
Cette fois, je vais vous donner une explication détaillée des techniques spéciales d'utilisation des marges en CSS. Quelles sont les précautions qui expliquent en détail les techniques spéciales d'utilisation des marges en CSS. cas, jetons un coup d'oeil.
1. Introduction
marge Nous avons généralement l'habitude de l'appeler marges. Nous pouvons définir les marges dans quatre directions respectivement. ici. Décrivez la syntaxe d'affectation en détail.
En fait, les marges que nous définissons habituellement sont des paramètres de niveau physique, et les marges incluent également le début, la fin, avant, après, etc. Ce sont principalement des paramètres de niveau logique. Si vous êtes intéressé, recherchez-le vous-même sur Google.
Lors de la définition de la marge, nous devons savoir :
Pour les éléments au niveau du bloc, quelle est l'efficacité de la marge dans quatre directions
éléments en ligne, la marge n'est efficace que dans le sens horizontal.
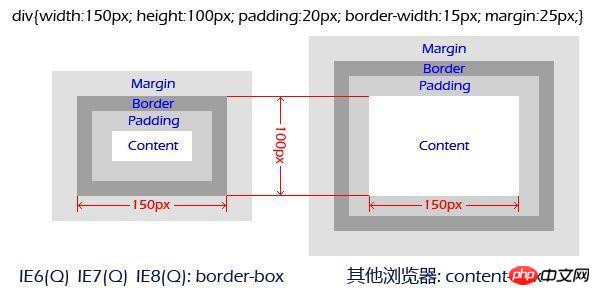
2. border-box : la largeur est calculée à partir de la bordure

Problème de chevauchement des marges
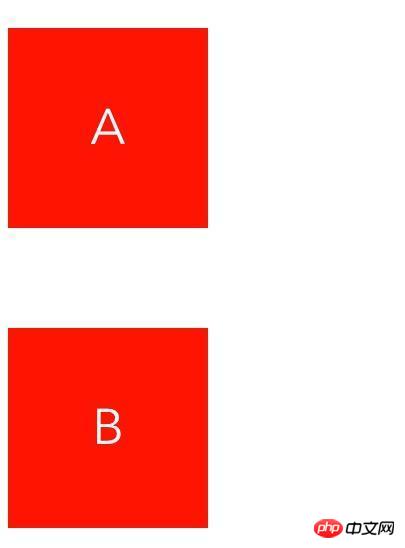
Ce problème se produit principalement sur les éléments blocs et non sur les éléments flottants (il n'est pas décrit clairement ici, et sera discuté en détail plus tard).1. Un chevauchement de marge se produit entre des éléments frères et sœurs adjacents
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}
dans la direction verticale. .
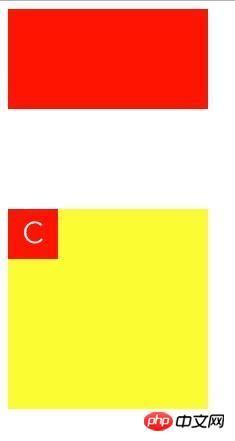
2. Un chevauchement de marge se produit au niveau des nœuds parent-enfant
p(class="b") p(class="a") p(class="c") C
.a {
margin: 20px 0;
}
.b {
margin: 100px 0;
} Nœuds parent-enfant
Nœuds parent-enfant
Selon notre compréhension ici, la distance entre a et b est de 20 pixels, et la distance entre c et a est de 100 pixels. Mais ce n'est pas le cas. Ici, nous pouvons résoudre le problème de chevauchement grâce aux méthodes suivantes :
4. Valeur de marge négative magique
Nous définissons la marge dans quatre directions pour un élément de bloc Que se passe-t-il : Définir des valeurs négatives pour le haut et la gauche déplacera l'élément vers le haut ou vers la gauche de la distance de pixel correspondante ;
.item {
margin: 0 200px;
height: 200px;
}对于margin赋值在布局的应用很广泛,比如我们已知一个元素的宽高,你可以通过margin负值居中。
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}五、margin与float
对于这两个让人头疼的属性混到一起,我只想说,真的很爆炸。上面我说过“这种问题主要发生在block元素上并且不是浮动元素”,这里要再补充两点:
相邻兄弟元素,如果两者多是浮动元素,则不发生margin重叠;
父子元素,如果其中一个是浮动元素,则不会发生margin重叠;
主要还是由于浮动元素不在正常的文档流中,所以还是用上清除浮动的方法比较好。(一下为bootstrap的实现方式)
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!