 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de la disposition des attributs d'affichage en CSS3
Explication détaillée de la disposition des attributs d'affichage en CSS3
Explication détaillée de la disposition des attributs d'affichage en CSS3
Cette fois, je vais vous apporter une explication détaillée de la disposition de l'attribut display en CSS3. Quelles sont les précautions pour la disposition de l'attribut display en CSS3. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
Récemment, j'apprends l'applet WeChat Lors de la conception de la mise en page de la page d'accueil, je suis tombé sur une nouvelle méthode de mise en page display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}L'effet après compilation est très évident, et la disposition de l’interface est également logique et semble claire. Alors à quoi sert cet attribut ?
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte. Après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides.
Il peut être appliqué à des conteneurs ou à des éléments en ligne. (La description ci-dessus est combinée avec la description de l'outil de développement WeChat) En 2009, le W3C a proposé une nouvelle solution - la mise en page Flex, qui peut implémenter diverses mises en page simplement, complètement et de manière réactive. Actuellement, il est pris en charge par tous les navigateurs, ce qui signifie que vous pouvez désormais utiliser cette fonctionnalité en toute sécurité.
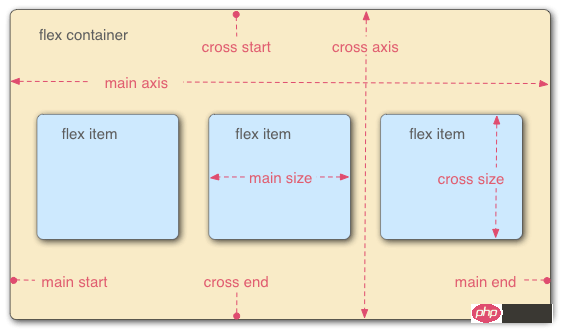
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles), appelés « éléments ». Le conteneur a deux axes par défaut : l'axe principal horizontal et l'axe transversal vertical. La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est appelée début croisé et la position finale est appelée fin croisée. Les éléments sont disposés le long de l’axe principal par défaut. L'espace de l'axe principal occupé par un seul élément est appelé taille principale, et l'espace de l'axe transversal occupé par un seul élément est appelé taille transversale.

Les 6 propriétés suivantes sont définies sur le conteneur :
flex-direction La direction de disposition des éléments dans le conteneur ( disposition horizontale par défaut)
-
flex-wrap La façon dont les éléments dans le conteneur s'enroulent >
justify-content Comment les éléments sont alignés sur l'axe principal - align-items Comment les éléments sont alignés sur l'axe transversal
- align- content Définit l'alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe.
- flex-direction
- La plage de valeurs facultativesde l'attribut est en ligne (par défaut) disposée à partir de la gauche à droite le long de l'axe principal horizontal, les lignes inversées sont disposées de droite à gauche le long de l'axe principal horizontal, les colonnes sont disposées de haut en bas à droite le long de l'axe principal vertical et les colonnes sont inversées.
flex-wrap
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }La plage de valeurs facultativespour l'attribut est nowrap (par défaut) sans emballage, wrap emballage (la première ligne est ci-dessus) et wrap- reverse (vous savez~)
flex-flow
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }Dans l'attribut d'écriture, connectez simplement les valeursde les deux méthodes ci-dessus avec ||
justify-content
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }L'alignement de l'élément sur l'axe principal (l'axe principal dépend de réglage de l'attribut flex-direction)
flex-start : Organiser depuis la gauche ou le haut sur l'axe principalflex-end : Organiser depuis la droite ou le bas sur l'axe principal
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }aligner les éléments
Les images l'expliquent directement plus clairement
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
Ce qui précède a introduit les attributs dans le conteneur Parlons des attributs des éléments dans le conteneur :
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Les attentes en matière de prix du Fujifilm X-M5 augmentent alors que l'écran selfie qui fuit ajoute de la complexité à la gamme d'appareils photo autrefois abordables
Sep 07, 2024 am 09:34 AM
Les attentes en matière de prix du Fujifilm X-M5 augmentent alors que l'écran selfie qui fuit ajoute de la complexité à la gamme d'appareils photo autrefois abordables
Sep 07, 2024 am 09:34 AM
Les fans de Fujifilm ont récemment été très enthousiasmés par la perspective du X-T50, car il présentait une relance du Fujifilm X-T30 II, axé sur le budget, devenu très populaire dans la catégorie APS-C à moins de 1 000 $. Malheureusement, lors du lancement du Fujifilm X-T50
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Le cordon d'alimentation de l'Apple Studio Display est détachable, mais nécessite des outils spéciaux
May 17, 2023 pm 03:05 PM
Le cordon d'alimentation de l'Apple Studio Display est détachable, mais nécessite des outils spéciaux
May 17, 2023 pm 03:05 PM
Apple Studio Display est désormais officiellement disponible dans les magasins et de nombreux clients du monde entier ont acheté le produit. Contrairement au ProDisplayXDR, le StudioDisplay possède un connecteur d'alimentation unique qui semble non amovible. Il s'avère que le câble est amovible, mais vous aurez besoin d'un outil spécial pour le retirer. Apple indique sur son site Web que le cordon d'alimentation du Studio Display n'est pas détachable – et de nombreux utilisateurs le pensent. En effet, retirer le câble avec les mains semble impossible, mais heureusement, le câble peut être détaché du moniteur. , Apple dispose d'un outil spécial pour extraire les informations de son nouveau StudioDispl
 Comparatif : Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Comparatif : Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 vs Apple Studio Display : conception et taille Depuis son lancement, l'Apple Studio Display a été comparé à l'iMac, composé d'un panneau relativement fin sur un support en forme de L relativement simple. C'est une esthétique connue et appréciée, et Samsung semble l'avoir empruntée pour sa présentation. Le Samsung SmartMonitor M8 reprend la même idée d'un écran fin sur un support très similaire. Certains éléments mineurs sont différents, comme la petite section dans le coin inférieur gauche qui dépasse un peu et le menton du Samsung est très fin, mais ils semblent proches en termes de design de base. Samsung semble s'être beaucoup inspiré de l'iMac 24 pouces. L'écran d'Apple est plus petit que celui de Samsung
 Samsung : un nouveau grand écran basé sur la technologie E Ink affiche les couleurs et communique sans fil
Jun 19, 2024 pm 03:37 PM
Samsung : un nouveau grand écran basé sur la technologie E Ink affiche les couleurs et communique sans fil
Jun 19, 2024 pm 03:37 PM
Nous faisons fréquemment état d'appareils basés sur des écrans à encre électronique, tels que les liseuses électroniques. La technologie offre de nombreux avantages : elle peut être lue dans des environnements lumineux sans rétroéclairage et elle ne nécessite d'énergie que lors d'une commutation sans lumière.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.





