
Cette fois, je vais vous apporter les attributs qui se confondent facilement entre margin et padding. Quelles sont les précautions qui se confondent facilement entre margin et padding. Voici des cas pratiques, jetons un oeil.
En CSS, la marge fait référence à la distance entre sa propre bordure et la bordure d'un autre conteneur, qui est la distance à l'extérieur du conteneur. En CSS, le remplissage fait référence à la distance entre son propre cadre et la bordure d'un autre conteneur à l'intérieur de lui-même, qui est la distance à l'intérieur du conteneur.
Ce qui suit explique l'utilisation courante du remplissage et de la marge
1. Structure grammaticale.
(1)padding-left:10px; remplissage gauche
(2)padding-right:10px remplissage droit Distance;
(3) rembourrage-haut : 10px ; rembourrage supérieur(4) rembourrage-bas
: 10px rembourrage inférieur(5) rembourrage : 10px ; remplissage unifié sur les quatre côtés
(6) remplissage : 10px 20px ; remplissage supérieur, inférieur, gauche et droit (7) remplissage : 10px 20px 30px ; droit, remplissage inférieur
(8) remplissage : 10px 20px 30px 40px ; remplissage supérieur, droit, inférieur, gauche
2. Valeurs possibles
(1) length spécifie la longueur du remplissage en unités spécifiques
(2)% La longueur du remplissage en fonction de la largeur de l'élément parent (3) auto Le navigateur calcule la padding
(4) hériter stipule que le remplissage doit être hérité de l'élément parent
3. Problèmes de compatibilité du navigateur( 1) Tous les navigateurs. prend en charge l'attribut padding
(2) Aucune version d'IE ne prend en charge la valeur de l'attribut "inherit"
2. margin
1. Structure grammaticale (1) marge-gauche : 10px ; marge extérieure gauche
(2) marge-droite : 10px; marge droite
(3) marge-haut:10px; marge supérieure
(4)marge-bas:10px; (5) marge : 10px ; marges unifiées sur les quatre côtés
(6) marge : 10px 20px ; marges supérieure, inférieure, gauche et droite
(7) marge : 10px 20px 30px ; Marges supérieure, gauche, droite et inférieure (8) marge : 10px 20px 30px 40px ; Marges supérieure, droite, inférieure et gauche
2. Valeurs possibles
(1)length spécifie la longueur de la marge en unités spécifiques
(2)% La longueur de la marge en fonction de la largeur de l'élément parent
(3) auto Parcourir L'appareil calcule les marges (4) hériter stipule que les marges doivent être héritées de l'élément parent
3. Problèmes de compatibilité du navigateur. (1) Tous Tous les navigateurs prennent en charge l'attribut margin
(2) Aucune version d'IE ne prend en charge la valeur de l'attribut "inherit"
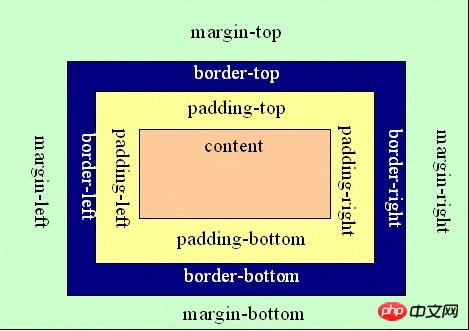
3. La différence entre margin et le rembourrage est représenté par le diagramme : 🎜>
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus d'informations intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois ! Lecture recommandée :
Utiliser CSS3 pour obtenir un effet de barrage
Comment personnaliser l'omission de texte avec CSS
Comment le positionnement absolu en CSS peut-il être compatible avec toutes les résolutions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le rôle de l'attribut padding en CSS
Le rôle de l'attribut padding en CSS
 Que signifie la marge en CSS
Que signifie la marge en CSS
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 js obtient l'heure actuelle
js obtient l'heure actuelle
 Pourquoi n'y a-t-il aucun signal sur le moniteur après avoir allumé l'ordinateur ?
Pourquoi n'y a-t-il aucun signal sur le moniteur après avoir allumé l'ordinateur ?
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 Patch pour fissures Thunder 7
Patch pour fissures Thunder 7
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant