
Cette fois, je vais vous apporter un résumé des formes Css3. Quelles sont les précautions lors de l'utilisation des formes Css3. Voici des cas pratiques, jetons un coup d'œil.
1. Ellipse adaptative
Fonction de rayon de bordure :
Vous pouvez spécifier les rayons horizontal et vertical séparément, et la valeur Il peut s'agir d'un pourcentage, utilisez simplement / (barre oblique) pour séparer les deux valeurs (une ellipse de largeur adaptative peut être implémentée).
Vous pouvez également spécifier quatre rayons horizontaux et verticaux avec des angles différents (une demi-ellipse peut être réalisée)
Quart d'ellipse, principalement pour ajuster le rayon horizontal et vertical
Exemple de code :
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
2. Quadrilatère plat
Besoin d'appliquer le skewX de transformation pour la distorsion
La solution principale est que le conteneur devienne un quadrilatère plat, tandis que le texte interne et les éléments sont affichés verticalement
Éléments imbriqués, les éléments internes peuvent être tordus à l'envers en utilisant l'inclinaison. Les éléments internes imbriqués doivent être bloqués car la transformation ne peut pas être appliquée aux éléments en ligne.
Utiliser des pseudo-éléments pour la distorsion (:avant)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
3. Rhombus
applique l'imbrication des éléments, et les éléments extérieurs et intérieurs tournent les uns avec les autres pour obtenir une forme octogonale
design interior La largeur de l'élément max-width est de 100 %, de sorte que l'image entière ne peut remplir que la totalité de l'extérieur p ; Origine (le théorème de Pythagore sera utilisé, ne spécifiez pas transform-origin en plus).
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}4. Effet de coupe de coin
Utiliser linéaire- Le dégradé peut être implémenté en définissant l'angle, la transparence multi-valeurs et le dégradé.
Vous devez également faire attention aux paramètres des attributs
background-sizepour éviter que des arrière-plans qui se chevauchent ne provoquent le effet pour ne pas prendre effet
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
} Vous pouvez utiliser border-image pour réaliser une coupe de coin et définir border-image -slice (la bordure de l'image est décalée vers l'intérieur) La valeur de Inner offset crée une bordure avec les coins
Vous pouvez utiliser border-image pour réaliser une coupe de coin et définir border-image -slice (la bordure de l'image est décalée vers l'intérieur) La valeur de Inner offset crée une bordure avec les coins
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
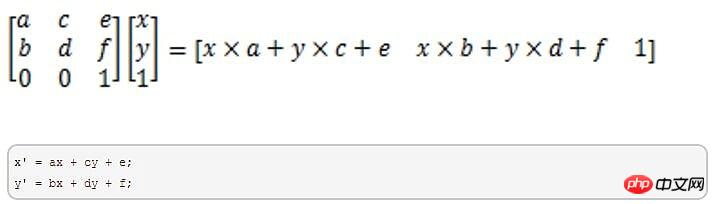
}Comprendre les principes de base de la transformation
a et d représentent la mise à l'échelle et ne peuvent pas être 0 ; c et b contrôlent l'inclinaison ; e et f contrôlent le déplacement
traduire (déplacement) :matrix(1,0,0,1,x,y)
échelle (zoom) : matrice(x,0,0,y,0,0);

perpective:透视,不可以负数,0或百分比,只能是数值;
表示观察者到被观察物体的一段距离
透视距离与物体越远,物体就会显得越小
透视只能设置在变形元素的父级或祖先级,因为浏览器会为其子级的变形产生透视效果
在3d变换上没有倾斜(skew)这个属性。

六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!