Explication détaillée de l'utilisation des composants stylisés
Cette fois, je vais vous donner une explication détaillée de l'utilisation des composants stylisés. Quelles sont les précautions lors de l'utilisation de composants stylisés. Voici des cas pratiques, jetons un coup d'œil.
les composants stylisés sont une nouvelle méthode de programmation pour contrôler les styles, qui peut résoudre le problème de la portée globale CSS et supprimer la relation de mappage entre les styles et les composants
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
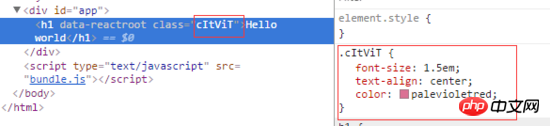
);h1 est une balise. la fonction modèle
styled.h1 renvoie un composant stylisé React et ajoutera une classe à ce composant React, et la valeur de la classe est une chaîne aléatoire. La valeur du paramètre de chaîne de modèle transmis à styled.h1 est en fait la syntaxe CSS. Ces CSS seront ajoutés à la classe du composant React, ajoutant ainsi des styles au composant React

2. Personnaliser le thème en fonction des accessoires
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);3. Héritage du style des composants
Habituellement en CSS Généralement, les définitions de classe sont réutilisées en passant plusieurs noms à la classe séparés par des espaces, similaire à class="button tomate". Dans les composants stylisés, l'héritage js est utilisé pour réaliser la réutilisation de ce style :const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
4. Utilisez className à l'intérieur du composant
Dans le développement quotidien, il sera toujours nécessaire de couvrir le style interne du composant. Vous souhaiterez peut-être utiliser className dans des composants stylisés, ou. lors de l'utilisation de composants tiers.<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. Conserver d'autres attributs dans le composant
styled-components prend également en charge la transmission d'autres attributs d'éléments HTML au composant, comme la spécification d'un type. pour les attributs de l'élément d'entrée, nous pouvons utiliser la méthode attrs pour compléterconst Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;<button class="sc-gPEVay small gYllyG"> Styled Components </button>
6. Prise en charge de l'animation CSS
les composants stylisés fournissent également un bon support pour @keyframe dans l'animation CSS.import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;7. Compatible avec les composants React et les frameworks CSS existants
Le modèle de module CSS adopté par styled-components a un autre avantage : il peut être facilement bon. compatibilité avec d'autres bibliothèques de thèmes. Étant donné que la plupart des frameworks CSS ou des thèmes CSS gèrent les styles sous la forme de className, il n'y aura pas beaucoup de conflit entre le className supplémentaire et le className du thème La syntaxe des composants stylisés prend également en charge les composants React qui sont étendus.const Styledp = styled(Row)`
position: relative;
height: 100%;
.image img {
width: 100%;
}
.content {
min-height: 30em;
overflow: auto;
}
.content h2 {
font-size: 1.8em;
color: black;
margin-bottom: 1em;
}
`;Inconvénients
Vous ne pouvez pas utiliser stylelint pour vérifier votre code CSSCela se produira également lors de l'utilisation de composants stylisés. Nous avons rencontré quelques problèmes . Par exemple, notre projet utilise stylelint pour vérifier le code de style, mais après avoir utilisé des composants de style, nous ne pouvons pas faire prendre effet aux règles de stylelint. Vous ne pouvez pas utiliser plus joli pour formater votre code CSSMaintenant, plus joli peut non seulement vous aider à formater le code JS, mais également à formater le code CSS, mais si des composants stylisés sont utilisés, JS Il n'y a pas façon de formater le contenu du modèle de chaîne de manière plus jolie, ce qui est également embarrassant. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Effet d'invite dynamique CSS3 lorsque la souris se déplace dans l'image
Méthode du bas absolu du pied de page collant
CSS3 pour créer un grand fond rayé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Comment utiliser correctement la fonction exit en langage C
Feb 18, 2024 pm 03:40 PM
Comment utiliser correctement la fonction exit en langage C
Feb 18, 2024 pm 03:40 PM
Comment utiliser la fonction exit en langage C nécessite des exemples de code spécifiques. En langage C, nous devons souvent terminer l'exécution du programme au début du programme, ou quitter le programme sous certaines conditions. Le langage C fournit la fonction exit() pour implémenter cette fonction. Cet article présentera l'utilisation de la fonction exit() et fournira des exemples de code correspondants. La fonction exit() est une fonction de bibliothèque standard en langage C et est incluse dans le fichier d'en-tête. Sa fonction est de terminer l'exécution du programme, et peut prendre un nombre entier
 Utilisation de la fonction WPSdatedif
Feb 20, 2024 pm 10:27 PM
Utilisation de la fonction WPSdatedif
Feb 20, 2024 pm 10:27 PM
WPS est une suite logicielle bureautique couramment utilisée et la fonction de table WPS est largement utilisée pour le traitement des données et les calculs. Dans le tableau WPS, il existe une fonction très utile, la fonction DATEDIF, qui permet de calculer le décalage horaire entre deux dates. La fonction DATEDIF est l'abréviation du mot anglais DateDifference. Sa syntaxe est la suivante : DATEDIF(start_date,end_date,unit) où start_date représente la date de début.
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
La fonction ISNULL() dans MySQL est une fonction utilisée pour déterminer si une expression ou une colonne spécifiée est NULL. Il renvoie une valeur booléenne, 1 si l'expression est NULL, 0 sinon. La fonction ISNULL() peut être utilisée dans l'instruction SELECT ou pour un jugement conditionnel dans la clause WHERE. 1. La syntaxe de base de la fonction ISNULL() : ISNULL(expression) où expression est l'expression permettant de déterminer si elle est NULL ou
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.






