Implémenter le menu déroulant avec HTML+CSS
Cette fois, je vais vous présenter le menu déroulant utilisant HTML+CSS Quelles sont les précautions concernant l'utilisation de HTML+CSS pour implémenter le menu déroulant ? est un cas pratique. Jetons un coup d'œil une fois.
Code :
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta>
<title>下拉框</title>
<style>
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{ float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;padding:0px 10px;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}
</style>
<p>
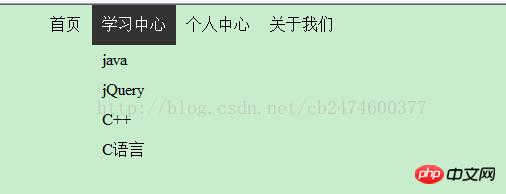
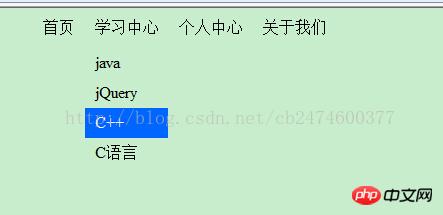
</p>Rendu :


I Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Explication détaillée de l'utilisation du sélecteur CSS
Explication détaillée de l'attribut de filtre de CSS3
Explication détaillée des techniques spéciales d'utilisation de la marge CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer le menu déroulant du tableau WPS : Après avoir sélectionné la cellule dans laquelle vous souhaitez définir le menu déroulant, cliquez successivement sur "Données", "Validité", puis effectuez les réglages correspondants dans la boîte de dialogue contextuelle. pour dérouler notre menu. En tant que logiciel bureautique puissant, WPS a la capacité d'éditer des documents, des tableaux de données statistiques, etc., ce qui offre beaucoup de commodité à de nombreuses personnes qui ont besoin de traiter du texte, des données, etc. Afin d'utiliser habilement le logiciel WPS pour nous offrir beaucoup de commodité, nous devons être capables de maîtriser diverses opérations très basiques du logiciel WPS. Dans cet article, l'éditeur partagera avec vous comment utiliser le logiciel WPS. opérations du menu déroulant dans le tableau WPS qui apparaît. Après avoir ouvert le formulaire WPS, sélectionnez d'abord le
 Comment ajouter des bordures de page artistiques dans Microsoft Word
Apr 27, 2023 pm 08:25 PM
Comment ajouter des bordures de page artistiques dans Microsoft Word
Apr 27, 2023 pm 08:25 PM
Êtes-vous fatigué de voir tout le temps les bordures noires traditionnelles sur vos documents Word ? Cherchez-vous des moyens d'ajouter des bordures colorées et artistiques à vos documents pour les rendre plus attrayants et amusants ? Que diriez-vous d’ajouter différentes bordures artistiques à différentes pages de votre document Word ? Ou appliquer une seule bordure artistique à toutes les pages du document à la fois ? Je sais que vous êtes aussi enthousiasmé que nous par toute cette histoire de frontières artistiques ! Accédez directement à cet article pour apprendre à appliquer avec succès des bordures artistiques aux documents Word. Partie 1 : Comment appliquer la même bordure de page artistique à toutes les pages d'un document Word Étape 1 : Ouvrez le document Word et cliquez sur l'onglet « Conception » dans le ruban supérieur. Choisissez dans DESIGN
 Comment imprimer un document Word sans commentaires
Apr 18, 2023 pm 02:19 PM
Comment imprimer un document Word sans commentaires
Apr 18, 2023 pm 02:19 PM
Avec Microsoft Word, les commentaires sont importants, surtout lorsque le document est partagé entre plusieurs personnes. Chacun peut ajouter quelque chose au contenu du document à travers ses commentaires, et il est très important de conserver ces commentaires pour référence future. Mais quand on a besoin d’imprimer un document, a-t-on vraiment besoin d’imprimer des commentaires ? Dans certains cas, oui. Mais dans d’autres cas, c’est un grand non ! Dans cet article, nous expliquons à travers 2 solutions différentes comment imprimer facilement un document Word sans imprimer les commentaires dessus. N'oubliez pas que les commentaires sont uniquement masqués et ne seront pas supprimés. Par conséquent, vous ne risquez absolument aucune partie de votre document ici en l’imprimant sans commentaire. J'espère que ça vous plaira ! Solution 1 : Réussir
 Comment créer une liste déroulante avec des symboles dans Excel
Apr 14, 2023 am 09:04 AM
Comment créer une liste déroulante avec des symboles dans Excel
Apr 14, 2023 am 09:04 AM
Créer une liste déroulante dans une feuille de calcul Excel est simple, à condition qu'il s'agisse d'un menu déroulant standard. Mais que se passe-t-il si vous devez le rendre spécial en ajoutant un symbole spécial, ou le rendre encore plus spécial en ajoutant du texte ainsi que des symboles ? Ok, cela semble intéressant, mais vous vous demandez si cela est possible ? Quelle est la réponse que vous ne connaissez pas lorsque Geek Page est là pour vous aider ? Cet article concerne la création de menus déroulants avec des symboles ainsi que des symboles et du texte. J'espère que vous avez apprécié la lecture de cet article ! Lisez également : Comment ajouter un menu déroulant dans Microsoft Excel Partie 1 : Créer une liste déroulante avec des symboles uniquement Pour créer un menu déroulant avec des symboles, nous devons d'abord créer la source
 5 façons (et correctifs) de redimensionner votre écran pour surveiller sous Windows 11
Apr 14, 2023 pm 03:28 PM
5 façons (et correctifs) de redimensionner votre écran pour surveiller sous Windows 11
Apr 14, 2023 pm 03:28 PM
En raison des récentes améliorations apportées à travers le monde, les pièces détachées pour PC sont désormais disponibles au PDSF, ce qui a incité de nombreux utilisateurs à enfin construire le PC de leurs rêves. Construire un PC peut présenter des défis, et l'une des tâches consiste à adapter votre écran à celui de votre moniteur. Si vous ne parvenez pas à installer un écran sur votre moniteur sous Windows 11, voici tout ce que vous devez savoir. Commençons. Comment ajuster votre écran pour la surveillance sous Windows 11 de 5 manières Pour adapter votre écran à votre moniteur, vous pouvez ajuster la résolution, la mise à l'échelle ou les paramètres de sortie d'affichage en fonction de vos paramètres actuels. Nous vous recommandons d'essayer de redimensionner la résolution pour conserver la qualité visuelle et le dpi. Cependant, si cela ne fonctionne pas pour vous, vous pouvez essayer
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Comment désactiver la recherche sur Windows 11
Apr 13, 2023 pm 05:28 PM
Comment désactiver la recherche sur Windows 11
Apr 13, 2023 pm 05:28 PM
Pourquoi dois-je désactiver la recherche Windows ? Croyez-le ou non, il y a certains avantages à désactiver la recherche sur Windows 11 en plus de se débarrasser de ces embêtants résultats Bing. Ces avantages incluent la récupération des ressources informatiques et de l'espace sur le disque dur, ainsi que la réduction de la consommation d'énergie et des tâches en arrière-plan en cours. De plus, la désactivation des fonctionnalités peut aider les PC bas de gamme aux prises avec Windows 11. Windows 11 a une configuration système très élevée, et en réduisant la quantité de travail que votre ordinateur doit gérer, vous rendrez votre machine plus fluide et plus rapide. Il n'est pas recommandé de désactiver tout type de fonctionnalité de recherche. Windows Search est le plus efficace à ce jour sur Windows 11
 Comment définir la transparence des images dans Google Slides ?
Apr 25, 2023 pm 06:52 PM
Comment définir la transparence des images dans Google Slides ?
Apr 25, 2023 pm 06:52 PM
Comment modifier la transparence d'une image dans Google Slides Google Slides vous permet d'apporter de petites modifications à vos images. Vous pouvez utiliser le menu Options de format dans Google Slides pour modifier le niveau de transparence de toute image que vous insérez. Pour rendre une image transparente à l'aide du menu Options de format de Google Slides : ouvrez votre présentation Google Slides existante ou créez-en une nouvelle. Sélectionnez une image existante sur l'une des diapositives de votre présentation. Vous pouvez également ajouter une image en appuyant sur Insérer > Image et en sélectionnant l'une des options de téléchargement. Après avoir sélectionné l'image, appuyez sur le bouton Options de format dans la barre d'outils. Vous pouvez également cliquer avec le bouton droit sur l’image et sélectionner les options de format. Menu Options de formatage






