
Plus tôt, nous avons partagé avec vous le développement d'une applet WeChat à partir de zéro (3). Cet article continue de partager avec vous le développement d'une applet WeChat à partir de zéro (4).
Vous pouvez partager n'importe quelle page du mini programme avec des amis ou des discussions de groupe. Notez qu'il est partagé avec des amis ou des discussions de groupe, et non avec Moments. D'une part, WeChat essaie des méthodes de répartition du trafic, mais en même temps, il n'est pas disposé à ouvrir la plus grande entrée de trafic.
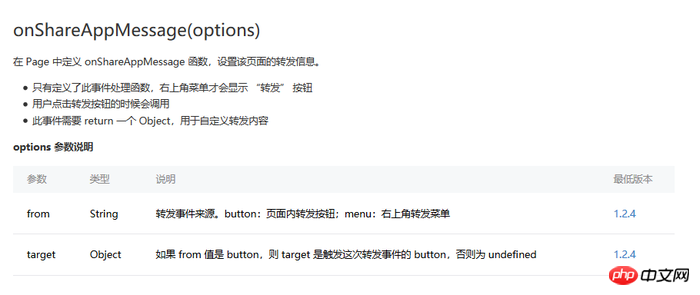
Documentation de développement : https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

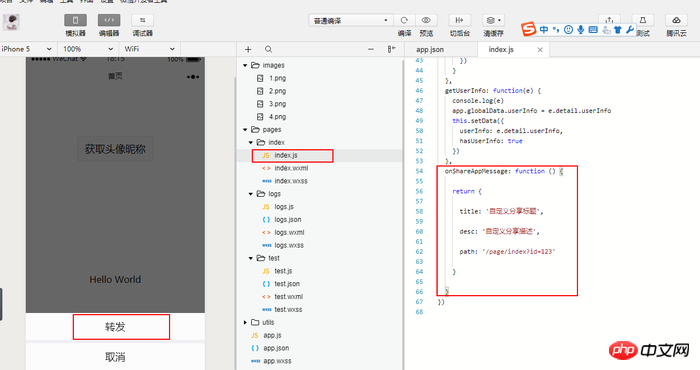
Ajoutez un code de partage personnalisé dans index/index.js comme suit, chemin : '/page/index?id=123', qui implémente la fonction de partage de la page d'accueil de l'index
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Ajoutez le code suivant à Page() dans le coin supérieur droit pour signifier
titre : le titre du partage.
desc : partager une description.
chemin : ce paramètre était partagé dans WeChat et était généralement une URL. Ici pages/index?id=123 signifie définir le partage sur la page d'accueil.


Recommandations associées :
Développer des mini-programmes WeChat à partir de zéro (1)
Développer des mini-programmes WeChat à partir de zéro (2)
Étapes pour développer des mini-programmes WeChat à partir de zéro (3)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!