 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication graphique et textuelle détaillée de la disposition des doubles ailes volantes et de la disposition du Saint Graal
Explication graphique et textuelle détaillée de la disposition des doubles ailes volantes et de la disposition du Saint Graal
Explication graphique et textuelle détaillée de la disposition des doubles ailes volantes et de la disposition du Saint Graal
Cette fois, je vais vous apporter une explication détaillée de la disposition à double aile volante et de la disposition du Saint Graal avec des images et des textes. Quelles sont les précautions lors de l'utilisation de la disposition à double aile volante et de la disposition du Saint Graal. . Ce qui suit est un cas pratique, examinons-le ensemble.
La disposition à deux ailes et la disposition du Saint Graal sont deux façons d'obtenir une disposition adaptative à trois colonnes avec un milieu fixe des deux côtés. J'ai récemment trié des notes sur la façon de mettre en œuvre une disposition à trois colonnes. disposition en colonnes, et j'ai décidé de le retirer et d'en prendre note.
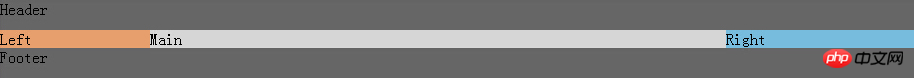
1. Mise en page Saint Graal
Flottant, marges négatives, positionnement relatif, pas de balises supplémentaires
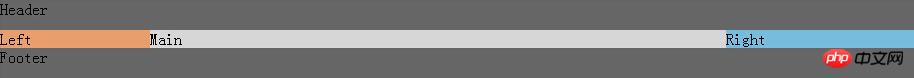
Rendu

Structure DOM :
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>Style :
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>Parties gauche, centre et droite Processus de changement de style
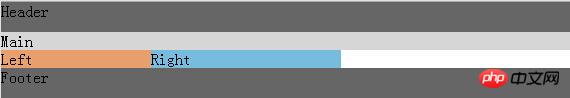
1. La partie centrale doit changer en fonction du changement de largeur du navigateur, donc 100% est utilisé ici, définissez * gauche, milieu et droite pour flotter vers la gauche, car le. la partie centrale est à 100%, le calque de gauche et il n'y a aucune position pour que le calque de droite monte
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}
2. Après une marge négative de 150 pour le calque de gauche, j'ai trouvé que le calque de gauche montait car il était tellement négatif qu'il n'y avait pas de position pour que la fenêtre sorte. Il ne peut être déplacé que vers le haut
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
} .
.
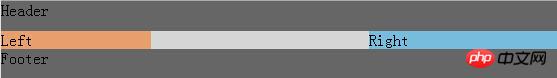
3. D'après la deuxième étape, on peut conclure qu'il suffit de déplacer la largeur de la fenêtre pour qu'elle soit la plus large possible. À gauche, utilisez des marges négatives pour positionner les colonnes de gauche et de droite <🎜. >
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
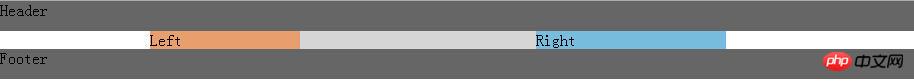
2. Disposition des ailes volantes doubles
sans ajouter de balises supplémentaires Dans ce cas, la mise en page du Saint Graal est déjà parfaite. La mise en page du Saint Graal utilise un positionnement relatif. À l'avenir, la mise en page aura des limites et il existe de nombreux endroits pour modifier le contrôle de la largeur. méthode plus concise et plus pratique ? Dans la discussion Taobao UED, l'ajout d'un p supplémentaire élimine le besoin d'une disposition relative et utilise uniquement des marges flottantes et négatives. C'est ce que nous appelons la disposition à double aile volante. Structure DOM : Ajout d'un p<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p><🎜. >La largeur de la colonne du milieu est définie sur 100 %
body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;Les trois colonnes float float
- Ajouter une marge négative aux colonnes de gauche et de droite à la ligne placez-les avec la colonne du milieu p pour former une disposition à trois colonnes.
- La différence réside dans les différentes idées pour résoudre le problème du contenu de la colonne p du milieu qui n'est pas bloqué.
Mise en page du Saint Graal
Définissez le rembourrage gauche et droit-gauche et le rembourrage-droite de la couche d'emballage externe des trois colonnes
Définir la gauche et la droite Les deux p utilisent la position de disposition relative : relative et correspondent respectivement aux attributs de droite et de gauche, et se déplacent par rapport à eux-mêmes afin de ne pas bloquer le p du milieu
- Disposition double aile volante
- Créez un sous-p à l'intérieur du p du milieu pour placer du contenu
- Dans ce sous-p, utilisez la marge -left et margin-right pour laisser de l'espace pour les colonnes gauche et droite p
- Il y a un p de plus, et 4 attributs CSS en moins sont utilisés (les deux attributs add-left et padding-right de pp au milieu de la mise en page du Saint Graal, plus les deux ps à gauche et à droite, utilisez la position de mise en page relative : relative et La droite et la gauche correspondantes ont 4 attributs au total, 6 au total tandis que le double- ; le sous-p de disposition des ailes utilise la marge gauche et la marge droite au total 2 attributs, 6-2 = 4).
De plus, la disposition à double aile volante présente un autre avantage : elle transforme le principal en élément BFC. Lorsque la largeur de l'écran est réduite, le principal ne sera pas évincé et la disposition du Saint Graal sera évincée. .
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! - Lecture recommandée : Implémentation de la barre de menu de transition en douceur de la transition CSS3
Comment créer une ligne de 0,5 pixel en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée de la fonction mode en C++
Nov 18, 2023 pm 03:08 PM
Explication détaillée de la fonction mode en C++
Nov 18, 2023 pm 03:08 PM
Explication détaillée de la fonction mode en C++ En statistiques, le mode fait référence à la valeur qui apparaît le plus fréquemment dans un ensemble de données. En langage C++, nous pouvons trouver le mode dans n’importe quel ensemble de données en écrivant une fonction de mode. La fonction mode peut être implémentée de nombreuses manières différentes, deux des méthodes couramment utilisées seront présentées en détail ci-dessous. La première méthode consiste à utiliser une table de hachage pour compter le nombre d'occurrences de chaque nombre. Tout d’abord, nous devons définir une table de hachage avec chaque nombre comme clé et le nombre d’occurrences comme valeur. Ensuite, pour un ensemble de données donné, nous exécutons
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée de la fonction reste en C++
Nov 18, 2023 pm 02:41 PM
Explication détaillée de la fonction reste en C++
Nov 18, 2023 pm 02:41 PM
Explication détaillée de la fonction reste en C++ En C++, l'opérateur reste (%) est utilisé pour calculer le reste de la division de deux nombres. Il s'agit d'un opérateur binaire dont les opérandes peuvent être n'importe quel type entier (y compris char, short, int, long, etc.) ou un type nombre à virgule flottante (tel que float, double). L'opérateur reste renvoie un résultat du même signe que le dividende. Par exemple, pour l'opération de reste des entiers, nous pouvons utiliser le code suivant pour implémenter : inta=10;intb=3;
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Analyse détaillée du parcours d'apprentissage du langage C
Feb 18, 2024 am 10:38 AM
Analyse détaillée du parcours d'apprentissage du langage C
Feb 18, 2024 am 10:38 AM
En tant que langage de programmation largement utilisé dans le domaine du développement de logiciels, le langage C est le premier choix de nombreux programmeurs débutants. L'apprentissage du langage C peut non seulement nous aider à acquérir des connaissances de base en programmation, mais également à améliorer nos capacités de résolution de problèmes et de réflexion. Cet article présentera en détail une feuille de route d'apprentissage du langage C pour aider les débutants à mieux planifier leur processus d'apprentissage. 1. Apprendre la grammaire de base Avant de commencer à apprendre le langage C, nous devons d'abord comprendre les règles de grammaire de base du langage C. Cela inclut les variables et les types de données, les opérateurs, les instructions de contrôle (telles que les instructions if,





