
Cet article vous parle principalement du principe de nodejs en tant que serveur. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde. Jetons un coup d'œil avec l'éditeur ci-dessous.
Fonctionnalités de Node.js
1.
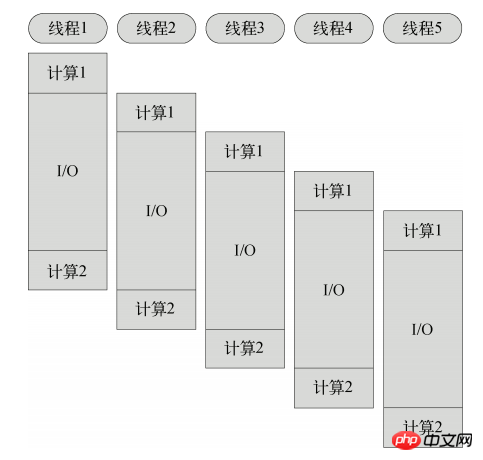
Dans les langages côté serveur tels que Java, PHP ou .net, un nouveau thread est créé pour chaque connexion client. Chaque thread nécessite environ 2 Mo de mémoire. En d’autres termes, en théorie, le nombre maximum d’utilisateurs pouvant être connectés simultanément à un serveur doté de 8 Go de mémoire est d’environ 4 000. Pour qu'une application Web puisse prendre en charge davantage d'utilisateurs, le nombre de serveurs doit être augmenté et le coût matériel de l'application Web augmentera bien sûr.
Node.js ne crée pas de nouveau thread pour chaque connexion client, mais n'utilise qu'un seul thread. Lorsqu'un utilisateur se connecte, un événement interne est déclenché Grâce à des mécanismes d'E/S non bloquants et basés sur les événements, le programme Node.js est macroscopiquement parallèle. Grâce à Node.js, un serveur doté de 8 Go de mémoire peut gérer les connexions de plus de 40 000 utilisateurs en même temps.
De plus, l'avantage apporté par un seul thread est que le système d'exploitation n'a plus le temps nécessaire à la création et à la destruction des threads.
L'inconvénient est que si un utilisateur provoque le crash du fil, l'ensemble du service plantera, et d'autres planteront également.


2.
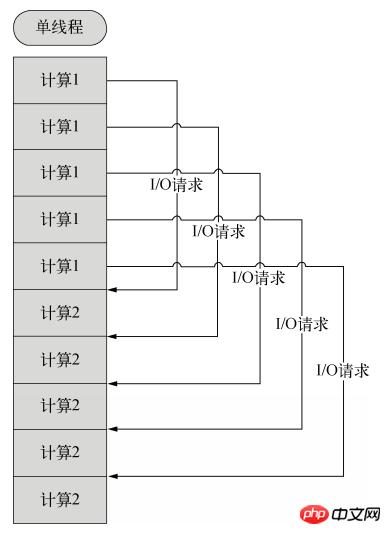
Par exemple, lors de l'accès à la base de données pour obtenir des données, cela prend un certain temps. Dans le mécanisme de traitement traditionnel à thread unique, après avoir exécuté le code pour accéder à la base de données, le thread entier fera une pause et attendra que la base de données renvoie le résultat avant d'exécuter le code suivant. En d'autres termes, les E/S bloquent l'exécution du code, réduisant considérablement l'efficacité d'exécution du programme.
En raison du mécanisme d'E/S non bloquant utilisé dans Node.js, une fois le code qui accède à la base de données exécuté, le code derrière celui-ci sera exécuté immédiatement. Mettez le code de traitement des résultats renvoyés par la base de données dans la fonction de rappel, améliorant ainsi l'efficacité d'exécution du programme.
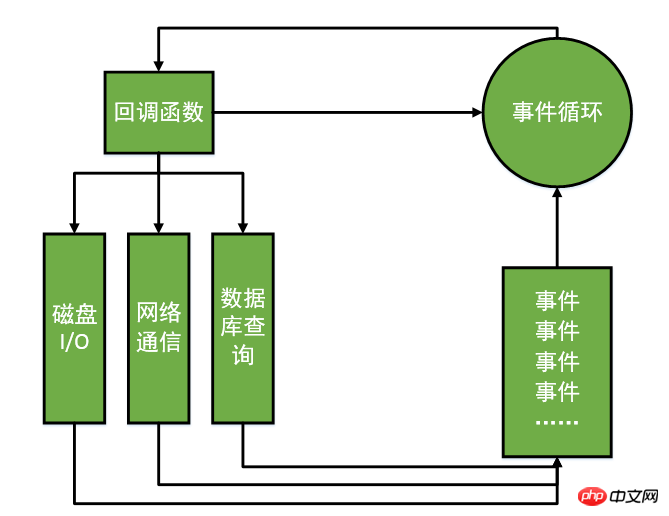
Lorsqu'une E/S est terminée, le thread effectuant l'opération d'E/S sera notifié sous la forme d'un événement, et le thread exécutera la fonction de rappel de cet événement. Afin de gérer les E/S asynchrones, le thread doit disposer d'une boucle d'événements, vérifiant en permanence s'il existe des événements non gérés et les traitant à leur tour.
En mode blocage, un seul thread ne peut gérer qu'une seule tâche. Pour améliorer le débit, le multithreading doit être utilisé. En mode non bloquant, un thread effectue toujours des opérations de calcul et l'utilisation du cœur du processeur de ce thread est toujours de 100 %. C'est donc une solution particulièrement philosophique : Au lieu de laisser beaucoup de gens inactifs, il vaut mieux qu'une seule personne risque sa vie et travaille à mort.
3. Pilotés par les événements 🎜>Dans Node, lorsque le client demande d'établir une connexion, de soumettre des données, etc., les événements correspondants seront déclenché. Dans Node, une seule fonction de rappel d'événement peut être exécutée à la fois, mais au milieu de l'exécution d'une fonction de rappel d'événement, vous pouvez passer au traitement d'autres événements (par exemple, un nouvel utilisateur se connecte), puis revenir pour continuer l'exécution de la fonction de rappel d'événement. événement original. La fonction de rappel, ce mécanisme de traitement, est appelé le mécanisme "boucle d'événement"
.
La couche inférieure de Node.js est C++ (la V8 est également écrite en C++).
Près de la moitié du code sous-jacent est utilisé pour construire des files d'attente d'événements et des files d'attente de fonctions de rappel. Utiliser la planification événementielle pour terminer la planification des tâches du serveur est une chose à laquelle seul un génie peut penser. La danse sur la pointe de l'aiguille se donne pour mission de réaliser de nombreuses tâches avec un seul fil.

单线程,单线程的好处,减少了内存开销,操作系统的内存换页。 如果某一个事情,进入了,但是被I/O阻塞了,所以这个线程就阻塞了。 非阻塞I/O, 不会傻等I/O语句结束,而会执行后面的语句。 非阻塞就能解决问题了么?比如执行着小红的业务,执行过程中,小刚的I/O回调完成了,此时怎么办?? 事件机制,事件环,不管是新用户的请求,还是老用户的I/O完成,都将以事件方式加入事件环,等待调度。 |
Si une certaine chose entre mais est bloquée par les E/S, alors ce fil est bloqué.
E/S non bloquantes,
Node.js est comme un restaurateur avare qui n'engage qu'un seul serveur pour servir plusieurs personnes. En conséquence, il est plus efficace que de nombreux serveurs.
Toutes les E/S dans Node.js sont asynchrones, fonction de rappel, fonction de rappel.
Qu'est-ce que Node.js est adapté au développement ?
Quels types d'applications Node.js est-il adapté au développement ?
Bon en E/S, pas bon en calcul. Étant donné que Node.js est le meilleur en matière de planification de tâches, si votre entreprise implique de nombreux calculs de CPU, cela signifie en fait que ce calcul bloque le thread unique et qu'il ne convient pas au développement de Node.
Lorsque l'application doit gérer un grand nombre d'E/S simultanées et que l'application n'a pas besoin d'effectuer un traitement très complexe avant d'envoyer une réponse au client, Node .js convient parfaitement. Node.js est également très adapté pour travailler avec des sockets Web afin de développer des applications interactives en temps réel avec de longues connexions.
Par exemple :
● Collecte de formulaires utilisateur
● Système d'examen
● Salon de discussion
● Diffusion en direct de graphiques et de textes
● Fournit JSON API (pour une utilisation frontend angulaire)
La différence entre Node.js et PHP et JSP
Quantity Node .js n'est pas un langage indépendant Contrairement à PHP, JSP, Python, Perl et Ruby qui sont à la fois des langages et des plateformes, Node.js utilise JavaScript pour la programmation et s'exécute sur un moteur JavaScript ( V8).
● Par rapport à PHP, JSP, etc. (PHP, JSP, .net doivent tous s'exécuter sur le programme serveur, Apache, Naginx, Tomcat, IIS ), Node.js ignore les serveurs HTTP tels qu'Apache, Naginx et IIS, et il n'a pas besoin d'être construit sur un logiciel serveur. De nombreux concepts de conception de Node.js sont très différents de l'architecture classique (LAMP = Linux + Apache + MySQL + PHP), qui peut offrir une puissante évolutivité. Node.js n'a pas de conteneur Web .
Exemple 1 : La page affiche « Hello World ! »
Code JS :
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/><br/>//创建服务器,参数就是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> //req表示请求, request;res表示响应,response<br/><br/> //设置HTTP头部,状态码是200, 文件类型是html。字符编码格式是 UTF-8<br/> res.writeHead(200, {‘Content-Type‘:‘text/html; charset= UTF-8; ‘});<br/> res.end(‘Hello World!‘);<br/>});<br/><br/>//运行服务器,监听8083端口<br/>server.listen(8083, ‘127.0.0.1‘);<br/></span>Ouvrez le navigateur et saisissez 127.0.0.1:8083

Exemple 2 : Node.js n'a pas de conteneur Web
Lors de l'utilisation du serveur Apache , nous pouvons souvent voir qu'il existe différents sous-dossiers dans le répertoire htdocs. Si nous voulons accéder à la page spécifiée, il suffit de saisir 127.0.0.1:80/app/index.html dans la barre d'adresse du navigateur. à cela
Cependant, Node.js n'a pas de conteneur Web, donc lorsque /xx.xx est saisi après l'adresse url, il ne s'affichera pas normalement
有这么一个文件目录结构:

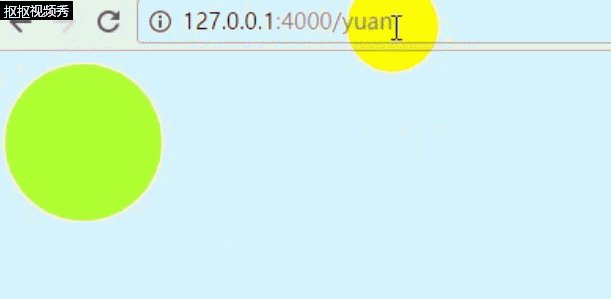
fang.html 里面是一个 红色的、正方形的p,yuan.html 里面是一个 绿色的、圆形的p
现在新建一个 noWebContainer.js,看能否在url中输入 fang.html 打开页面
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> <br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> <br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>运行 127.0.0.1:4000,并在url后面加上 /fang.html,发现完全没用

现在初步对“Node.js没有web容器”这句话有了一点印象了,那想要打开fang.html,怎么办呢?
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>也就是说,如果 请求的url 里面包含了 /fang,就读取当前目录下(./ ---> 表示当前目录)的 fang.html,否则,就只显示 Hello World

同理,我也可以 输入 /yuan,显示 yuan.html
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>
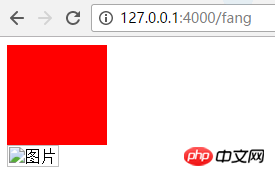
进一步,在 fang.html 中添加一个图片,从上面的目录结构中可以看到,图片的路径是完全正确的
<span style="font-size: 14px;"><img src="/static/imghw/default1.png" data-src="yule.png" class="lazy" alt="图片"><br/></span>
运行 127.0.0.1:4000/fang,却发现图片破了,说明路径不对。但事实上,我们可以看到,这个路径是一点问题都没有的呀,那怎么办呢?

又回到了那句话,“Node.js没有web容器”,所以,还是要用前面的方法处理一下图片
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yule.png‘){<br/> fs.readFile(‘./yule.png‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"image/jpg"});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>再次运行,图片可正常显示


现在新建一个 yellow.css 样式表,让 yuan.html 引入这个css 文件
yellow.css
<span style="font-size: 14px;">body{background:yellow;}<br/></span>但是,页面的背景颜色没有发生任何改变

看来 “Node.js没有web容器”这句话是无处不在呀,同样需要对 css 文件做处理
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yule.png‘){<br/> fs.readFile(‘./yule.png‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"image/jpg"});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yellow‘){<br/> fs.readFile(‘./yellow.css‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"text/css"});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>再次运行代码,发现页面背景颜色变成了黄色

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Erreur de connexion au serveur d'identifiant Apple
Erreur de connexion au serveur d'identifiant Apple
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Construire un serveur Internet
Construire un serveur Internet
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur