Utilisation avancée de la pièce jointe en arrière-plan en CSS
Cette fois, je vais vous présenter la méthode d'utilisation avancée de background-attachment de css, et quelles sont les précautions lors de l'utilisation de background-attachment de css. Ce qui suit est un cas pratique. jetez un oeil une fois.
Le principe est de définir l'attributbackground-image, puis d'utiliser background-attachment pour indiquer si la position de l'image d'arrière-plan est fixée à la fenêtre ou se déplace avec le bloc conteneur. Cela peut être simplement compris comme définissant la manière dont l’image d’arrière-plan se déplace le long de l’axe de défilement. Valeur :
scroll : valeur par défaut, l'image d'arrière-plan est fixe par rapport à l'élément et l'arrière-plan se déplace à mesure que la page défile, c'est-à-dire que l'arrière-plan et le contenu sont liés.
fixe : l'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage, de sorte que l'arrière-plan ne bouge pas lorsque la page défile, ce qui équivaut à définir l'arrière-plan sur le corps.
local : L'image de fond est fixe par rapport au contenu de l'élément,
inhert : héritage, rien à dire.
Cet attribut peut être appliqué à n’importe quel élément.
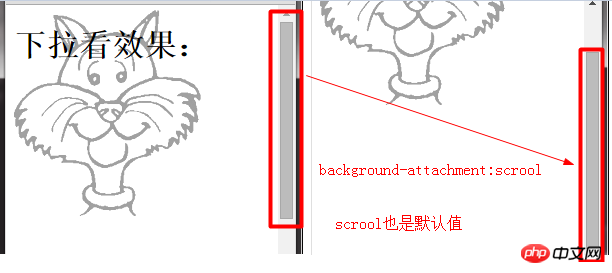
1. scroll [Défilement de l'image d'arrière-plan] Set background-attachment:scroll L'image d'arrière-plan est fixe par rapport à l'élément lui-même. Lorsque le contenu se déplace, l'image d'arrière-plan se déplace également. La bordure attachée à l'élément.

Remarque :
Pour le défilement, l'arrière-plan défile généralement avec le contenu, mais il y a une exception.
Pour les éléments déroulants (éléments définis pour déborder : scroll). Lorsque background-attachment est configuré pour défiler, l'image d'arrière-plan ne défilera pas lorsque le contenu de l'élément défile.

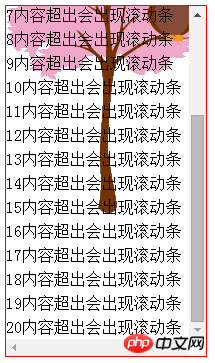
2. local [Défilement de l'image d'arrière-plan de l'élément défilant] Pour les éléments défilants (éléments définis sur overflow:scroll), définissez background-attachment :local, l'arrière-plan défilera au fur et à mesure que le contenu défile.
Étant donné que l'image d'arrière-plan est positionnée par rapport au contenu de l'élément lui-même et est initialement fixe, l'image d'arrière-plan défile avec le contenu après l'apparition de la barre de défilement sur l'élément.
<style>
p{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<p>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</p>
</body>
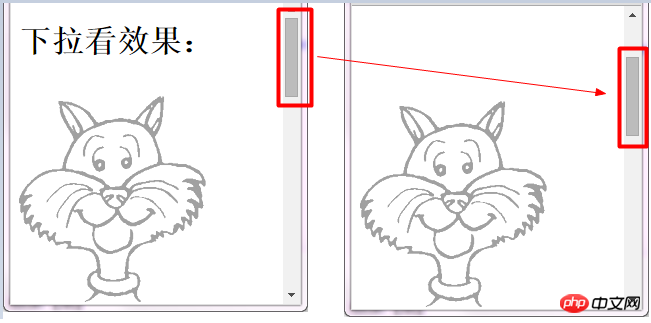
3. Corrigé : [L'image d'arrière-plan est toujours] L'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage même si l'élément a un. barre de défilement, l'image d'arrière-plan ne bouge pas non plus avec le contenu. L'utilisation de fix est la suivante :
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>
4. Attachement d'arrière-plan de plusieurs images d'arrière-plan Vous pouvez également définir l'attachement d'arrière-plan pour plusieurs images d'arrière-plan
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}5. Liens vers les ressources
w3c background-attachmentDétails des pixels et des fenêtres du navigateurun tableau de deux fenêtres Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée de l'utilisation de background-attachment en CSS
Liste de prix d'implémentation de Bootstrap
Explication détaillée de l'utilisation de px, em et rem en css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
L'outil de réparation DirectX est un outil système professionnel. Sa fonction principale est de détecter l'état DirectX du système actuel. Si une anomalie est détectée, elle peut être réparée directement. De nombreux utilisateurs ne savent peut-être pas comment utiliser l'outil de réparation DirectX. Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Utilisez le logiciel de l'outil de réparation pour effectuer la détection des réparations. 2. S'il y a un problème anormal dans le composant C++ une fois la réparation terminée, cliquez sur le bouton Annuler, puis sur la barre de menu Outils. 3. Cliquez sur le bouton Options, sélectionnez l'extension, puis cliquez sur le bouton Démarrer l'extension. 4. Une fois l'extension terminée, détectez-la à nouveau et réparez-la. 5. Si le problème n'est toujours pas résolu une fois l'opération de l'outil de réparation terminée, vous pouvez essayer de désinstaller et de réinstaller le programme qui a signalé l'erreur.
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
De nombreux amis ne savent toujours pas comment utiliser Baidu Netdisk, c'est pourquoi l'éditeur vous expliquera ci-dessous comment utiliser Baidu Netdisk. Si vous en avez besoin, dépêchez-vous et jetez un œil. Étape 1 : Connectez-vous directement après avoir installé Baidu Netdisk (comme indiqué sur l'image) ; Étape 2 : Sélectionnez ensuite « Mon partage » et « Liste de transfert » selon les invites de la page (comme indiqué sur l'image) ; Partage entre amis", vous pouvez partager des images et des fichiers directement avec des amis (comme indiqué sur l'image) ; Étape 4 : Sélectionnez ensuite "Partager", puis sélectionnez les fichiers de l'ordinateur ou les fichiers du disque réseau (comme indiqué sur l'image) ; Cinquième étape 1 : Ensuite, vous pouvez trouver des amis (comme indiqué sur l'image) ; Étape 6 : Vous pouvez également trouver les fonctions dont vous avez besoin dans la « Boîte au trésor des fonctions » (comme indiqué sur l'image). Ce qui précède est l’opinion de l’éditeur
 Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Comment utiliser les touches de raccourci copier-coller Le copier-coller est une opération que l'on rencontre souvent lors de l'utilisation quotidienne d'un ordinateur. Afin d'améliorer l'efficacité du travail, il est très important de maîtriser les touches de raccourci copier-coller. Cet article présentera certaines touches de raccourci copier-coller couramment utilisées pour aider les lecteurs à effectuer plus facilement les opérations de copier-coller. Touche de raccourci de copie : Ctrl+CCtrl+C est la touche de raccourci pour la copie. En maintenant la touche Ctrl enfoncée puis en appuyant sur la touche C, vous pouvez copier le texte, les fichiers, les images, etc. sélectionnés dans le presse-papiers. Pour utiliser cette touche de raccourci,
 Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
L'outil d'activation KMS est un outil logiciel utilisé pour activer les produits Microsoft Windows et Office. KMS est l'abréviation de KeyManagementService, qui est un service de gestion de clés. L'outil d'activation KMS simule les fonctions du serveur KMS afin que l'ordinateur puisse se connecter au serveur KMS virtuel pour activer les produits Windows et Office. L'outil d'activation KMS est de petite taille et puissant en fonction. Il peut être activé en permanence en un seul clic. Il peut activer n'importe quelle version du système Windows et n'importe quelle version du logiciel Office sans être connecté à Internet. et outil d'activation Windows fréquemment mis à jour. Aujourd'hui, je vais le présenter. Permettez-moi de vous présenter le travail d'activation de kms.
 Comment utiliser correctement l'invite de commande Win10 pour effectuer des opérations de réparation automatique
Dec 30, 2023 pm 03:17 PM
Comment utiliser correctement l'invite de commande Win10 pour effectuer des opérations de réparation automatique
Dec 30, 2023 pm 03:17 PM
Les ordinateurs sont plus susceptibles de mal fonctionner car ils sont utilisés plus longtemps. À cette époque, les amis doivent utiliser leurs propres méthodes pour les réparer. Alors, quelle est la manière la plus simple de le faire ? Aujourd'hui, je vais vous présenter un tutoriel sur la façon de réparer à l'aide de l'invite de commande. Comment utiliser l'invite de commande de réparation automatique Win10 : 1. Appuyez sur "Win+R" et entrez cmd pour ouvrir "l'invite de commande" 2. Entrez chkdsk pour afficher la commande de réparation 3. Si vous avez besoin d'afficher d'autres endroits, vous pouvez également ajouter d'autres partitions telles que "d" 4. Entrez la commande d'exécution chkdskd:/F 5. Si elle est occupée pendant le processus de modification, vous pouvez entrer Y pour continuer.
 Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment utiliser les touches de raccourci pour fusionner des cellules Dans le travail quotidien, nous devons souvent éditer et formater des tableaux. La fusion de cellules est une opération courante qui permet de fusionner plusieurs cellules adjacentes en une seule cellule pour améliorer la beauté du tableau et l'effet d'affichage des informations. Dans les tableurs grand public tels que Microsoft Excel et Google Sheets, l'opération de fusion de cellules est très simple et peut être réalisée via des touches de raccourci. Ce qui suit présentera l'utilisation des touches de raccourci pour fusionner des cellules dans ces deux logiciels. exister
 Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer est un lecteur multimédia très puissant, mais de nombreux amis ne savent toujours pas comment utiliser potplayer. Aujourd'hui, je vais vous présenter en détail comment utiliser potplayer, dans l'espoir d'aider tout le monde. 1. Touches de raccourci PotPlayer. Les touches de raccourci communes par défaut pour le lecteur PotPlayer sont les suivantes : (1) Lecture/pause : espace (2) Volume : molette de la souris, touches fléchées haut et bas (3) avant/arrière : flèches gauche et droite. touches (4) signet : P- Ajouter des signets, H-View signets (5) Plein écran/restauration : Entrée (6) Vitesse : C-accélération, 7) Image précédente/suivante : D/






