
Cette fois je vais vous apporter une solution au problème de compatibilité sous IE6. Quelles sont les précautions pour résoudre le problème de compatibilité sous IE6. Voici un cas pratique, jetons un oeil.
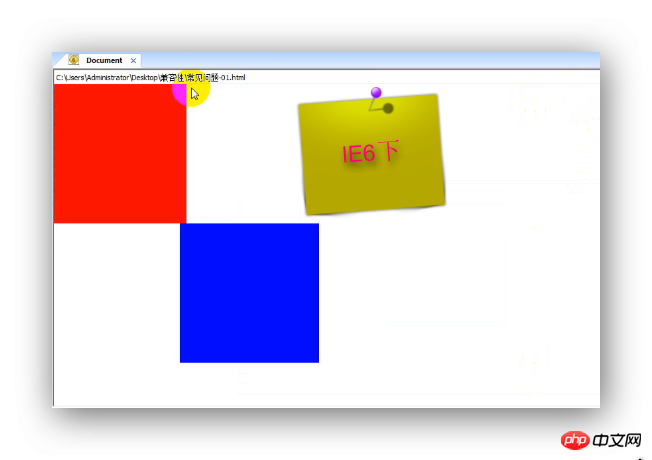
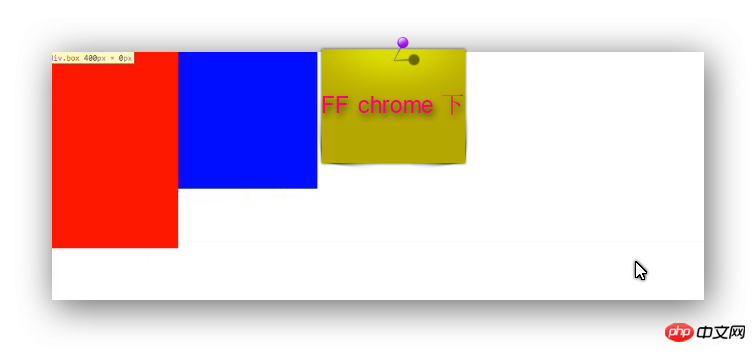
Questions fréquemment posées1 : Sous Ie6, le contenu agrandira la largeur et la hauteur définies par l'élément parent. Le calcul doit être précis
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.p{width:180px;height:180px;background:blue;padding:25px;}<p class="box"> <p class="left"></p> <p class="right"> <p class="p"></p> </p> </p>


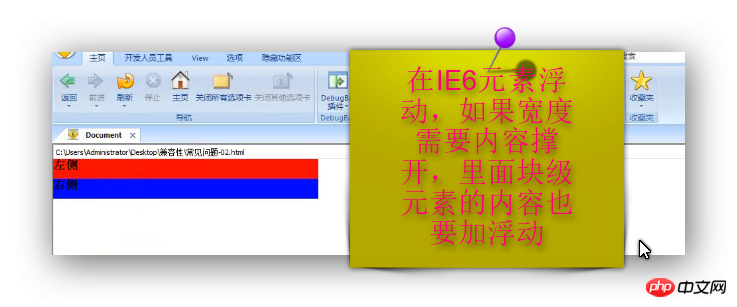
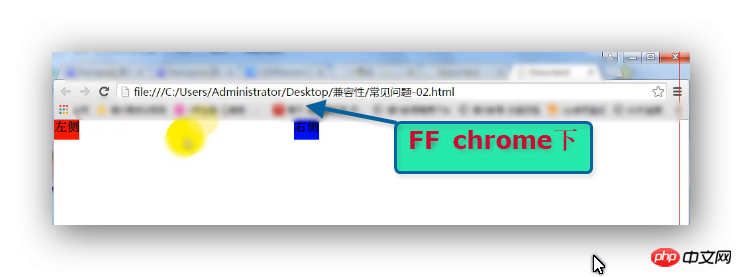
FAQ 2 : Dans IE6, les éléments flottent Si la largeur nécessite que le contenu soit étiré, le contenu des éléments au niveau du bloc à l'intérieur doit également être flottant
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}<p class="box"> <p class="left"> <h3>左侧</h3> </p> <p class="right"> <h3>右侧</h3> </p> </p>
 <.>
<.>

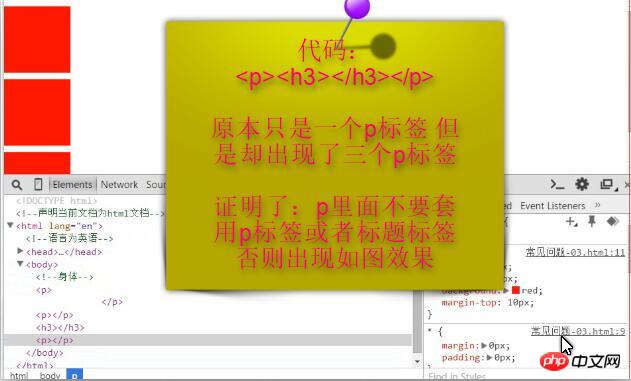
FAQ 3 : Ne pas utiliser de balises p ou de balises de titre à l'intérieur de p

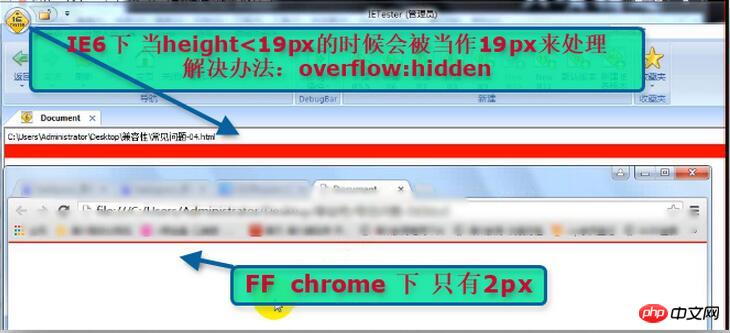
FAQ 4 : Problème de hauteur minimale sous IE6
Lorsque la hauteurSolution : overflow:hidden
.box{height:2px;background:red;overflow:hidden}
<p class="box"></p>
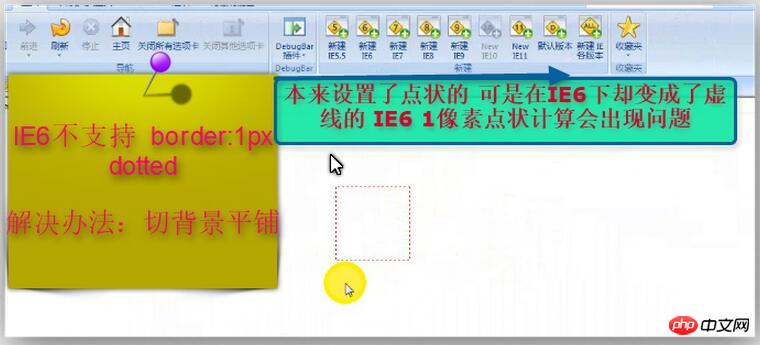
FAQ 5 : border:1px pointillé ; IE6 ne prend pas en charge
Solution : Découper les carreaux de fond
.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<p class="box"></p>

FAQ 6 : Sous IE6, si l'élément parent utilise une bordure, la marge de l'élément enfant disparaîtra
Solution : Déclenchez le haslayout de l'élément parent.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.p{width:200px;height:200px;background:blue;margin:100px}<p class="box"> <p class="p"></p> </p>


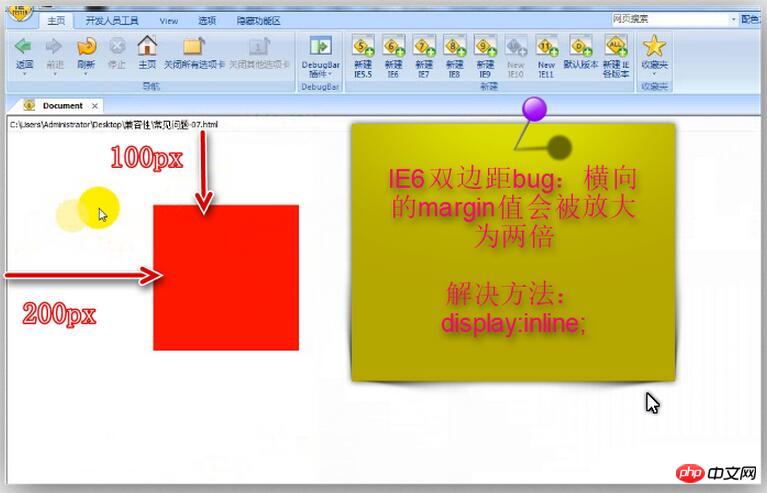
FAQ 7 : Bug de double marge dans IE6 : la valeur de la marge horizontale sera doublée
Solution : affichage:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<p class="box"></p>

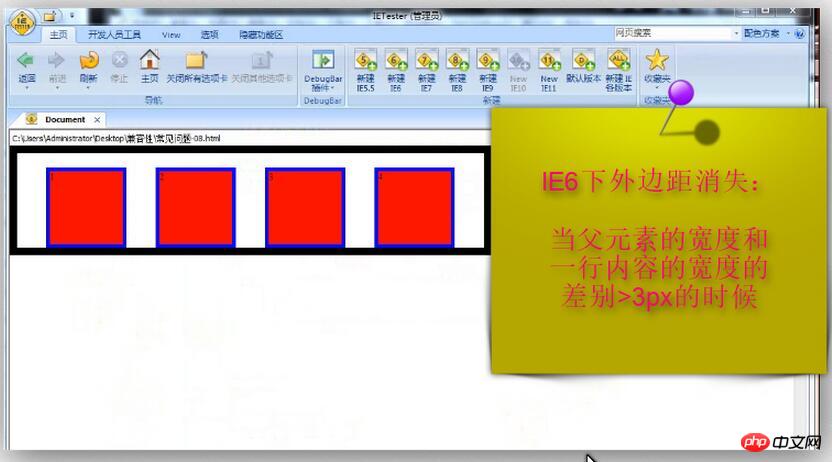
FAQ 8 : Les marges disparaissent sous IE6 : Lorsque la différence entre la largeur de l'élément parent et la largeur d'une ligne de contenu est >3px
Double marge IE6 bug :La valeur de la marge horizontale sera agrandie à deux fois la valeur
Solution : display:inline;
.box{float:left;border:10px solid #000;width:600px;}
.box p{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<p class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>3</p>
</p>

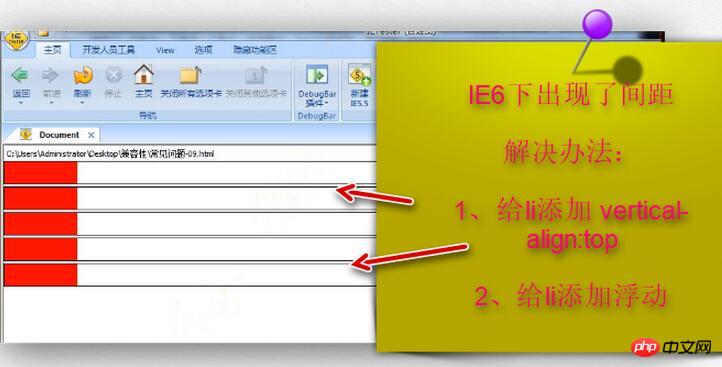
FAQ 9 : Le li lui-même ne flotte pas sous IE6 et 7, mais le contenu à l'intérieur du li flotte, et un espacement sera généré sous chaque li
Solution :
1 Ajoutervertical-align:top à li
2. à lireul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}<ul> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <ul>


Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le sujet. Site Web chinois PHP !
Lecture recommandée :
Définir le style de la barre de défilement
3 Un moyen de centrer des éléments positionnés de manière absolue horizontalement et verticalement
Une solution compatible IE pour le filtre de transparence d'opacité
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Recommandation de classement des logiciels de détection de matériel informatique
Recommandation de classement des logiciels de détection de matériel informatique
 propriété de gradient linéaire
propriété de gradient linéaire
 La différence entre la région actuelle et la plage utilisée
La différence entre la région actuelle et la plage utilisée
 Le rôle de l'interface clonable
Le rôle de l'interface clonable
 Méthodes courantes de détection des vulnérabilités des sites Web
Méthodes courantes de détection des vulnérabilités des sites Web
 WeChat Moments, deux tirets et un point
WeChat Moments, deux tirets et un point
 http 400 Mauvaise requête
http 400 Mauvaise requête