fit-content réalise un centrage horizontal des éléments
Cette fois, je vais vous présenter fit-content pour réaliser le centrage horizontal des éléments. Quelles sont les précautions pour que fit-content réalise le centrage horizontal des éléments. Voici un cas pratique, jetons un coup d'oeil. .
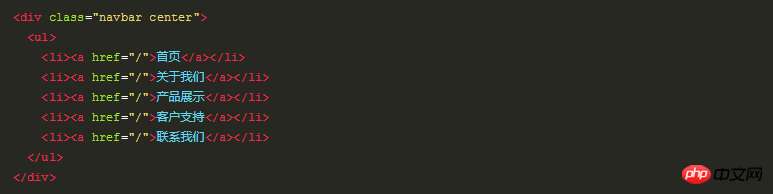
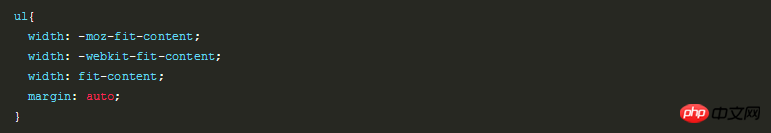
Quand on centre un module horizontalement, la première chose qui nous vient à l'esprit est définitivement margin:0 auto ; Alors aujourd'hui, je vais vous présenter un attribut fit-content Je ne sais pas si des étudiants l'ont utilisé. Si c'est le cas, vous pouvez ignorer cet article. Je suis aussi le premier. J'ai vu cet attribut pour la première fois. Je ne le connaissais pas auparavant, et encore moins je l'utilisais. Il s'avère que cet attribut CSS est utilisé pour le centrage horizontal. pour l'attribut width en CSS3 Avec margin, il nous permet d'obtenir facilement l'effet de centrage horizontal, jetons un œil au code ;
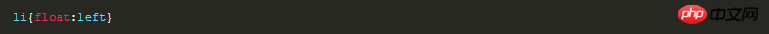
est centré lorsque la largeur n'est pas définie et que l'élément contient float:left Regardez d'abord un morceau de code :




.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée de l'utilisation des événements de pointeur en CSS3
Utiliser entièrement CSS pour centrer les éléments
Comment l'attribut font-size-adjust optimise la mise en page des pages Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les performances de la carte graphique 3060 ?
Jan 27, 2024 am 10:36 AM
Quelles sont les performances de la carte graphique 3060 ?
Jan 27, 2024 am 10:36 AM
De nombreux joueurs sont très curieux de connaître la carte graphique 3060 et souhaitent acheter un écran 3060, mais ils ne savent pas à quel niveau se situe la RTX 3060. En fait, cette carte graphique est également à un niveau relativement courant. Quel est le niveau de la carte graphique 3060 : Réponse : Niveau grand public. Cette carte graphique RTX3060 est très populaire parmi les joueurs et est également en vente. Elle présente les avantages uniques de la série RTX30 et est très rentable. Les joueurs qui ont des exigences plus élevées en matière de graphismes de jeu peuvent choisir cette carte graphique. Introduction à l'extension de la carte graphique 3060 : Fréquence d'images : Elle est appréciée par la majorité des joueurs. Elle dispose d'une grande mémoire vidéo de 12 Go et est très populaire. Avec 12 Go de grande mémoire vidéo, il peut exécuter des chefs-d'œuvre AAA en douceur, sans aucun décalage, et la fréquence d'images peut même atteindre 60. Rapport qualité/prix : il
 Comment définir le centrage de la table WPS
Mar 19, 2024 pm 09:34 PM
Comment définir le centrage de la table WPS
Mar 19, 2024 pm 09:34 PM
À mesure que les fonctions de WPS deviennent de plus en plus puissantes, nous rencontrons de plus en plus de problèmes concernant l'utilisation des fonctions. Dans WPS, nous utilisons souvent des tableaux WPS. Si nous devons imprimer le tableau WPS, afin de lui donner une belle apparence, nous devons le centrer à ce moment-là. La question est donc de savoir comment centrer la table WPS ? Aujourd'hui je vous partage un tutoriel ici, j'espère qu'il pourra vous aider ! Détails de l'étape : 1. Je vais l'expliquer à travers des opérations pratiques. Ce qui suit est un formulaire simple que j'ai créé à l'aide d'un formulaire WPS. 2. Grâce à l'aperçu avant impression, nous pouvons constater que le tableau WPS est à gauche par défaut. Et si on voulait centrer la table ? 3. À ce stade, nous devons cliquer sur [Mise en page] dans la [Barre d'outils]
 Évaluer les performances et le niveau des Kirin 9000
Mar 18, 2024 pm 03:21 PM
Évaluer les performances et le niveau des Kirin 9000
Mar 18, 2024 pm 03:21 PM
En tant que nouvelle star sur le marché de la téléphonie mobile cette année, le Kirin 9000 a attiré beaucoup d'attention. Alors que la concurrence sur le marché des smartphones devient de plus en plus féroce, la série Kirin, en tant que processeur phare de Huawei, a toujours attiré beaucoup d'attention. En tant que dernier processeur, quelles sont les performances du Kirin 9000 ? Quelles sont ses performances et son niveau ? Ce qui suit évaluera le Kirin 9000 et analysera ses avantages et ses inconvénients sous divers aspects. Tout d'abord, du point de vue des performances, le Kirin 9000 est fabriqué à l'aide d'un processus avancé de 5 nm et intègre les dernières technologies d'ARM.
 Comment centrer un div à l'intérieur d'un autre div ?
Sep 08, 2023 am 11:13 AM
Comment centrer un div à l'intérieur d'un autre div ?
Sep 08, 2023 am 11:13 AM
Introduction L'alignement central des divs est l'un des aspects les plus importants du développement front-end. Dans cet article, nous examinerons la technique consistant à placer un div dans un autre div en utilisant HTML et CSS. Dans ce didacticiel, nous aurons un div parent qui devrait avoir des div enfants. Notre tâche est de placer le div enfant au centre du div parent. En utilisant la syntaxe de traduction et de position Transform, ce n'est pas une manière très populaire d'aligner un div dans un autre div. syntaxe left:50%;top:50%;Transform:translate(-50%,-50%);above La syntaxe fait le suivant - La règle CSS "left:50%;" définit la position horizontale de l'élément sur
 Comment utiliser la propriété fit-content dans CSS3 pour obtenir une mise en page centrée horizontalement
Sep 09, 2023 pm 04:49 PM
Comment utiliser la propriété fit-content dans CSS3 pour obtenir une mise en page centrée horizontalement
Sep 09, 2023 pm 04:49 PM
Comment utiliser l'attribut fit-content dans CSS3 pour obtenir une mise en page centrée horizontalement Avec le développement de CSS3, nous pouvons utiliser davantage d'attributs et de techniques pour obtenir divers effets de mise en page. Parmi eux, l'attribut fit-content peut nous aider à implémenter une mise en page centrée horizontalement, afin que les éléments puissent être alignés horizontalement et centrés dans le conteneur parent. Cet article explique comment utiliser la propriété fit-content dans CSS3 pour implémenter une mise en page centrée horizontalement et donne des exemples de code correspondants. 1. Introduction à l'ajustement des attributs fit-content
 Utilisez CSS3 fit-content pour obtenir un centrage horizontal des éléments
Sep 10, 2023 am 09:19 AM
Utilisez CSS3 fit-content pour obtenir un centrage horizontal des éléments
Sep 10, 2023 am 09:19 AM
Utiliser CSS3fit-content pour obtenir l'effet de centrage horizontal des éléments Dans le développement Web, le centrage horizontal des éléments a toujours été une exigence courante. Dans le passé, nous nous appuyions souvent sur les propriétés CSS telles que flexbox, margin et position pour y parvenir, mais ces méthodes présentent certaines limites et problèmes de compatibilité. Heureusement, l'attribut fit-content a été introduit dans CSS3, ce qui facilite l'obtention de l'effet de centrage horizontal des éléments. Qu'est-ce que l'attribut fit-content ? f
 Créer des sections défilantes horizontales en CSS
Aug 29, 2023 am 09:29 AM
Créer des sections défilantes horizontales en CSS
Aug 29, 2023 am 09:29 AM
Les sections à défilement horizontal sont un modèle de conception Web courant utilisé pour afficher du contenu qui dépasse la largeur de la fenêtre d'affichage. Ce modèle de conception permet aux utilisateurs de faire défiler horizontalement, offrant ainsi un moyen unique et attrayant d'afficher de grandes images, galeries, chronologies, cartes et autres contenus. Ceci est réalisé en utilisant des propriétés CSS telles que overflow−x:auto ou overflow−x:scroll. Cela utilise la fonctionnalité native du navigateur pour le défilement horizontal et est réactif sur tous les appareils. Permet une navigation et une exploration faciles du contenu. Il ne nécessite aucune bibliothèque ou plugin supplémentaire. L'algorithme utilise la classe « conteneur » pour définir les éléments du conteneur. Définissez la propriété "overflow−x" du conteneur sur "auto" pour activer le défilement horizontal. récipient
 Analyse des compétences CSS3 : Comment implémenter le centrage horizontal de l'attribut fit-content
Sep 09, 2023 am 11:28 AM
Analyse des compétences CSS3 : Comment implémenter le centrage horizontal de l'attribut fit-content
Sep 09, 2023 am 11:28 AM
Analyse des compétences CSS3 : Comment implémenter le centrage horizontal de l'attribut fit-content. Dans le développement front-end, nous rencontrons souvent le besoin de centrer horizontalement un élément. La propriété fit-content de CSS est un outil puissant qui peut nous aider à obtenir cet effet. Cet article analysera en détail comment utiliser l'attribut fit-content et donnera des exemples de code. L'attribut fit-content est un nouvel attribut en CSS3. Sa fonction est d'ajuster automatiquement la largeur de l'élément en fonction de son contenu.






