9 applications de graphiques HTML5 classiques et magnifiques
En ce qui concerne les applications graphiques, les graphiques Web créés avec HTML5 et jQuery sont plus pratiques et plus faciles à utiliser, et ils sont plus flexibles à personnaliser, à la fois en termes de fonction et d'apparence. Cet article partagera avec vous 9 applications de graphiques HTML5 classiques et magnifiques, qui peuvent être utiles pour votre développement front-end.
1. Application de graphique HTML5 Canvas super cool Chart.js
Aujourd'hui, nous allons présenter Chart.js, une application de graphique basée sur HTML5 Canvas, qui est très puissant, il existe de nombreux types de graphiques, notamment des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, des graphiques radiaux, etc., que vous pouvez télécharger et appliquer à vos propres projets.

Diagramme à colonnes Diagramme à secteurs Diagramme linéaire Diagramme à secteurs Graphique polaire Graphique à aires radar Téléchargement du code source
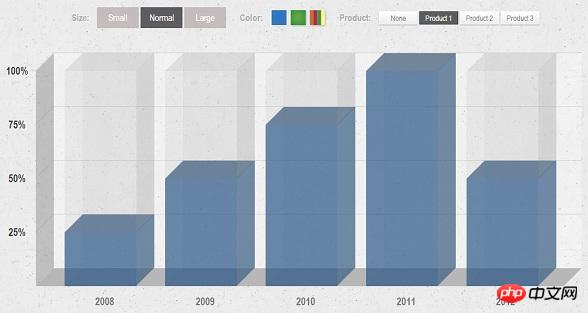
2.
Cette fois, nous allons partager une application intéressante de graphique 3D HTML5. Il s'agit d'un graphique à barres avec une apparence 3D, et nous pouvons modifier le thème de couleur du graphique pour le rendre plus adapté à vos besoins. Ce graphique HTML5 peut changer les données du graphique qui doivent être visualisées. Il a un bon effet d'animation lors du changement. De plus, nous pouvons également changer la taille du graphique pour l'adapter aux fenêtres de navigation de différentes tailles.

Téléchargement du code source de démonstration en ligne
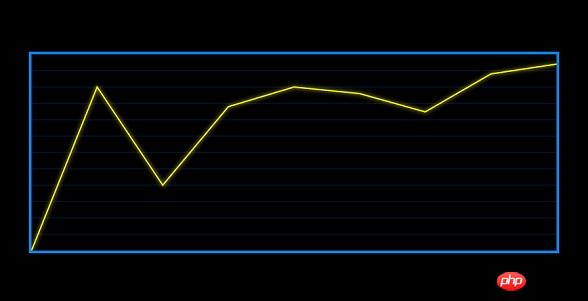
3. Application de graphique à lignes lumineuses HTML5 Canvas
Aujourd'hui, nous y allons pour partager un Il s'agit d'une application de graphique linéaire basée sur HTML5 Canvas. En fait, nous dessinons simplement une ligne lumineuse sur le canevas. Bien sûr, vous pouvez dessiner vous-même les coordonnées x et y du graphique.

Démo en ligne Téléchargement du code source
4. Plug-in de graphique highcharts jQuery qui met à jour les données en temps réel
Aujourd'hui, nous allons partager un plug-in de graphique en temps réel highcharts basé sur jQuery. Le plug-in de graphique highcharts définit que les données sont mises à jour toutes les secondes, puis une polyligne est dessinée en fonction de chaque point de données. Au fur et à mesure que les données sont mises à jour, la polyligne continue d'avancer pour former un graphique courbe similaire à la surveillance en temps réel du processeur. Ce plug-in de graphique jQuery est largement utilisé et compatible avec tous les navigateurs.

Démo en ligne Téléchargement du code source
5. Dégradé de couleur de ligne de graphique linéaire animé SVG basé sur HTML5
Aujourd'hui, je vous présente une application de graphique HTML5. Graphique linéaire basé sur la structure SVG. Malheureusement, ce graphique HTML5 ne peut pas personnaliser les points de données, mais l'une des caractéristiques est que la couleur de la polyligne est en dégradé et que lorsque les données du graphique sont initialisées, l'affichage de la polyligne a des effets d'animation.

Démo en ligne Téléchargement du code source
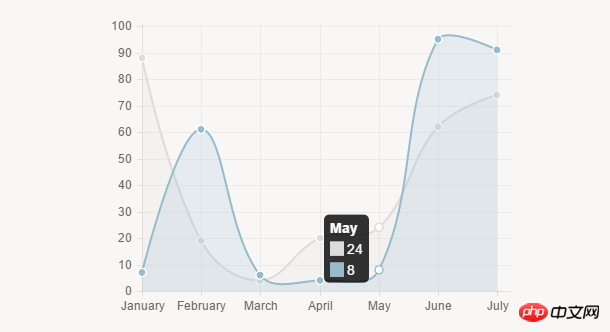
6. De superbes graphiques HTML5 peuvent afficher des données en temps réel
HTML5. dans les graphiques Il est également largement utilisé par rapport aux graphiques Web précédents, les graphiques HTML5 sont plus pratiques à créer et plus puissants. Ce plug-in de graphique HTML5 a une apparence très élégante et professionnelle, et est également très avantageux dans l'affichage des données. Le graphique prend non seulement en charge l'affichage des données multidimensionnelles, mais prend également en charge la fonction de sélection de données de zone. Vous pouvez utiliser ce graphique HTML5 pour. gérez vos données plus facilement.

Démo en ligne Téléchargement du code source
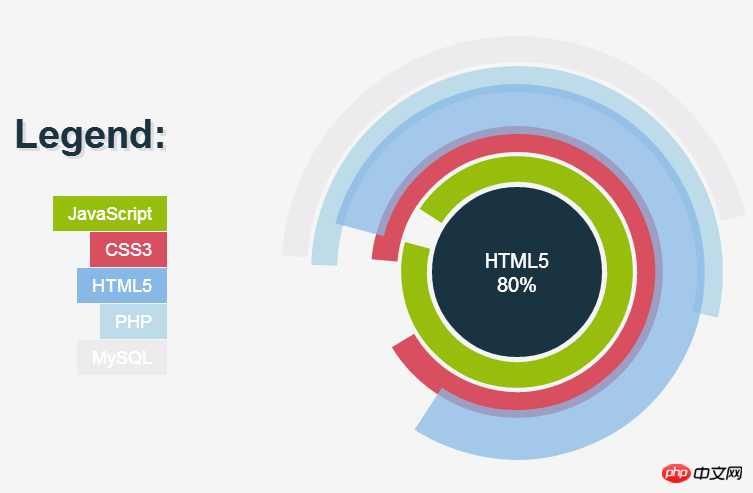
7. Plug-in de graphique de pourcentage d'anneau jQuery
Cette fois, nous souhaitez partager un plug-in de graphique jQuery très créatif, ce plug-in de graphique de pourcentage en anneau jQuery présente les caractéristiques suivantes : 1. L'apparence du graphique est en forme d'anneau, il est donc très spécial. 2. Les données du graphique sont affichées en pourcentage, vous pouvez donc voir directement la situation actuelle des données. 3. Lorsque la souris glisse sur l'anneau, les données seront mises en surbrillance et le pourcentage sera affiché.

Démo en ligne Téléchargement du code source
8. Le graphique linéaire animé HTML5 Canvas peut ajouter dynamiquement des nœuds
Aujourd'hui. nous Je souhaite partager un graphique linéaire basé sur HTML5 Canvas. Ce graphique linéaire HTML5 a deux fonctionnalités. L'une est que le graphique a des effets d'animation, c'est-à-dire qu'il a des effets d'animation lorsque le graphique est initialisé ; Le graphique vous permet d'ajouter dynamiquement des nœuds de données et de les connecter en douceur avec des polylignes. Canvas est une planche à dessin pour ce graphique polyligne.

Démo en ligne Téléchargement du code source
9. Le graphique linéaire en aires HTML5/SVG peut afficher des éléments de données du graphique
Aujourd'hui, nous allons partager un graphique basé sur HTML5. et l'application SVG, ce graphique utilise des blocs de zones pour représenter un type de données et des lignes de zones pour représenter la plage des données dans le graphique. Chaque zone peut définir sa propre couleur, ce qui rend les données du graphique très claires. De plus, tant que nous déplaçons la souris sur la ligne de zone, un graphique des données détaillées du point de coordonnées apparaîtra.

Téléchargement du code source de la démonstration en ligne
Ci-dessus sont 9 applications de graphiques HTML5 classiques et magnifiques, j'espère que vous l'aimerez.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






