
Cette fois je vais vous présenter la méthode de centrage horizontal et vertical Quelles sont les précautions pour le centrage horizontal et vertical Voici un cas pratique, jetons un oeil.
1. Centrage des éléments hors du flux de documents
Méthode 1 : margin:auto méthode
Code CSS :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Code HTML :
1 2 3 |
|
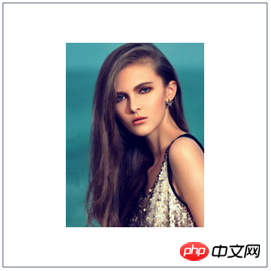
Rendu :

Quand Quand un élément est positionné de manière absolue , il sera positionné en fonction du premier élément ancêtre qui n'est pas positionné statiquement, donc l'img ici est positionné en fonction du p externe.
Méthode 2 : Méthode de marge négative
Code CSS :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Code HTML :
1 2 3 |
|
Rendu :

Ici, nous utilisons d'abord top:50% et left:50% pour déplacer l'origine des coordonnées internes (coin supérieur gauche) vers le centre de le conteneur , puis utilisez une marge négative pour le décaler vers la gauche de la moitié de sa largeur, puis décalez-le vers le haut de la moitié de sa hauteur, de sorte que le point central de l'intérieur soit aligné avec le point central du conteneur.
2. Centrage des éléments qui ne sont pas hors du flux documentaire
Méthode 1 : méthode table-cell
Code CSS :
1 2 3 4 5 6 7 8 9 10 11 |
|
Code HTML :
1 2 3 |
|
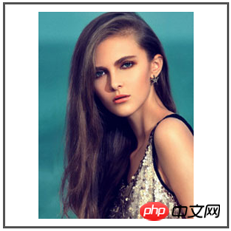
Rendu :

Alignement vertical : le milieu sur p contrôle le centrage dans la direction verticale, tandis que l'alignement du texte : le centre contrôle la direction horizontale. Un fait intéressant est que lorsque nous supprimons le vertical-align: middle de img, cela ressemble à ceci :

Il est toujours centré ! Est-ce vraiment centré ?
On voit que l'image s'est un peu déplacée vers le haut et n'est plus centrée dans le sens vertical. Pourquoi? Je ne sais pas pourquoi, si tu sais, peux-tu me le dire ?
Mais si on change l'image en texte :
Code CSS :
1 2 3 4 5 6 7 8 9 10 11 |
|
Code HTML :
1 2 3 |
|
Rendu :

Lorsque nous supprimons le vertical-align: middle of span, cela ressemble à ceci :

Voyez-vous la différence ? Le texte a un interligne plus petit. Si vous exécutez le code sur votre ordinateur, vous constaterez que ces lignes de texte sont déplacées vers le milieu et ne se sont pas déplacées vers le haut comme sur l'image. J'essaie également de comprendre ce qui se passe. Si vous connaissez la raison, dites-le-moi.
Méthode 2 : Méthode de boîte flexible
Code CSS :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Code HTML :
1 2 3 4 5 |
|
Rendu :

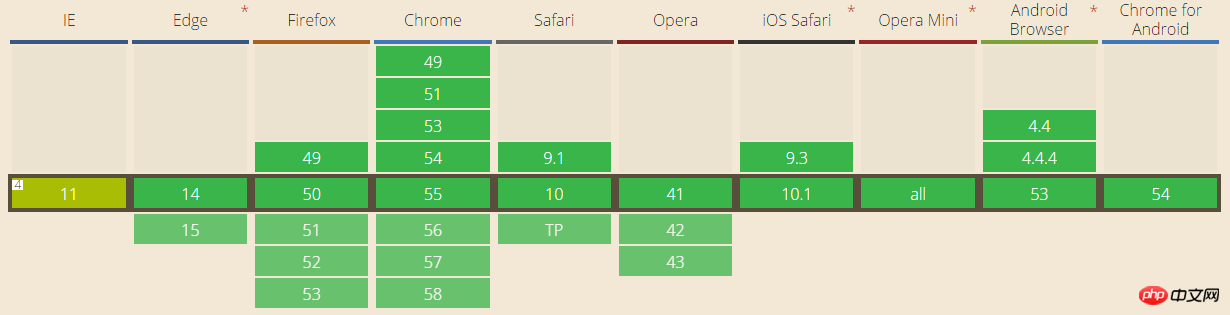
align-items contrôle le centrage vertical et justifié-content contrôle le centrage horizontal. Il s'agit d'une nouvelle méthode de CSS3. L'état de prise en charge du navigateur est le suivant :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. , veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Utilisez du transparent pour créer des triangles
Définissez des éléments translucides
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 effondrement des frontières
effondrement des frontières
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot
 Le rôle de c++ce pointeur
Le rôle de c++ce pointeur
 Comment fermer le port 445 sous XP
Comment fermer le port 445 sous XP
 Comment installer Pycharm
Comment installer Pycharm
 Comment ouvrir l'Explorateur Windows 7
Comment ouvrir l'Explorateur Windows 7
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur