez la même méthode que ci-dessus pour créer un fichier test.js dans le répertoire test, pour plus de commodité. Pour les tests, nous pouvons simplement remplir du contenu (vous pouvez également le laisser vide ou laisser le fichier vide )
//test.js //获取应用实例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
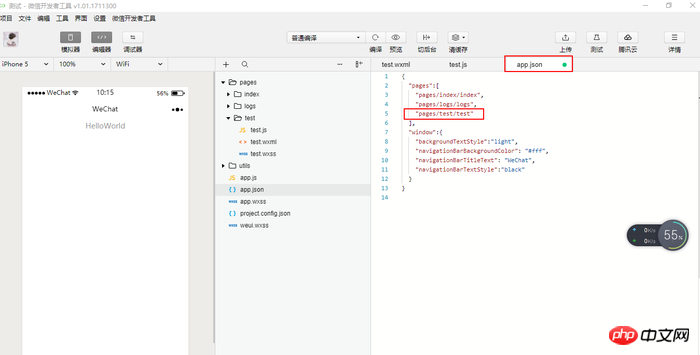
})Ouvrez le fichier global app.json Ajoutez "pages/test/test" dans le fichier (ajoutez un répertoire où. la page de test se trouve)

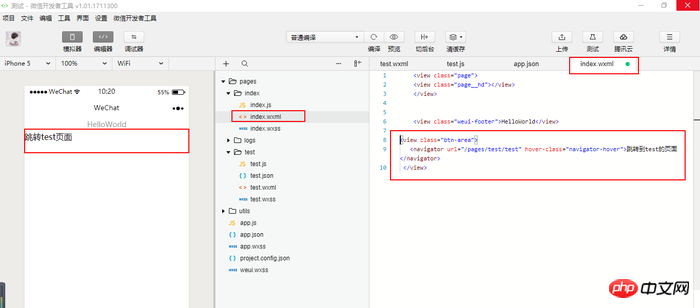
Tout est prêt, tout ce qui doit être ajouté a été ajouté. Voici le moment d'assister au miracle Écrivez une entrée de page sur la page d'accueil, passez à la page que nous voulons tester, directement sur la page d'accueil pages/index /index.wxml Ajouter. un morceau de code et un lien
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

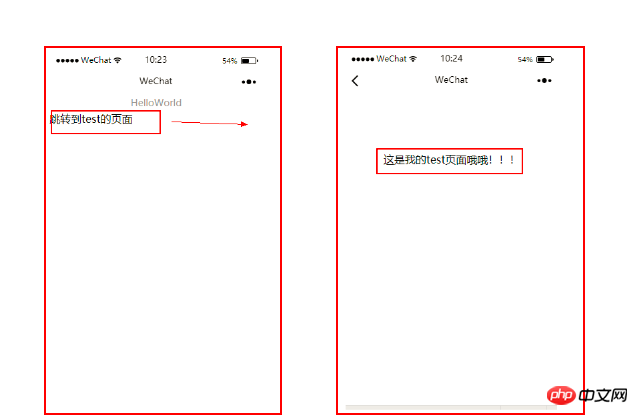
pour enregistrer le code, cliquez ci-dessus Bouton Compiler, tous les codes sont exécutés, cliquez sur "Sauter à la page de test" sur la page d'accueil, le saut est réussi, comme indiqué ci-dessous.

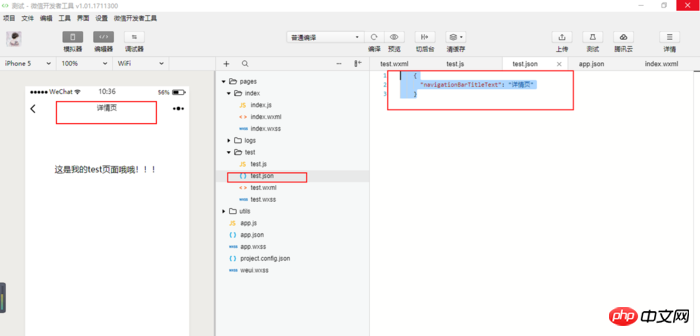
Définir le titre de la page est une étape très simple. Trouvez la page que vous recherchez. êtes sur le répertoire., créez un nouveau fichier json (généralement généré automatiquement, sinon, créez-en un nouveau), tel que la page de test que nous avons créée la dernière fois, recherchez le répertoire pages/test/, créez un nouveau fichier test.json et ajoutez le code suivant.
{ "navigationBarTitleText": "详情页"}
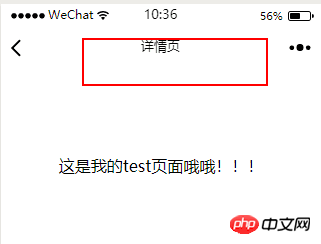
L'effet est le suivant :

OK, ici, la création de pages et la réalisation de sauts entre les pages sont terminées
Recommandations associées :
Développement de mini-programmes WeChat à partir de zéro (1)
Mini-programmes WeChat Brève introduction
Exemple de développement de configuration globale d'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quels programmes peuvent être développés avec php
Quels programmes peuvent être développés avec php
 Méthodes d'analyse des données
Méthodes d'analyse des données
 Caractéristiques des bases de données relationnelles
Caractéristiques des bases de données relationnelles
 Comment convertir du HTML au format texte txt
Comment convertir du HTML au format texte txt
 Introduction à toutes les utilisations de python
Introduction à toutes les utilisations de python
 La différence entre la région actuelle et la plage utilisée
La différence entre la région actuelle et la plage utilisée
 solution de réinitialisation de connexion
solution de réinitialisation de connexion