
Cette fois, je vais vous apporter une explication détaillée du nouveau dimensionnement de la boîte d'attributs CSS3. Quelles sont les précautions pour le dimensionnement de la boîte d'attributs CSS3. Voici un cas pratique, jetons un coup d'œil.
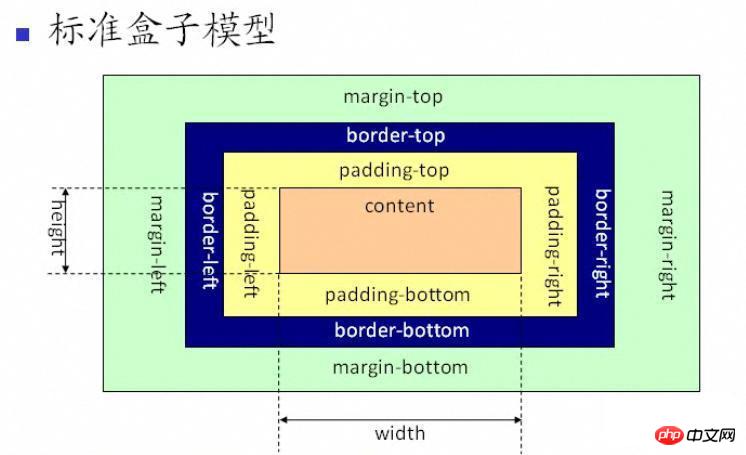
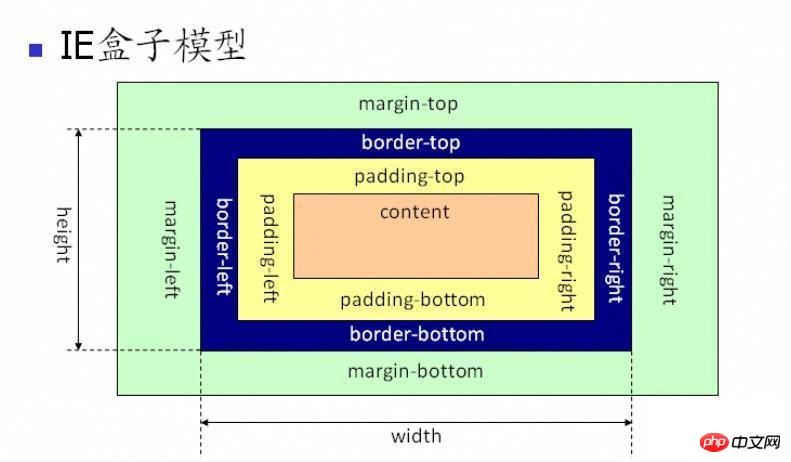
Avant de comprendre le dimensionnement de la boîte, passons brièvement en revue le modèle de boîte. Le modèle est divisé en : modèle de boîte standard+modèle de boîte IE. Alors quelle est la différence ? Voir l'image :
Comme vous pouvez le voir sur l'image ci-dessus, la portée du modèle de boîte w3c standard comprend la marge, la bordure, le remplissage et le contenu, et la partie contenu n'inclut pas d'autres parties.

Comme vous pouvez le voir sur l'image ci-dessus, la portée du modèle de boîte IE comprend également la marge, la bordure, le remplissage et le contenu. La différence par rapport au modèle de boîte w3c standard. est : le contenu du modèle de boîte IE. La pièce comprend une bordure et un remplissage.

Bien sûr, les ingénieurs front-end doivent adopter le modèle de boîte standard lors de l'écriture de la mise en page (vous devez ajouter une déclaration doctype à la page html déclaration), indiquant au navigateur de rendre la page selon le modèle de boîte standard. Sinon, la page sera analysée selon différents navigateurs. IE utilisera le modèle de boîte d'IE pour le rendu, Firefox et GOOGLE le rendront selon le mode standard. est évidemment incompatible avec le bon sens.
Ainsi, afin de rendre les pages Web que nous écrivons compatibles avec différents navigateurs, il est préférable d'utiliser le modèle de boîte w3c standard.
Après avoir parlé du modèle de boîte, entrons dans notre compréhension de la taille de la boîte de l'attribut CSS.
Les trois valeurs d'attribut de box-sizing : content-box dessine le padding et la bordure de l'élément en plus de la largeur et de la hauteur|border-box Tout remplissage spécifié pour l'élément et les bordures seront dessinées dans la largeur et la hauteur définies | héritage spécifie que la valeur de l'attribut box-sizing doit être héritée de l'élément parent ; l'attribut box-sizing vous permet de définir des éléments spécifiques qui correspondent à une certaine zone d'une manière spécifique. .
Le navigateur ie8+ prend en charge content-box et border-box
ff prend en charge les trois valeurs ;
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
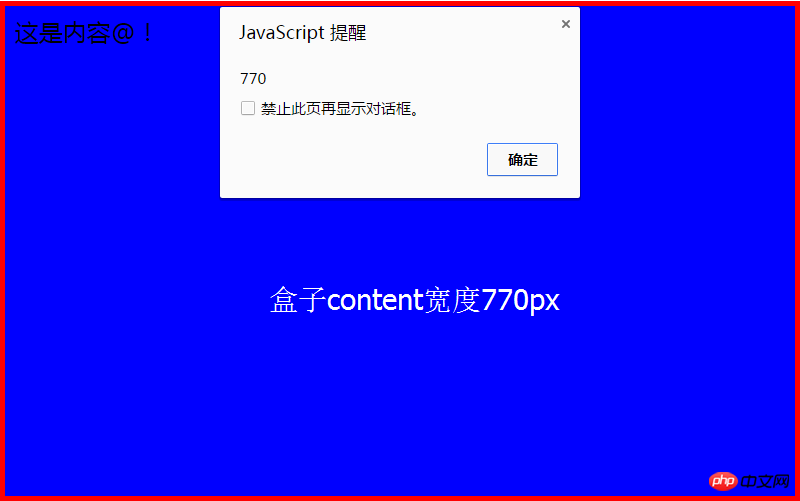
</html>Après avoir modifié l'attribut box-sizing, la largeur de la boîte est : 770px = 800px - 10px -20px
signifie que le remplissage intérieur et la bordure sont dans le contenu défini ; box Si vous dessinez à l'intérieur de 800 pixels, la largeur de la zone de contenu est : 770.
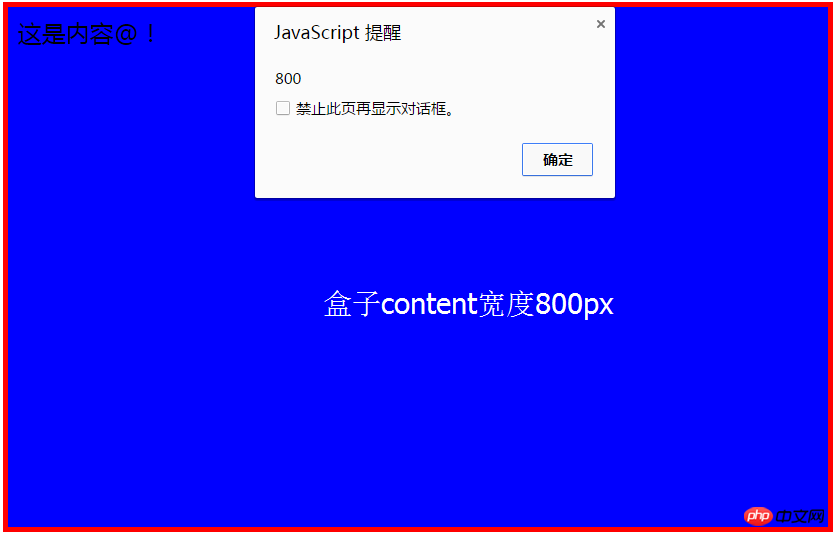
La largeur de la boîte après non-modification de l'attribut box-sizing est : 800px;


box-sizing Cet attribut rend la mise en page très soignée et simple pendant notre processus de développement front-end !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation de background-attachment en CSS
Un exemple d'animation CSS3 pour implémenter le clic- zoomer
Utiliser CSS pour obtenir un effet de relief
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Outil d'expression régulière
Outil d'expression régulière
 Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
 Quelles sont les méthodes d'analyse des données ?
Quelles sont les méthodes d'analyse des données ?
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés
 Comment utiliser l'atelier MySQL
Comment utiliser l'atelier MySQL