
Cette fois, je vais vous montrer comment le positionnement absolu de CSS est compatible avec toutes les résolutions. Quelles sont les précautions pour le positionnement absolu de CSS compatible avec toutes les résolutions ? cas pratique. Jetons un coup d’oeil.
Parfois, lorsque nous écrivons une page, nous constatons que l'élément parent positionné de manière absolue a été positionné de manière relative. Cependant, sur des ordinateurs avec des résolutions différentes, le positionnement absolu sera toujours confus. du parent n'est pas Cela a fonctionné.
Tout d'abord, vous devez comprendre les principes suivants :
1 La résolution des ordinateurs portables est généralement d'environ 1366*768, et la résolution des PC est généralement de 1920. *1080 ;
Les résolutions informatiques courantes suivantes sont les suivantes :

Lors de la rédaction d'une page Web, si vous l'écrivez dans une grande résolution telle que 1920, alors aller à une petite résolution Si vous regardez la même page Web sur un ordinateur portable à haute vitesse, vous constaterez que l'ordinateur portable affiche essentiellement l'effet d'affichage d'un agrandissement de la page Web à environ 1,5 fois sur un grand écran large.
2. Pour que la page s'affiche normalement sous différentes résolutions, la page doit avoir une largeur sûre Généralement, lors de la création d'une page de 1920 px de large, il doit y avoir une largeur sûre d'environ 1 200 px et être centré. Tout le contenu doit être écrit dans une zone de cette largeur. S'il existe une image d'arrière-plan ou une image de carrousel qui doit couvrir la totalité de la page, elle doit être alignée au centre. que lorsque la résolution est réduite, l'image d'arrière-plan ou les cases Image de bannière d'une largeur de 1200 à gauche, à droite et au milieu sont toujours centrées et ne dévieront pas vers la gauche ou la droite.
Les petites cases telles que p dans la case peuvent être exprimées en pourcentages pour réaliser une adaptation de page.
Utilisation du positionnement absolu :
Lors d'un positionnement absolu, l'élément parent de l'élément doit penser à le définir sur un positionnement relatif, afin que il peut être utilisé dans différentes situations. Le positionnement ne sera pas gâché par la résolution, mais le principe est que l'élément parent se trouve dans une largeur sûre si l'élément parent lui-même est un élément qui changera en raison de l'abaissement de la largeur. résolution, le positionnement sera définitivement foiré.
Lors de la mise en page de la structure de la page, certains cadres de boîte sont essentiels, comme p avec une largeur de sécurité de 1200px.
Par exemple : Créez une page d'événement, où l'arrière-plan de cette page est une grande image. Quelques petites images doivent être placées sur la grande image pour la positionner avec la grande image. directement comme arrière-plan !
Au lieu de cela, continuez à mettre une largeur sûre p dans le p de l'arrière-plan de l'image agrandie, puis utilisez-le comme élément parent pour le positionnement relatif et le positionnement absolu pour les éléments enfants à l'intérieur, afin qu'il n'apparaisse pas sous différentes résolutions. Le problème du positionnement absolu prête à confusion.
En résumant l'expérience des internautes, en ajoutant l'attribut zoom , une certaine section de la page peut être automatiquement zoomée sur la zone appropriée selon différentes résolutions, mais il y a un bug, qui est Les navigateurs Firefox ne prennent pas en charge cet attribut, même l'utilisation de l'attribut transform:scale(x,y); Il y a aussi un petit problème lorsque la page est lente à charger, l'actualisation de la page affichera d'abord l'effet agrandi, puis passera à l'effet réduit, qui clignotera pendant un moment. Je n'ai pas trouvé de solution à ce problème. j'espère que des amis qui en savent plus pourront communiquer entre eux.
le code de zoom est le suivant :
$(function(){ var w=window.screen.width; var zoom=w/1920;
$("#container").css({
"zoom",zoom,
"-moz-transform":"scale("+zoom+")",
"-moz-transform-origin":"top left"
});
});zoom : largeur de la résolution actuelle de l'écran/1920 ;
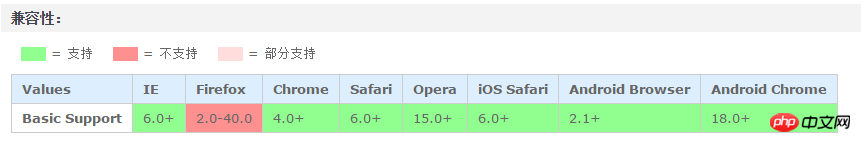
Prise en charge du navigateur pour l'attribut de zoom :

Le résultat est le suivant : à l'exception de Firefox, d'autres navigateurs peuvent normalement prendre en charge l'attribut de zoom, et le bloc entier de la page qui doit être mis à l'échelle est mis à l'échelle pour s'adapter à la résolution actuelle, tandis que la transformation : l'échelle est d'abord afficher la page comme si la page d'origine avait été agrandie, puis utiliser l'échelle. La réduction sera équivalente à l'effet de réduction de la page actuelle, et les deux côtés seront naturellement laissés vierges.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment créer une ligne de 0,5 pixel en CSS
Implémentation de la barre de menu de transition en douceur de la transition CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!