
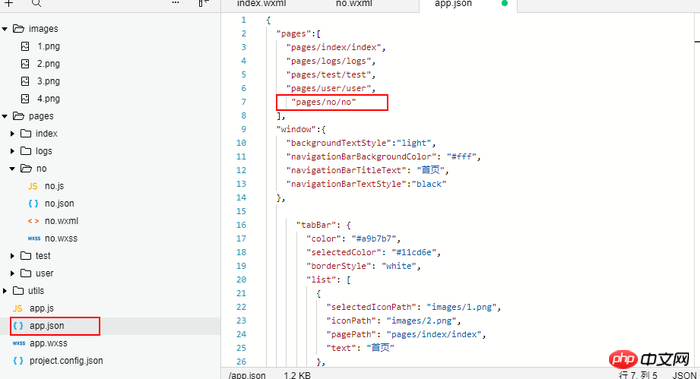
Utilisation : utilisé pour le saut de page, équivalent à la balise Cet article partage principalement avec vous quatre méthodes de saut de page dans le développement de mini-programmes WeChat à partir de zéro (6).
(Remarque , En l'absence de navigation inférieure, cet attribut peut être utilisé sans onglets. S'il existe une page à onglet, l'attribut switchTab doit être remplacé)
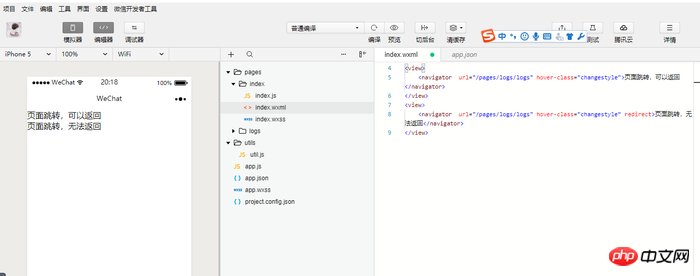
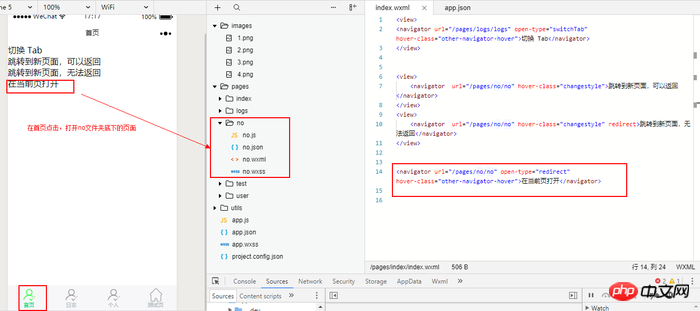
<view>
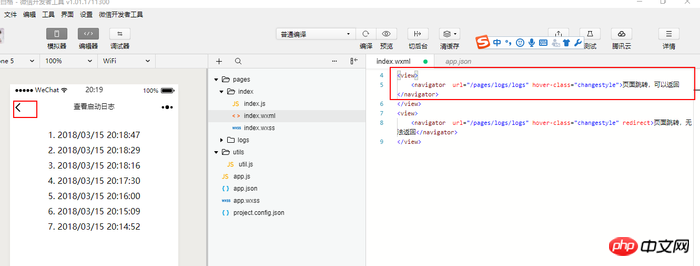
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>
<. 🎜>
<view>
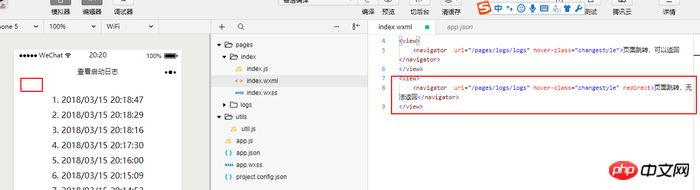
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
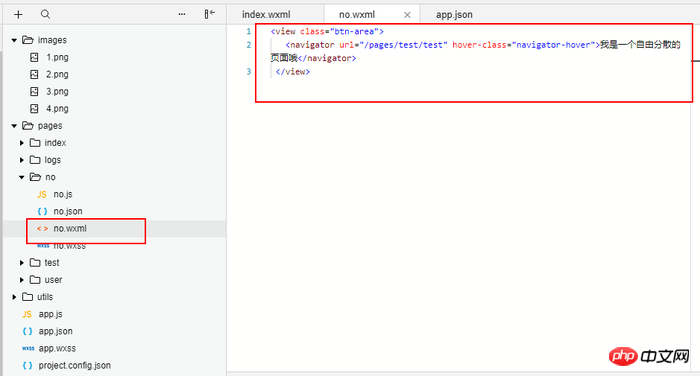
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>



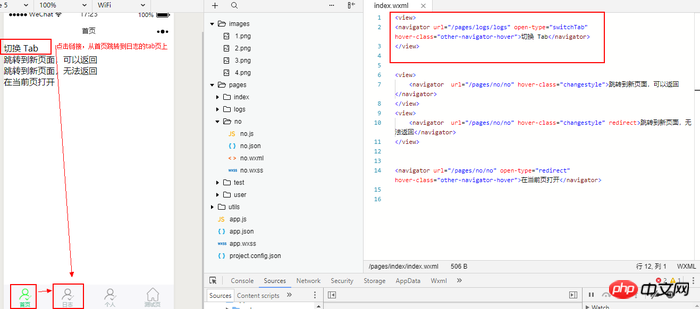
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Comment configurer la mémoire virtuelle
Comment configurer la mémoire virtuelle
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
 Quelle est la différence entre mysql et mssql
Quelle est la différence entre mysql et mssql
 Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
 Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ?
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot