 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée indiquant si le chargement CSS entraînera le blocage_CSS tutoriel_CSS_Web production de pages
Explication détaillée indiquant si le chargement CSS entraînera le blocage_CSS tutoriel_CSS_Web production de pages
Explication détaillée indiquant si le chargement CSS entraînera le blocage_CSS tutoriel_CSS_Web production de pages
Cette fois, je vais vous donner une explication détaillée pour savoir si le chargement de CSS provoquera un blocage. Quelles sont les précautions qui provoquent le blocage du chargement de CSS.
L'examen est enfin terminé. Aujourd'hui, je me suis soudain rappelé que alors que je cherchais un stage il y a quelque temps, l'intervieweur de Toutiao m'a demandé que l'exécution de js bloquerait l'analyse et le rendu du DOM. arborescence, donc le chargement CSS bloquera l'arborescence DOM. Donc, je ferai ensuite un test sur l'analyse et le rendu de l'arborescence DOM par chargement CSS.
Afin de terminer ce test, apprenons d'abord comment utiliser Chrome pour définir la vitesse de téléchargement
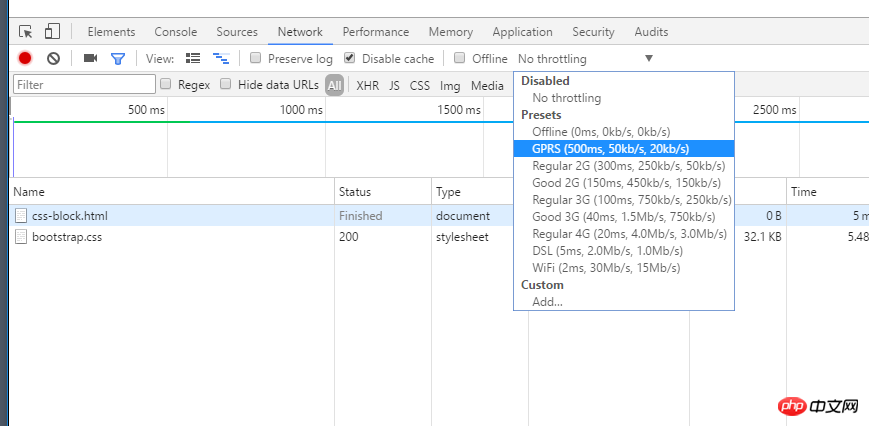
1 Ouvrez la console Chrome (appuyez sur F12), vous pouvez voir l'image ci-dessous, le focus est L'endroit où j'ai dessiné le cercle rouge

2. Cliquez sur l'endroit où j'ai dessiné le cercle rouge (Pas de limitation), vous verrez l'image ci-dessous, nous choisissons l'option GPRS

3. De cette façon, la limite supérieure de la vitesse de téléchargement de nos ressources sera limitée à 20kb/s. Bon, venons-en à notre. sujet principal
Le chargement CSS bloquera-t-il l'analyse et le rendu de l'arborescence DOM ?
Parlez en code :
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
Hypothèse : le chargement CSS bloquera l'analyse de l'arborescence DOM et Rendu
Résultat de l'hypothèse : avant le chargement de bootstrap.css, le contenu suivant ne sera pas analysé ni rendu, donc ce que nous voyons au début devrait être un écran blanc et h1 ne sera pas affiché. Et le résultat de console.log devrait être un tableau vide pour le moment.
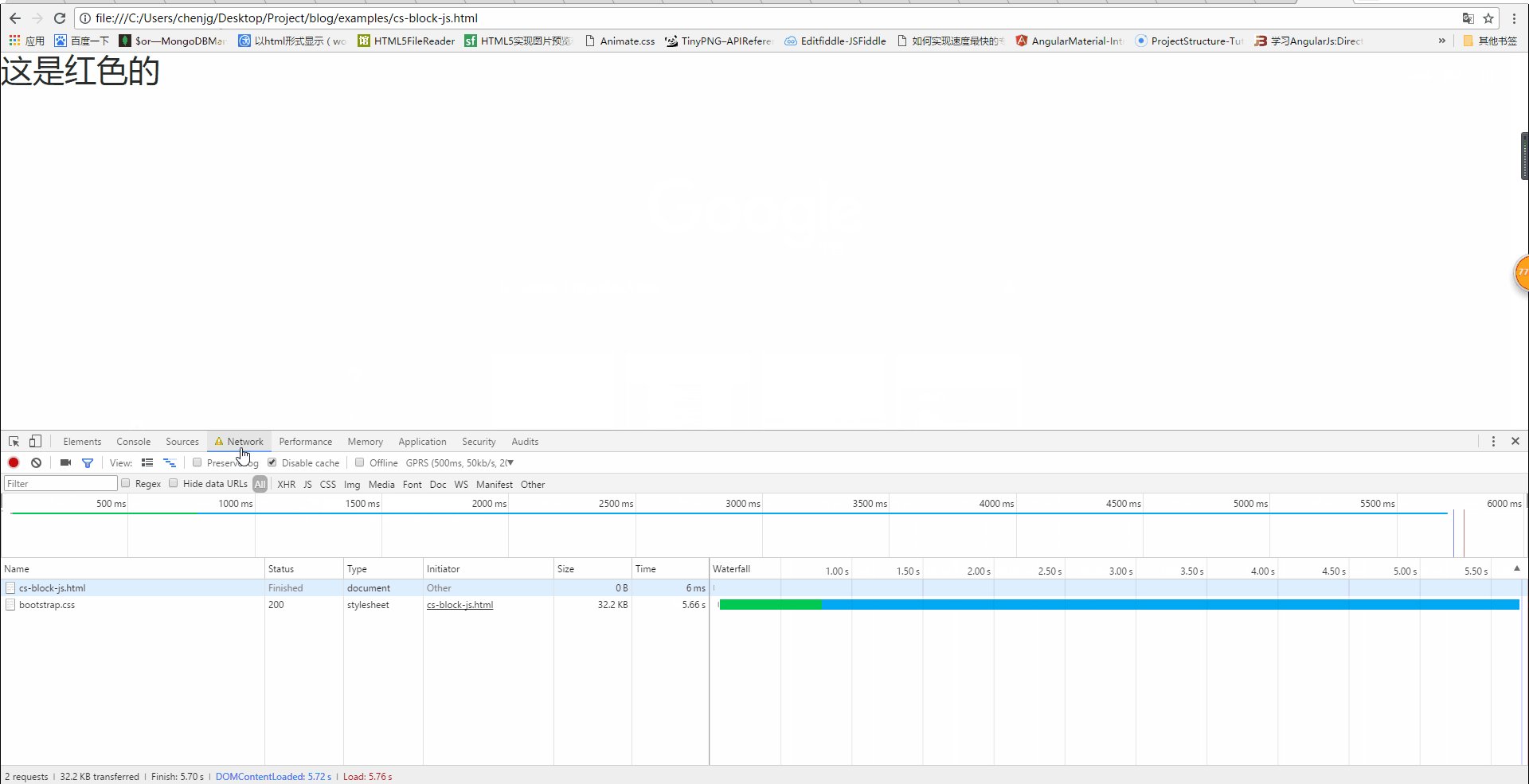
Résultat réel : comme indiqué ci-dessous

Le CSS bloquera-t-il l'analyse de l'arborescence DOM ?
Comme nous pouvons le voir sur l'image ci-dessus, lorsque le CSS n'a pas été chargé, h1 ne s'affiche pas, mais la sortie de la console est la suivante

On peut savoir que l'arborescence DOM a au moins été analysée en h1 à ce moment-là, mais le CSS n'a pas encore été chargé, ce qui signifie que le CSS ne bloquera pas l'analyse de l'arborescence DOM.
Le chargement CSS bloquera-t-il le rendu de l'arborescence DOM ?
D'après l'image ci-dessus, on peut également voir que lorsque le css n'a pas été chargé, la page affiche un écran blanc. Ce n'est que lorsque le css est chargé que la police rouge est. affiché, c'est-à-dire que bien que le contenu suivant ait été analysé, il n'a pas été rendu. Par conséquent, le chargement CSS bloquera le rendu de l’arborescence DOM.

Évaluation personnelle de ce mécanisme
En fait, je pense que cela peut aussi être un mécanisme d'optimisation du navigateur. Parce que lorsque vous chargez du CSS, vous pouvez modifier le style du nœud DOM suivant. Si le chargement du CSS ne bloque pas le rendu de l'arborescence DOM, alors une fois le CSS chargé, l'arborescence DOM devra peut-être être redessiné ou refondu, ce qui a causé des pertes inutiles. J'analyse donc simplement d'abord la structure de l'arborescence DOM, termine le travail qui peut être fait, puis attends que votre CSS soit chargé, puis restitue l'arborescence DOM selon le style final. Cette approche sera en effet meilleure en termes. de performances.
Le chargement de CSS bloquera-t-il l'exécution de js ?
De l'inférence ci-dessus, nous pouvons conclure que le chargement CSS ne bloquera pas l'analyse de l'arborescence DOM, mais il bloquera le rendu de l'arborescence DOM. Alors, le chargement CSS bloquera-t-il l'exécution de js ?
De même, vérifiez via le code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>
Hypothèse : le chargement CSS sera bloquer l'exécution des js suivants
Résultat attendu : le code js derrière le lien ne doit pas être exécuté tant que le chargement du CSS n'est pas terminé
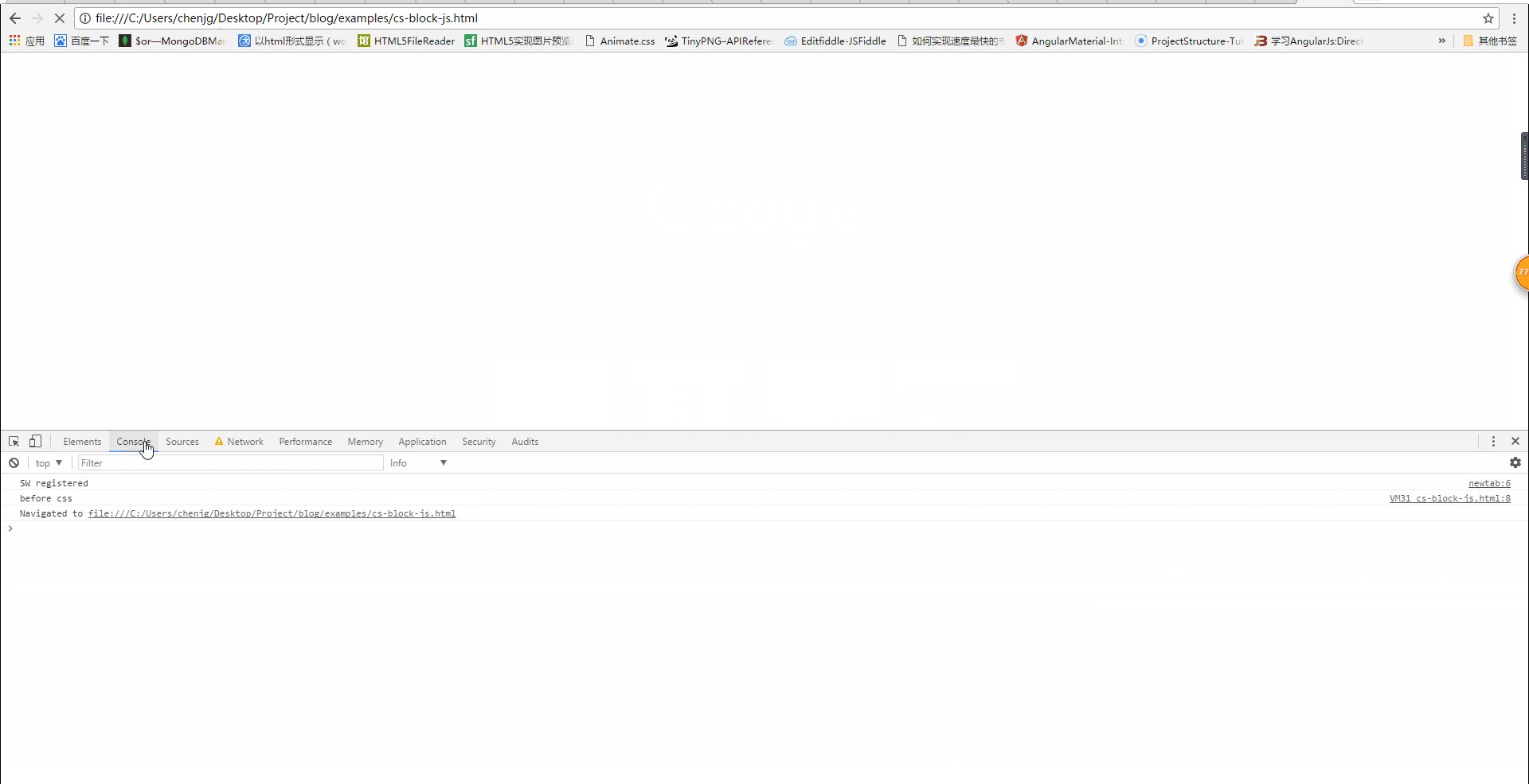
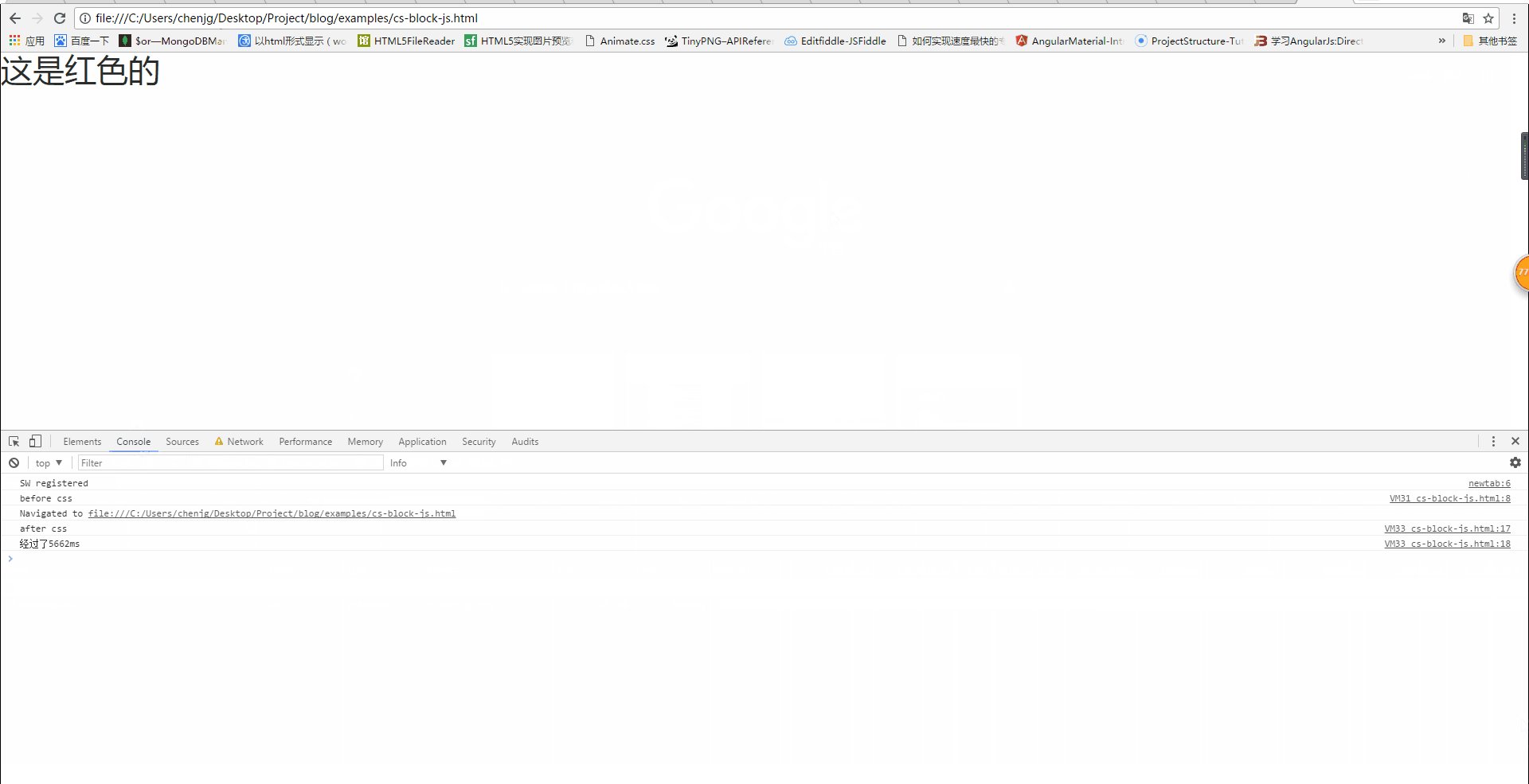
Résultat réel :
Nous pouvons voir sur l'image ci-dessus que le code js situé avant l'instruction de chargement CSS est exécuté en premier, mais le code situé après l'instruction de chargement CSS n'est exécuté que lorsque le chargement CSS est terminé. Cela montre également que le chargement CSS bloquera l'exécution des instructions js suivantes. Voir l'image ci-dessous pour les résultats détaillés (le chargement CSS a pris plus de 5600 ms) :

Conclusion
À partir de ce qui précède, nous pouvons Les conclusions suivantes sont tirées :
Le chargement 1.css ne bloquera pas l'analyse de l'arborescence DOM
Le chargement 2.css bloquera le rendu de l'arborescence DOM
Le chargement 3.css bloquera le exécution des instructions js suivantes
Par conséquent, afin d'éviter que les utilisateurs voient un long temps d'écran blanc, nous devons améliorer autant que possible la vitesse de chargement des CSS. Par exemple, nous pouvons utiliser les méthodes suivantes :
1. (car CDN, selon les conditions de votre réseau, sélectionnera le nœud le plus proche avec du contenu mis en cache pour vous fournir des ressources, réduisant ainsi le temps de chargement)
2. Compressez le CSS (vous pouvez utiliser de nombreux outils d'empaquetage, tels que webpack, gulp, etc., vous pouvez également activer la compression gzip)
3. Utilisez le cache de manière raisonnable (les paramètres de contrôle du cache, d'expiration et de balise électronique sont tous bons, mais une chose à laquelle il faut faire attention est qu'une fois le fichier mis à jour, vous devez éviter la mise en cache et l'apport. L'une des solutions et prévention consiste à ajouter un numéro de version après le nom du fichier)
4. Réduisez le nombre de requêtes http, fusionnez plusieurs fichiers CSS ou écrivez-le simplement directement dans un style en ligne (une lacune du style en ligne) Il ne peut tout simplement pas être mis en cache)
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur. le site php chinois !
Lecture recommandée :
Comment créer une ligne de 0,5 pixel en CSS
Implémentation de la barre de menu de transition en douceur de la transition CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





