CSS définit le style de la case à cocher Checkbox
Cette fois, je vais vous apporter le style de paramétrage CSS de la case à cochercheckbox, et quelles sont les notes pour définir le style de la case à cocher Checkbox avec CSS Ce qui suit est un cas pratique. , jetons un coup d'oeil ensemble.

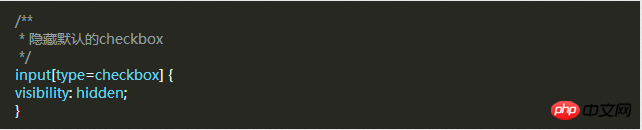
Tout d'abord, vous devez ajouter un morceau de CSS pour masquer toutes les cases à cocher. Ensuite, nous modifierons son apparence. Pour ce faire, vous devez ajouter un morceau de code à votre fichier CSS.

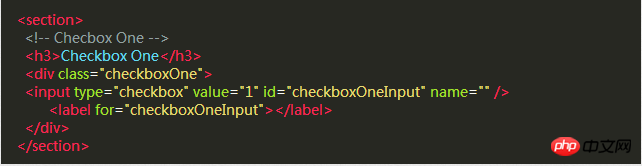
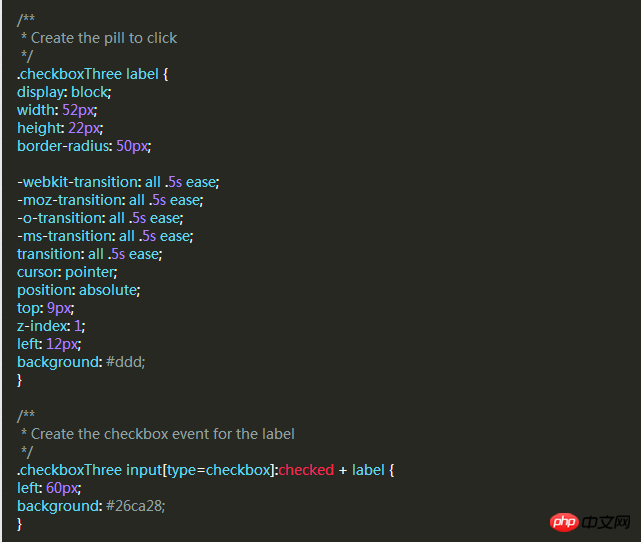
Après avoir masqué toutes les cases à cocher, nous devons ajouter une étiquette Élément HTML Nous savons tous que lorsque nous cliquons, il y a une étiquette d'attribut for, l'étiquette d'attribut for. La case à cocher correspondante sera sélectionnée. Cela signifie que nous pouvons gérer notre Checkbox via l'événement de clic du label .
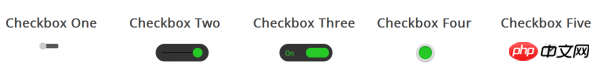
Style 1





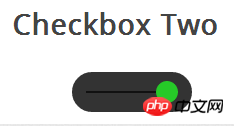
Style 2


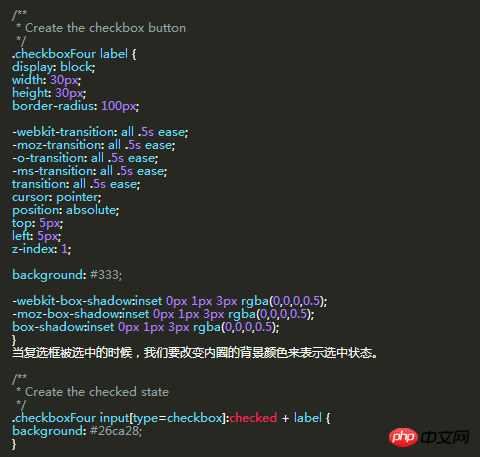
:before pseudo-classe .


arrière-plan de l'étiquette une fois sélectionné.

Style 3

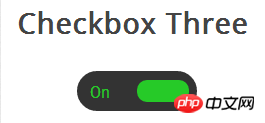
Le style de cette case à cocher est plus complexe que le style 2. Elle glissera vers la gauche et la droite comme dans l'exemple précédent, et lors du changement de l'état sélectionné et non sélectionné, le curseur glissera vers Le l'autre côté affiche le texte correspondant dans sa position d'origine.
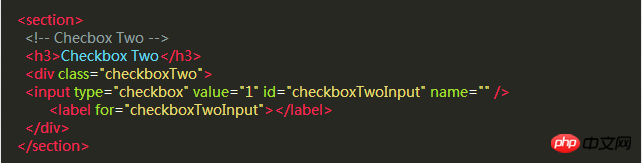
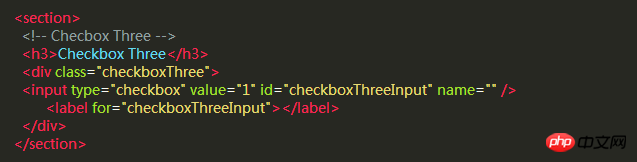
Tout d'abord, nous écrivons le code HTML, qui est le même qu'avant.

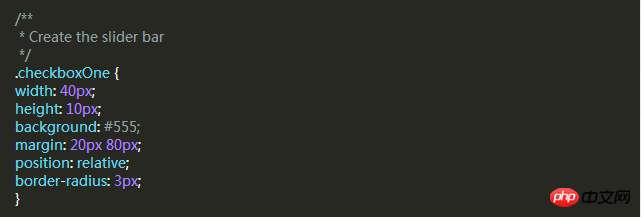
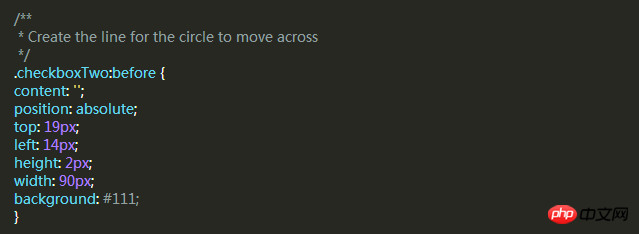
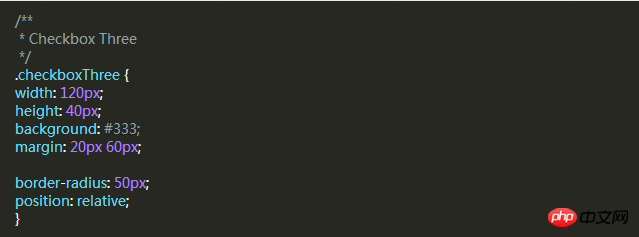
Ensuite, nous utilisons p comme curseur de la même manière. Le code suivant créera une bande arrondie noire. Nous pouvons y insérer le curseur.

Lorsque le curseur est désélectionné, le curseur sera à gauche et "OFF" sera affiché à droite. Lorsque vous cliquez dessus, le curseur se déplacera vers la droite. "ON" s'affiche à gauche.
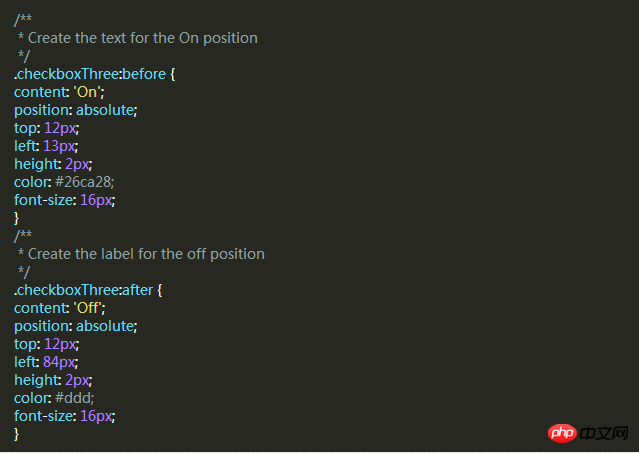
Mais le nombre d'éléments ne nous suffit pas pour implémenter ces fonctions, nous devons donc utiliser deux pseudo-classes : avant et :après pour créer deux éléments et placer "ON" et "OFF "respectivement.

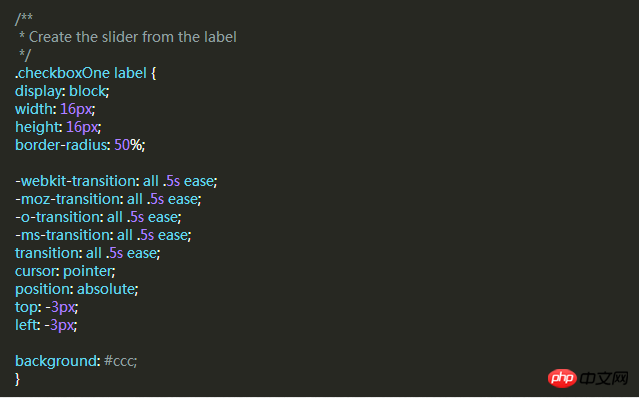
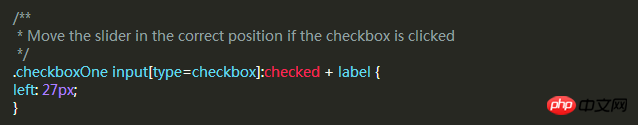
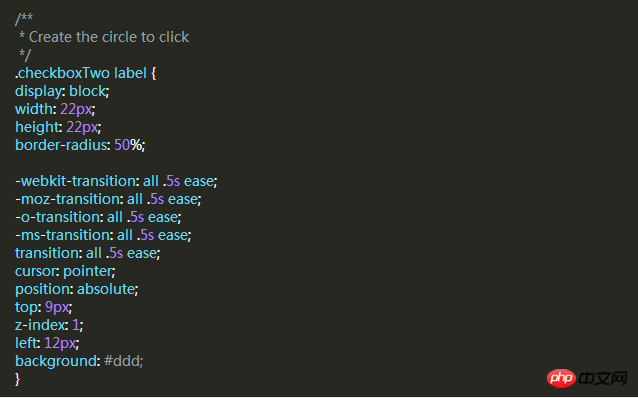
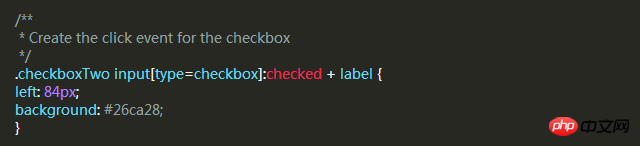
Semblable à avant, ajoutons un style de curseur qui se déplacera de l'autre côté et changera de couleur lorsque vous cliquerez dessus.

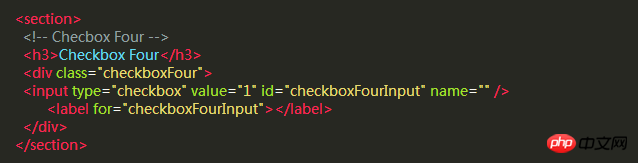
Style 4

Dans ce style, nous deux des cercles seront créés. Lorsque vous cliquez dessus, la couleur du cercle à l'intérieur change pour indiquer l'état sélectionné ou non sélectionné.
Le même code HTML qu'avant.

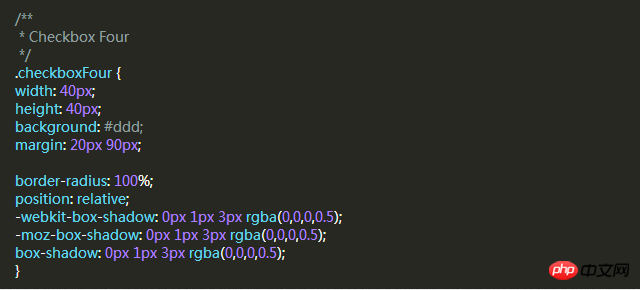
Ensuite, nous devons créer un cercle extérieur pour la case à cocher, en utilisant la propriété CSS border-radius et en la définissant sur 100 % pour créer un cercle parfait.

Ensuite, nous utilisons l'élément label pour créer un cercle plus petit, qui changera de couleur en fonction de l'état de la case à cocher.

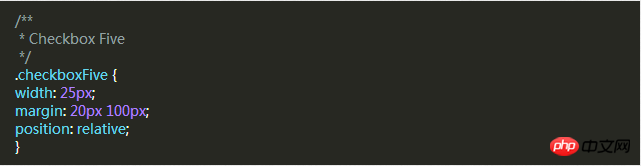
Style 5

Le style de cette case à cocher C'est un peu différent. Il semble à peine meilleur que le style de case à cocher par défaut du navigateur, mais la différence est que nous pouvons définir son style en fonction de nos propres besoins.
Tout d'abord, c'est toujours le même code HTML
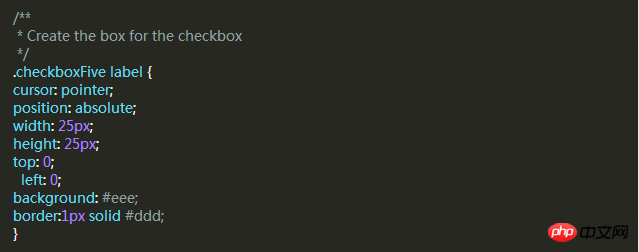
Dans l'exemple précédent, nous avons utilisé p comme bande coulissante ou cercle extérieur de la case à cocher, mais cette fois nous ne le faisons pas Vous n'en avez pas besoin. Utilisez l'élément p pour définir la zone de la case à cocher.

La balise label est utilisée pour l'événement Click et le style de la case à cocher que nous voulons définir.

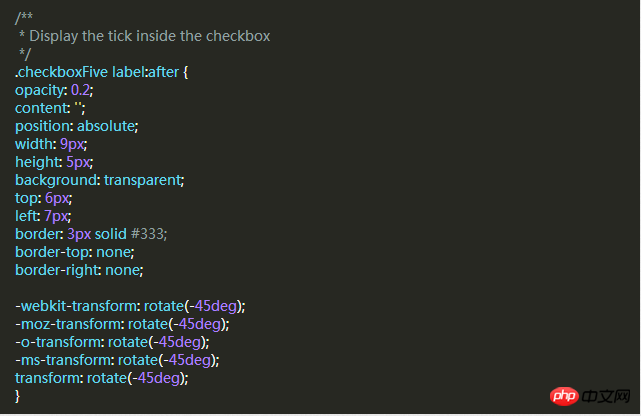
Ensuite, nous voulons créer la coche dans la case. Pour cela, nous pouvons créer un nouvel élément en utilisant la pseudo-classe :after. Nous pouvons créer un rectangle de 5 px x 9 px et y ajouter une bordure. À ce stade, après avoir supprimé les bordures supérieure et droite, cela ressemblera à une lettre L. Ensuite, nous pouvons utiliser la propriété CSS transform pour la faire pivoter afin qu'elle ressemble à une coche.

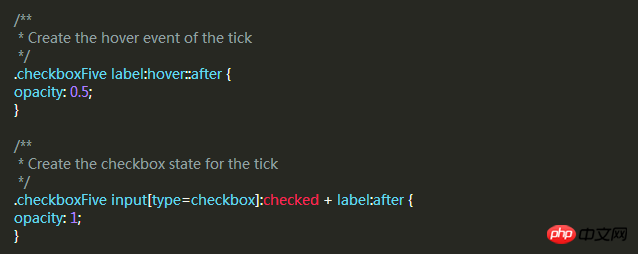
Dans le CSS ci-dessus, nous avons défini sa transparence à 0,2, vous verrez donc que la case à cocher a une coche semi-transparente. Vous pouvez le rendre plus sombre au survol et le rendre opaque lorsqu'il est sélectionné.

Cela créera un nouveau style de case à cocher pour vous.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation du sélecteur CSS
Explication détaillée des compétences d'utilisation particulières du CSS marge
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






